Seamless UI Presentation on your device & Apparently we've been doing logos wrong all this time
In this week's issue of Creativerly: One screen - all apps, a powerful markdown editor, breaking down the principals of design, and a lot more.

You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insight, articles, and learnings from the fields of design and tech. The newsletter built for the creative community.
Hey and welcome to issue 33 👋
Hey creative folks! I just published my very first blog post. It is all about my very first side-project, and why I shut it down. It felt great writing over 2.500 words all about my passion. Writing is an incredible creative process, and it is super fun. I am really looking forward to write more blog posts about my projects, but also some general topics and thoughts. Little secret, I already finished two more blog posts, which will be online soon. 😊 ✨
If you have recommendations or feedback, drop me an email or a tweet. For now, enjoy the newsletter! 🥰
Apps, Software, Tools

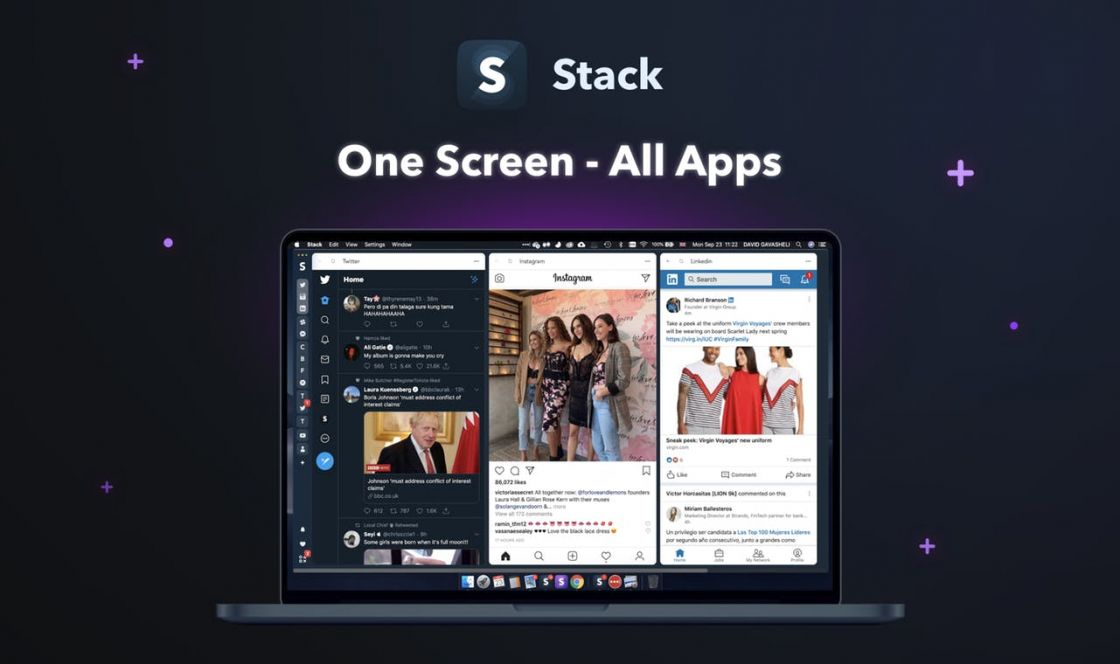
Stack 2.0 →
Open, organize and use multiple web apps on a single screen. Stack your apps by categories or projects. Manage social media with multiple accounts. Compare information sources at a glance. For social media, texting and multitasking.

