Platforms, bundling, and kill zones & Design collaboration made easy
In this week's issue of Creativerly: A re-imagined devtool for web designers, the simplest way for teams to work together, Startup "Cults", and a lot more.

You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insights, articles, and learnings from the fields of design and tech. The newsletter built for the creative community.
Hey and welcome to issue 97 👋
What you are reading right now is the last issue of Creativerly for 2020. I am pretty sure we can all agree on the fact, that it is hard to find the right words to describe this past year. It has been an incredibly challenging year for most of us. Time stood still and we all needed to stay home to save ourselves and our friends and families from a pandemic that killed over 1.7 million people in total until that day. We are all looking forward to getting back to certain normality, but besides all the hard times we had in 2020, we also learned to adapt to a new normality.
There are tons of articles already online that review why 2020 was the hardest year for most of us. Therefore, I want to focus and point out the things I am thankful and grateful for in 2020. It has been an incredible year for Creativerly, I started 2020 with 117 subscribers and I end it with 832. I am grateful for all the new connections I made, and for all the amazing conversations I had with my subscribers. I am thankful for those 15 supporters that supported my work and showed some love by buying me $114 worth of coffee through my Buymeacoffee page. I appreciate all the support I get, and at the same time, I am overwhelmed by it. There is so much in the pipeline for Creativerly, with the recently published interview series, I introduced a new content section, and still, there is a lot more to come. Thank you for your ongoing support. I do not have any words to express how thankful I am.
As mentioned in last week's issue of Creativerly, besides the new finds you will also find some personal favorites in this issue.
On top of that, I am curious to know what your personal favorites of 2020 are? Let me know which tools you used and loved most. Did you discover some new ones? Or did you stick the ones you already used? Just reply to this email, or message me at creativerly@philipptemmel.design and let me know!
I am wishing all of you happy holidays and only the best for 2021! See you there!
If you have recommendations or feedback, drop me an email or a tweet. For now, enjoy the newsletter! 🥰
Apps, Software, Tools

Swit →
During the pandemic, a lot of people started to work remotely for the very first time. There are two essential parts when it comes down to remote work, and those are communication, so you keep everybody in the loop, and collaboration, since when your whole team works from home, working together as a team becomes even more important. Swit is the the all-in-one-for-all workspace. Swit brings just the right amount of everything for collaboration - from chat to ideation, to file sharing, to task management. It lets you easily turn your conversation into trackable tasks and share the full context of tasks to chat simply by drag and drop unlike any other. No more pain from different UI/UX, scattered data silos, overlapped features, repeated custom settings in a disjoint multi-app environment. There has been an ongoing discussion of bundling and unbundling software for quite some time, and when indeed it comes down to personal preference, in the end, Swit definitely nails the bundle approach, since it brings all the functionality you need to manage projects and teams into one beautiful UI/UX.

CSS Scan Pro →
If you are a web designer, CSS Scan pro is the definite browser extension you need, to boost your workflow. With CSS Scan Pro you can simply hover over any element, and get its CSS, colors, assets, animations, font, and dimensions, instantly. After that, you can copy, export, or refine it with an intuitive CSS editor, without writing code. It is incredibly simple, fast, and intuitive to use. Did you ever found a website with modern animations, cool gradients, typefaces, and layouts, and you asked yourself how did the developer do it? Well, with CSS Scan Pro you will get all the insights you need. CSS Scan Pro features the most complete CSS inspection tool so you can get everything you need, effortlessly: CSS code, colors preview, element dimensions, fonts being used, animations, alignments, and more. Understand how every CSS animation works by visualizing the CSS of the keyframes without having to dig the source code. CSS Scan Pro will take your web design work onto another level. It is available for all major browsers, Safari, Chrome, and Firefox.

Evrybo →
Evrybo is another tool that makes collaboration extremely easy, but this time we are talking about design collaboration only. Evrybo makes it super easy to invite your teammates and clients to leave comments directly on your designs. When working on design projects one of the most important things is to collect and gather feedback early on during the iteration process. With Everybo you can easily invite your team or your clients so they can leave comments. On top of that, you can create and share simply wireframes of websites and mobile apps or transform your designs into clickable, interactive prototypes. With Everybo you do not need to send design files back and forth anymore and get lost in feedback messages. Keep feedback loops and iteration phases short and productive by receiving inputs, suggestions, and feedback directly on your designs.

ProductBeat →
One of the biggest project management tools for an agile workflow is Jira, but it is clearly enterprise software, that mainly gets used by large teams. ProductBeat is a modern Jira alternative for lean product teams. Smooth user experience, streamlined agile workflow, best practices only. Jira can be incredibly overwhelming since sometimes you need to create custom workflows, which take a lot of time and do not boost your productivity. ProductBeat is for teams that want to get things done. It delivers a user-centric workflow with epics, milestones, and subtasks as first-class citizens. You can track the status of tickets up all the way to release, and there is no custom workflow configuration required. ProductBeat features a team-hub, a personal todo-list, a lightning-fast search, a clean backlog experience, native apps, and a lot more. On top of that, ProductBeat offers incredible fair pricing: use ProductBeat for free if you use it as an individual or with your team up to 10 users, no time limit, unlimited boards, with your data being yours forever.

Workflowy →
Workflowy probably has been my longest companion in my workflow tech stack. Long-time Creativerly readers might already know that I deeply love the app for quick note-taking, outlining projects, and my newsletter, but also sometimes find myself writing quite long texts within Workflowy. It is such an incredible all-rounder. The fact that it is available cross-platform makes it the perfect productivity app for my workflow. Since I started using Workflowy they kept on shipping awesome new features, which turned Workflowy into an incredibly versatile tool, that suits quite a lot of workflows and use-cases. The biggest plus points of Workflowy in my opinion: it is fast, minimal, without any distractions, and fancy UI, straightforward, so you can focus straight on writing and your notes.

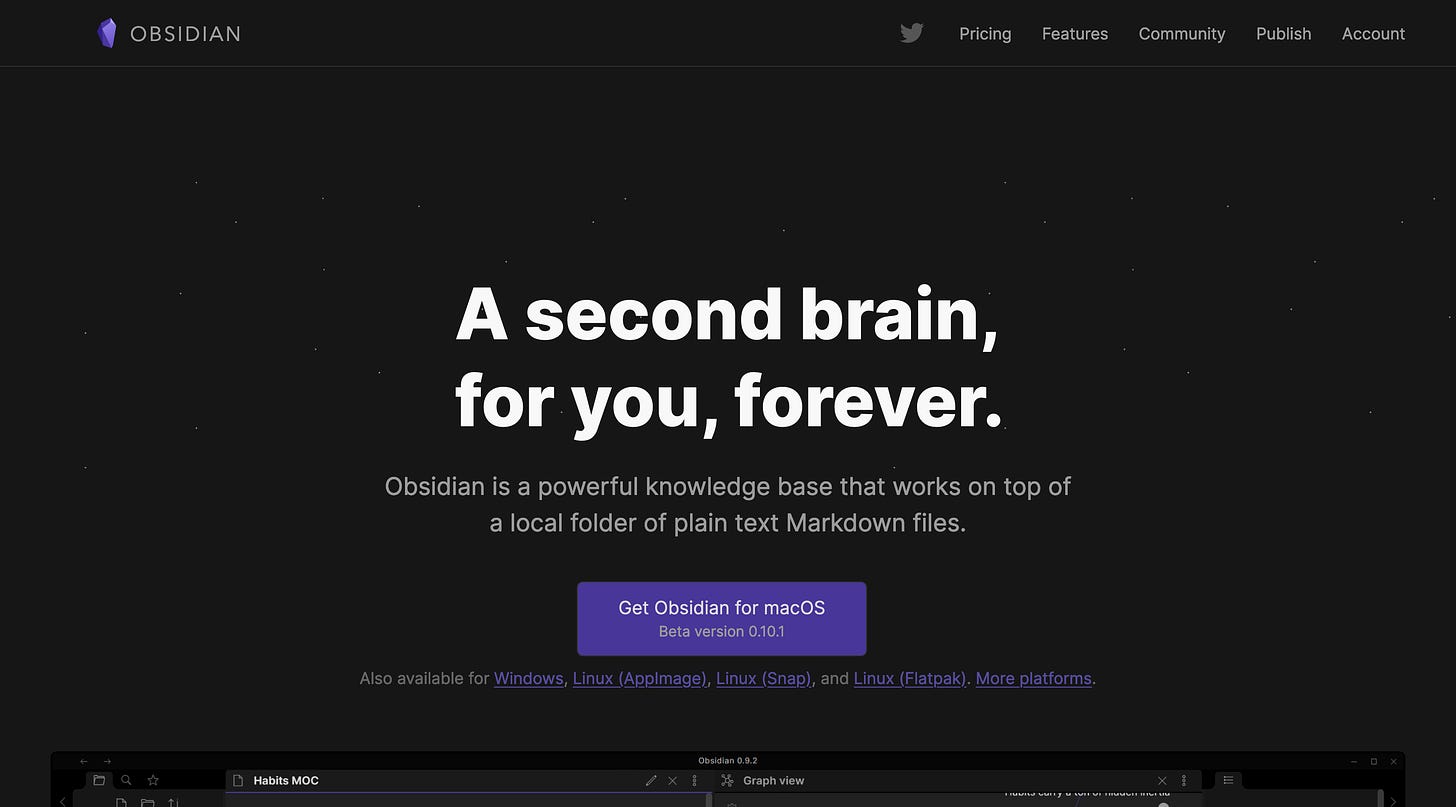
Obsidian →
Obsidian became in 2020 one of my absolute favorite productivity apps. Since I stopped using Notion, which I mainly used as a personal knowledge base and wiki, I was on the hunt for an alternative. I have used Obsidian before, but I just wasn't sure what would be the perfect use-case for me, since I already got apps for note-taking, writing, and task management in my tech stack. But then I started to use Obsidian as my personal knowledge base and I absolutely love it. I use it for book, article, and podcast notes, creating directories for learning resources, and it became my go-to tool whenever I want to create network thoughts. I just love the fact that it works on top of a local folder of plain text Markdown files. Therefore, all your files and data will always be yours, and you can take it wherever you want if you decide to use a different tool. The UI looks great and the overall experience is just awesome.