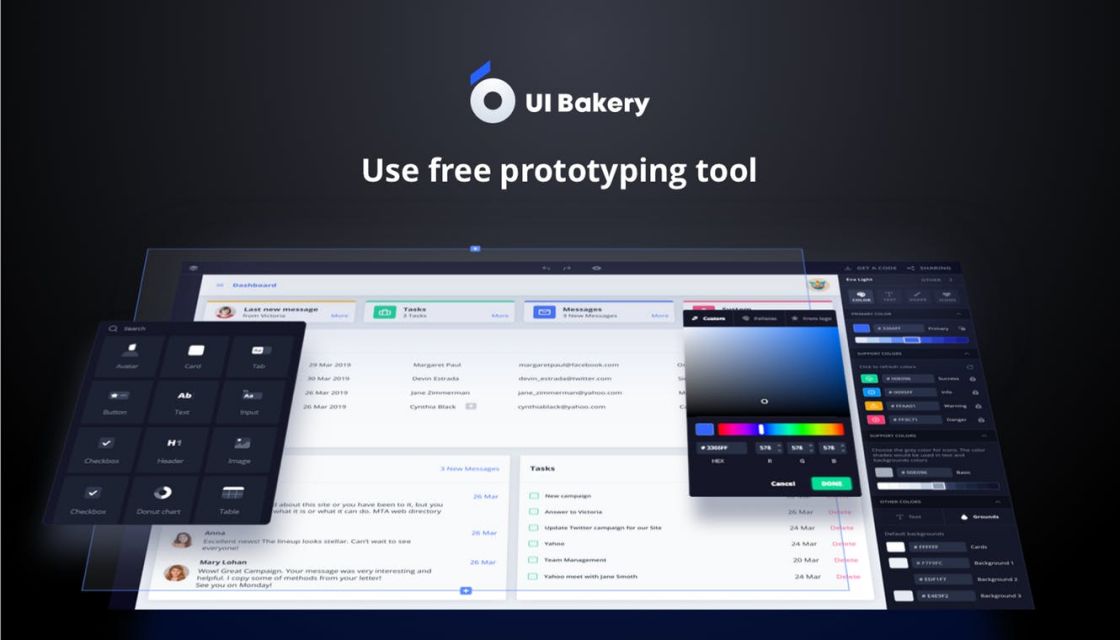
UI Bakery →
Meet the first low-code platform which allows creating branded frontend apps based on a custom Design System. Also, a key feature of UI Bakery is generating Angular code in minutes. Let UI Bakery handle the UI development for your next web apps.

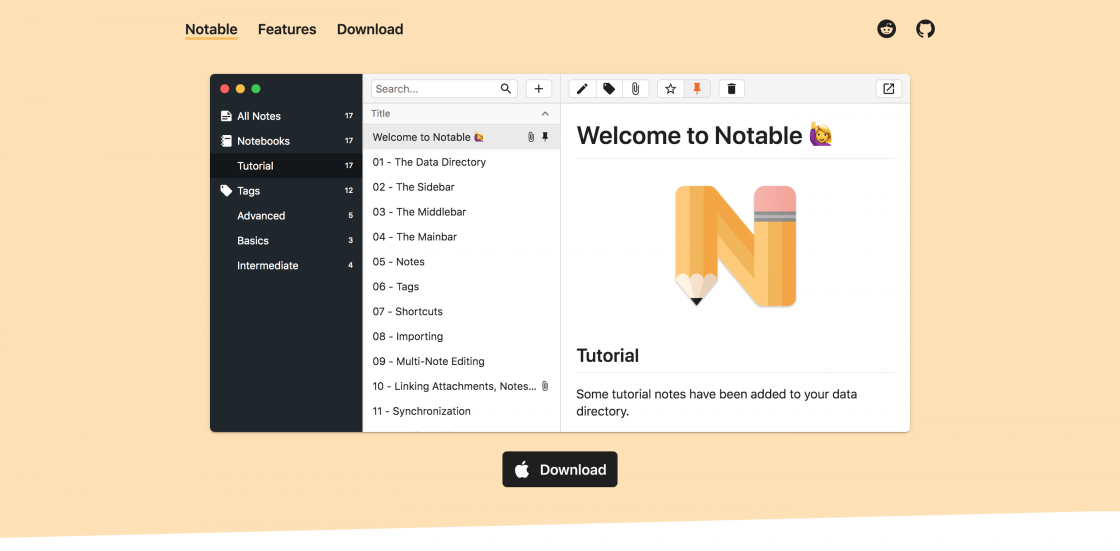
Notable →
Notable gives you a very powerful Markdown editor, it's the same one VS Code uses in fact, so features like multi-cursors, a minimap and best-in-class syntax highlighting are built-in.