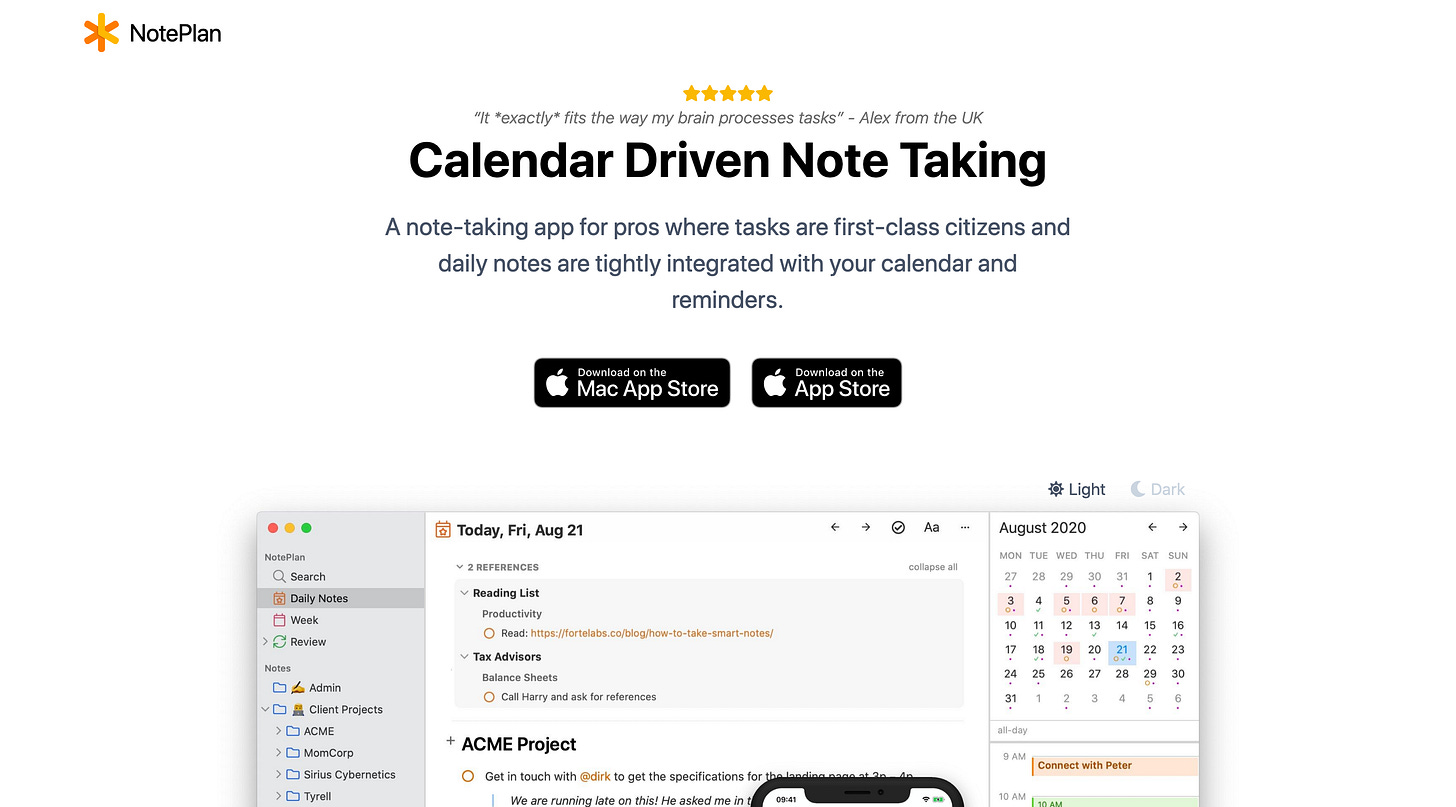
NotePlan →
I have been following NotePlan for quite some time, and it just made it into the list of my favorite tools of 2020. NotePlan 2 is available through a Setapp subscription, and therefore I decided to give it a try. I became a huge fan of interstitial note-taking/journaling and I can clearly see the value from it. There are not a lot of tools (or at least I do not know of a lot), that combine note-taking, tasks, and time-tracking (or regarding NotePlan is more like calendar-driven note-taking and task management). Eduard Metzger is the Solo Developer behind NotePlan and just recently introduced NotePlan 3, which features Bi-directional linking, Markdown, iCal & Reminders, Nested Tagging, and a bunch more useful features. NotePlan is a beautiful productivity tool, self-funded, and independently built by a solo developer. With a subscription to NotePlan you will support all of this. NotePlan features a new approach to note-taking. For some of you, it could be a real game-changer, but for other, it might not work the right way. Nevertheless, NotePlan is one of my personal favorites of 2020.
Useful Resources

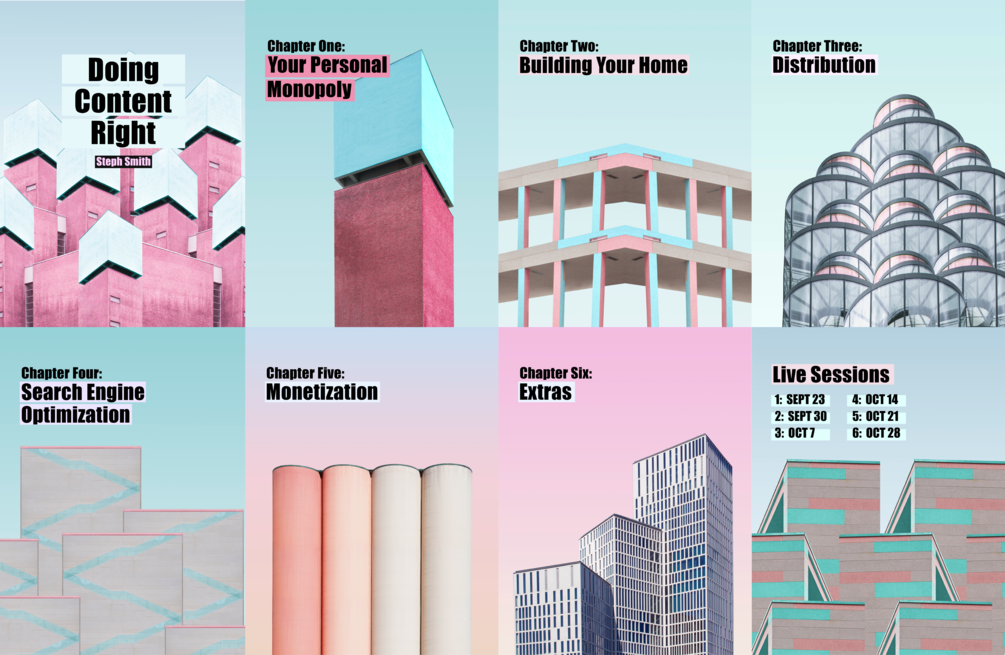
Steph Smith - Doing Content Right →
My absolute favorite resource of 2020 has to be without a doubt Steph Smith's book "Doing Content Right". This book is a gold mine for everyone who wants to start a newsletter, blog, or online publication. Steph Smith details every single step it needs to kick off your newsletter or blog. Learn why you need to find your personal monopoly first, how to identify your distribution vector, what it takes to build a home for your newsletter, and how to distribute and grow it big. So if you are planning to create a blog, start a newsletter, grow your audience, Steph Smith's "Doing Content Right" is the must-have resource for you. Steph was kind enough to provide me and all the Creativerly readers with a discount code. So right at the check out make sure to use "philipp20" which gives you 20% off.