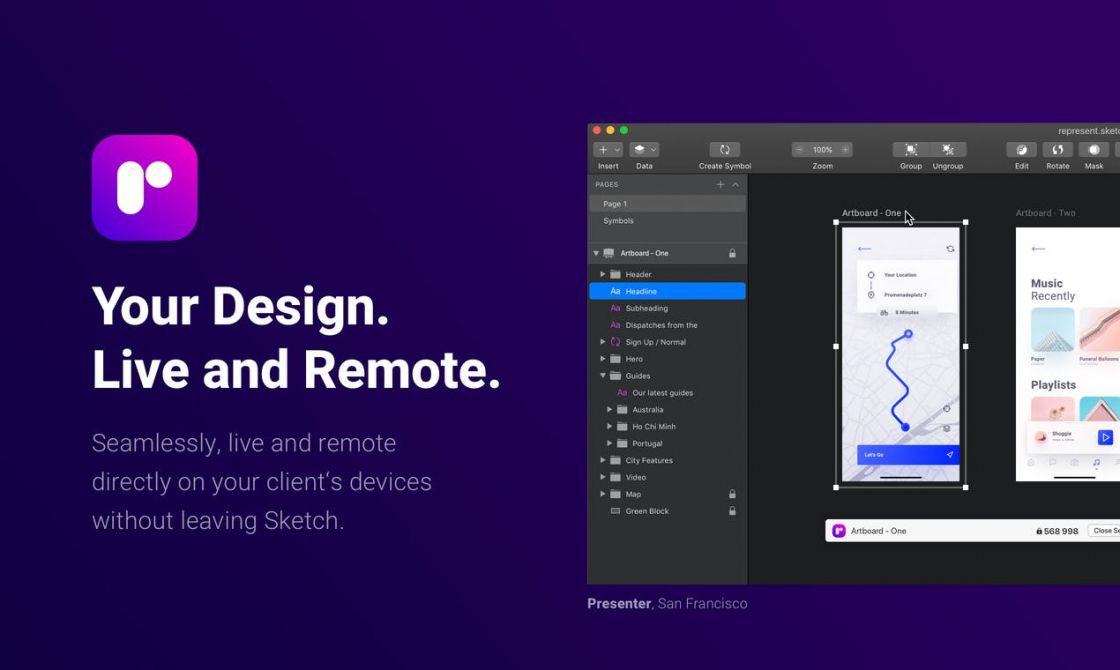
Represent →
Unchain your Team, your Clients and your Design. Show your UX/UI Designs seamlessly on the devices of your team members and clients. Wherever they are. Instantly, live and without leaving Sketch or exporting any artboard. No App or sign up needed.
Goods & Gadgets

Xiaomi Mi Mix Alpha →
Mi MIX Alpha showcases an innovative Surround Screen with a screen-to-body ratio of more than 180.6%. The device features the world’s first 108MP camera, and is crafted with a one-of-a-kind combination of titanium alloy, ceramics and sapphire.

Amazon Echo Buds →
From Amazon: Everything you love about Alexa, now in true wireless earbuds. Enjoy premium sound, limit background noise with Bose Active Noise Reduction, get up to 5 hours of music playback on a single charge, and hands-free access to Alexa.
Useful Resource

Product Phases →
Here are the 5 things you'll learn within the guide:
🔭 Finding a problem and determining the MVP.
🛠 Getting in-sync with all the teams.
📢 Building buzz for the launch.
✅ A good product launch checklist.
👋 The importance of user onboarding.
Mental Wealth
➢ Designing at Google: 10 things I know to be true – “Google wasn’t exactly known for their design a decade ago. A lot has changed since then. I joined Google last year on the week of their 20th birthday. I was curious to see how design evolved for such an unconventional company. Looking back at the past year, here are 10 things I learned that I hope will help you with your design journey.”
➢ Apparently we've been doing logos wrong all this time – “If you want to make a successful logo that encourages shoppers to buy from you, you're better off using a descriptive logo. That's according to a recent study, which found that shoppers actually prefer this approach when compared to trendy, minimalist logos.”
➢ The Benefits of Bringing Your Whole Identity to Work – “According to the conventional wisdom, if you want to succeed at work, you need to learn how to fit in culturally and play by the rules. The best strategy for success, the theory goes, is to downplay your differences—an approach that many cultural minorities, among them women and racial minorities, have embraced.”
➢ Breaking Down the Principles of Design (with Infographic) – “While there’s plenty of debate over how many principles of design are out there (and even what they are), there are 12 that appear regularly on the list of principles. These 12 principles, explained in the infographic below, include contrast, balance, emphasis, proportion, hierarchy, repetition, rhythm, pattern, white space, movement, variety, and unity (there are also some additional Gestalt principles of design).”
Typeface of the week

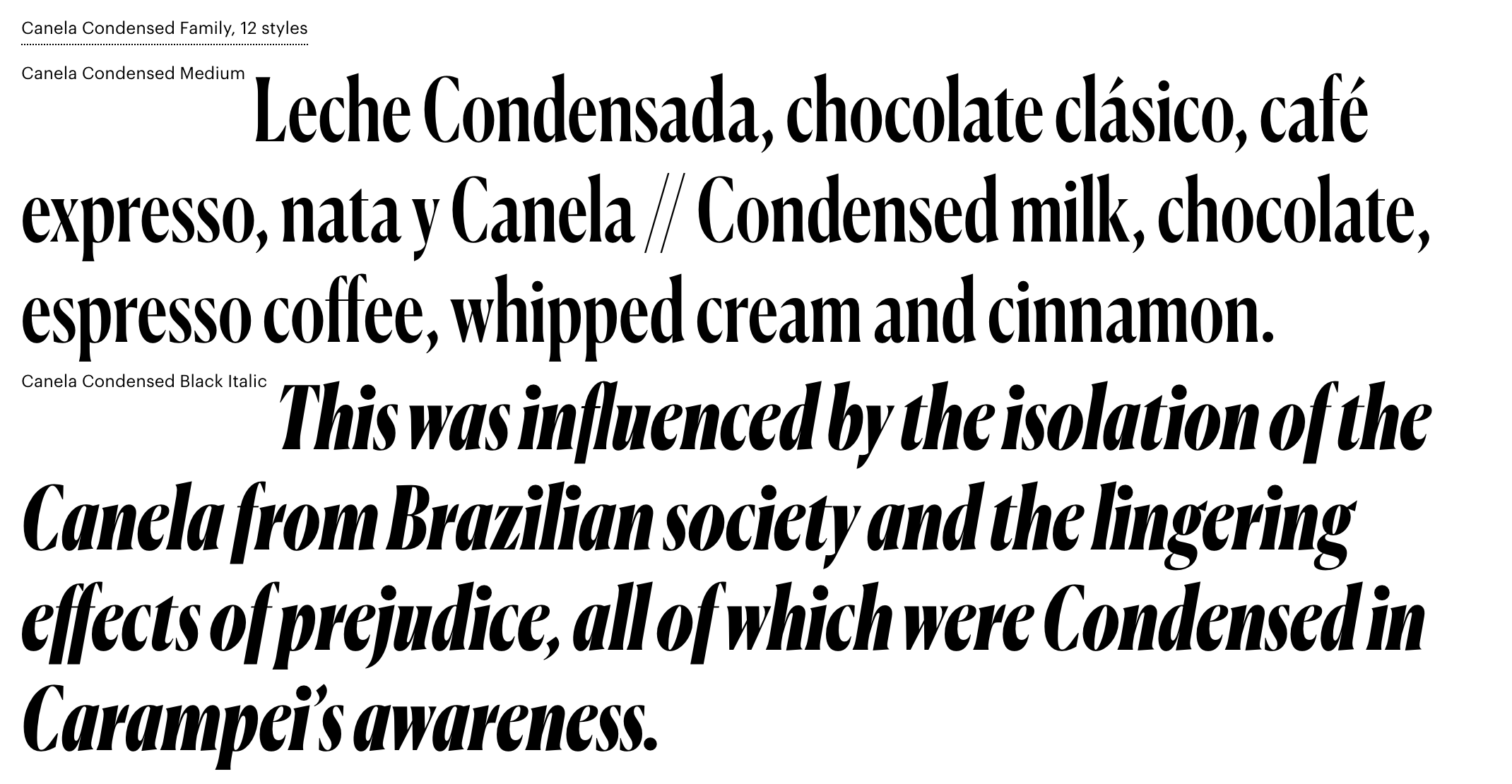
Canela is a display typeface designed by Miguel Reyes and published through Commercial Type in 2016. Reyes began Canela as an interpretation of William Caslon’s display faces but deviated from there into a design that is neither purely a sans-serif nor a serif. The flared stroke endings, which were inspired by his experience with stonecarving, lend the typeface an inscriptional quality. Canela is available in six weights with matching italics. Two new optical sizes, Canela Text and Canela Deck, were added to the family in 2018.
Twitter thoughts
Be open with people and people will be open with you.
— Sahil (@shl) September 27, 2019
Till next time! 👋
Support: You have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰
Disclaimer: My posts may contain affiliate links. If you buy something through one of those links you won't pay a penny more, but I'll get a small commission, which supports this blog and also my side-projects. So consider buying something through my links. Thank you!



Discussion