NewsletterOS →
If you are a newsletter creator yourself, Newsletter OS by Janel (who is writing and curating BrainPint) is the one and only product you need to boost your productivity and workflow. Newsletter OS is a super useful Notion Dashboard that will help you to curate, write, and grow your newsletter. Why do I love this so much? Well, in the first place I always love to see when Creators help out creators by launching such useful products. On top of that, Janel put 150+ hours into this resource, she is using it herself obviously, and it helped her grow her newsletter BrainPint to over 1000 subscribers within 6 months, crazy growth, but if you create awesome content consistently just like Janel does, you will build an audience! Here is what you will get with Newsletter OS: 120+ Tools To Help You Write & Grow Your Newsletter, Growth & Distribution Tips, 20+ Ideas on how to Monetize, and a lot more. Janel provided all Creativerly readers with a personal discount code, just use "creativerly" at checkout and receive $7 off.

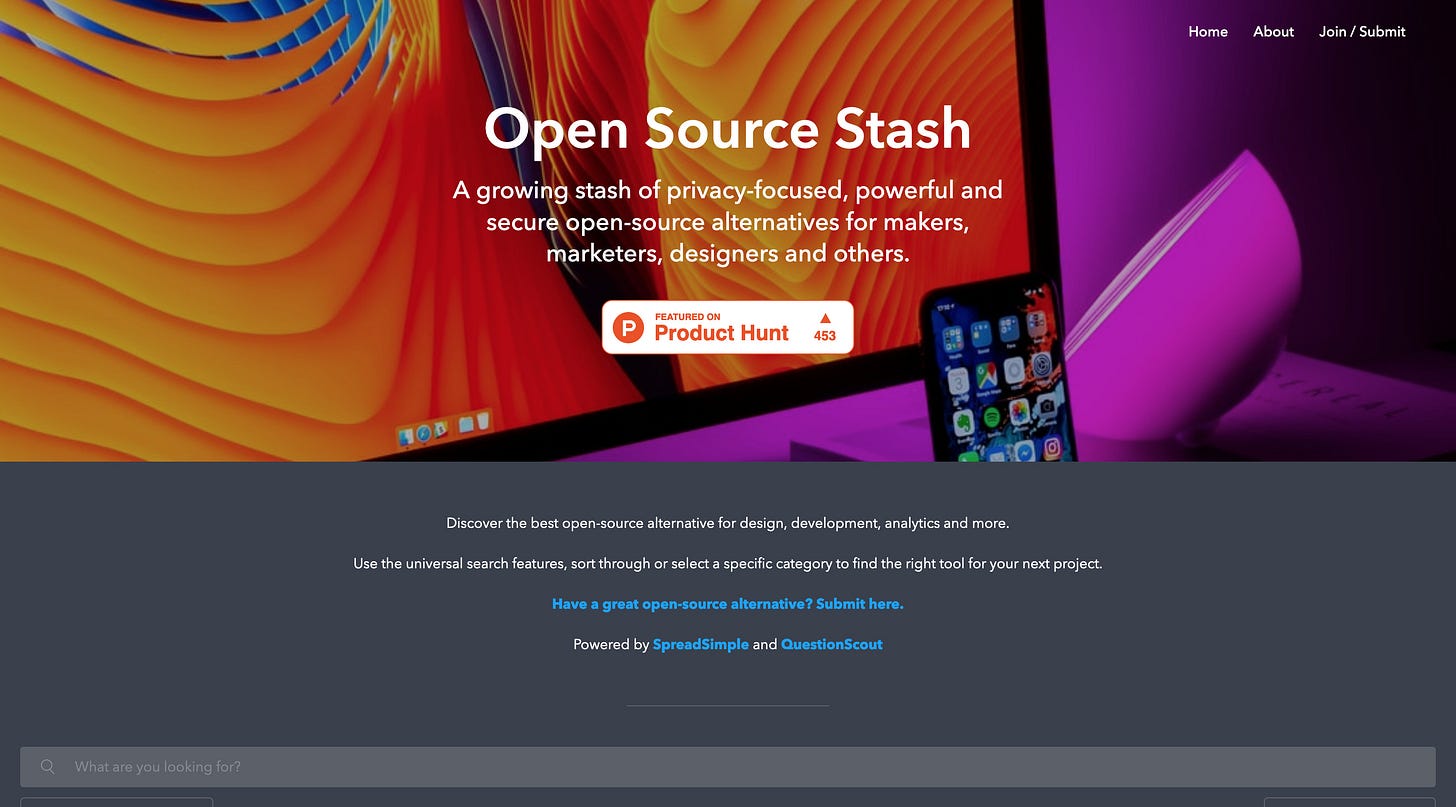
Open Source Stash →
As most of you might already know, I am a huge fan and supporter of open-source software and projects. Therefore, I was incredibly excited when I found out about Open Source Stash, a super useful resource and directory of privacy-focused, powerful, and secure open-source alternatives for makers, marketers, designers, and others. Discover the best open-source alternative for design, development, analytics and more. Use the search if you are looking for a specific tool, or just browse and sort through the whole directory by using the categories.
Mental Wealth
➢ Startup “Cults” – “When people think of a “cult,” they are likely to think of some images derived from highly sensationalized tragedies: They might envision the idea of people in Jonestown “drinking the Kool-Aid” or Heaven’s Gate adherents dying in their Nikes. They might picture a Manson-like egomaniacal leader “brainwashing” hippie followers, controlling them with sex and drugs. Or perhaps a Waco-style standoff that concludes with a bloody, televised raid. Other strands within this history may showcase the might of the state through the courts, as wielded recently against the now-jailed inner sanctum of NXIVM. Different depictions acknowledge some members’ sincere intentions and longing for communion, as in Netflix’s Wild Wild Country, but emphasize how these genuine desires transmute into nefarious, if not lethal, ends. Whatever the variations in these vignettes, our conditioning tells us that we know a “cult” when we see it, and that it’s irrational and invariably dangerous.”
➢ Make better predictions, stop estimating – “Over half of all software projects are late or over budget. But isn’t late only a failed expectation, an expectation solely based on a team’s estimate? Is your team confronted with the questions of when will it be done or how much will it cost? We tend to respond to these uncomfortable inquiries by sticking our heads together and coming up with an educated guess. Maybe there are easier, more transparent ways to make predictions about our software releases?”
➢ Platforms, bundling and kill zones – “In the 1980s, if you installed a word processor or spreadsheet program on your PC, they wouldn’t come with word counts, footnotes or charts. You couldn’t put a comment in a cell. You couldn’t even print in landscape. Those were all separate products from separate companies that you’d have to go out and buy for $50 or $100 each. A few generations earlier, in the 1950s, a new car often wouldn’t have turn signal lights. That was an after-market product that you could buy and fit yourself with a drill and a screwdriver on a Saturday morning.”
➢ The internet needs our love – “It’s noisy out there. We are inundated with sensational headlines every minute, of every day. You almost could make a full-time job of sorting the fun, interesting or useful memes, feeds and reels from those that should be trashed. It’s hard to know what to pay attention to, and where to put your energy. With so much noise, chaos and division, it seems that one of the only things we all have in common is relying on the internet to help us navigate everything that’s happening in the world, and in our lives.”
Last Week Quick Bits
- Zoom Says It’s Being Probed by SEC, Two U.S. Attorneys Offices
- Apple, Microsoft And Google Are Back In A Browser War
- Another Google employee has recounted severe racism inside the company
- RIP to 2020, a year we will not miss
Twitter thoughts
Just gimme a second to open Google [x]
— Matthew Ball (OOO) (@ballmatthew) December 22, 2020
Cc @dwr pic.twitter.com/9lp7AjcLQJ
Till next time! 👋
Support: You have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰
Disclaimer: My posts may contain affiliate links. If you buy something through one of those links you won't pay a penny more, but I'll get a small commission, which supports this blog and also my side-projects. So consider buying something through my links. Thank you!



Discussion