Creativerly's tech stack - The tools I use to operate my weekly newsletter
Get a glimpse into Creativerly's tech stack, the tools I use to operate a weekly newsletter, and how I boost my productivity.

Since Creativerly is all about creativity and productivity-boosting tools, I love to talk about exactly that, tools and tech stacks.
I am going to break down this article into different sections. On one side, I am going to talk about the operational side, which means hosting, domains, and that kind of stuff. On the other side, I am going to dive in deep how I curate, which tools I use, how I structure and organize my work and tasks, and how the overall project management behind Creativerly looks like. The first part will be about my workflow and the tools I use, and the second part of this blog post will be about the more technical stuff, regarding hosting, ESP, domains.
Bundling vs Unbundling
Before we get right into the tech stack I use to operate Creativerly, I want to take a quick discourse into the Bundling vs Unbundling of productivity software. This has been an ongoing discussion point, when it comes down to productivity software and workflows within digital tools. Bundling means to use one tool or one suite which offers everything, where Unbundling means you use different tools for different purposes. Personally, I often got the impression that tools who praises to an all-in-one productivity tool, hardly ever surprises me with every functionality. For example, I used Notion for three years. Notion is great for Databases, Knowledge Bases, general Project Management, but in my opinion Notion fails at taking quick notes, since you always have to think where to put your notes first, you need to look for a specific page, create a new note, start typing. If I want to take quick notes on the go, I need a super simple, lightweight solution, just like Workflowy, but more on that later.
My quick takeaways on Bundling vs Unbundling: it does not matter which tools you use unless you stick to them, create a workflow, and be productive. If you want to jump between certain tools for task management, project management, writing (just as I do), because that is your workflow and you are productive with it, then it is totally fine. Stick with that. If you are a fan of having everything in one place, great, there is nothing wrong about that. Figure out what works for you best, master your workflow, and stick with it.
Now let’s get on with Creativerly’s tech stack and the tools I use to operate my weekly newsletter.
Workflow
Curation & Writing
This will be a deep dive of my workflow of curating and writing Creativerly. I am going to show you how I use certain tools to boost my productivity. So let’s start.
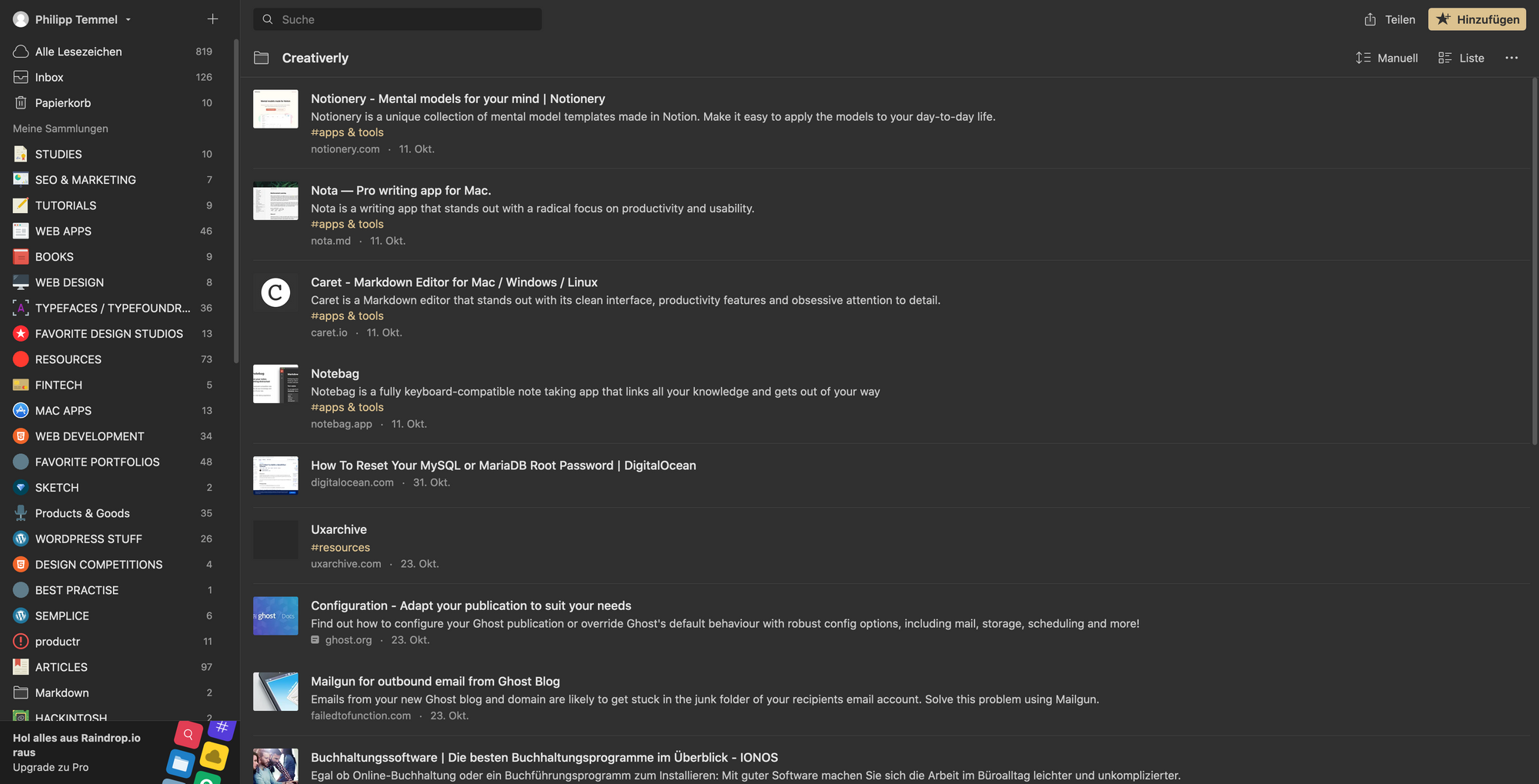
Raindrop - Gathering Links, bookmarks, inspiration.
Throughout my week I come across a lot of links to articles, product, and resources, which I want to save for later. For that purpose I use Raindrop. Raindrop is my preferred bookmarking manager which I use for quite some time. Every time I come across something I want to feature within Creativerly, I just save it to my dedicated Creativerly folder in Raindrop. In combination with that folder structure, I also use tags so I can categorise my bookmarks. Whenever I start working on the next issue for Creativerly I check Raindrop first and filter everything I came across. It is super handy since I am able to sort my bookmarks by date, so I only see the latest added links. After I gathered all my links, I move on to Workflowy, my favourite outliner app.

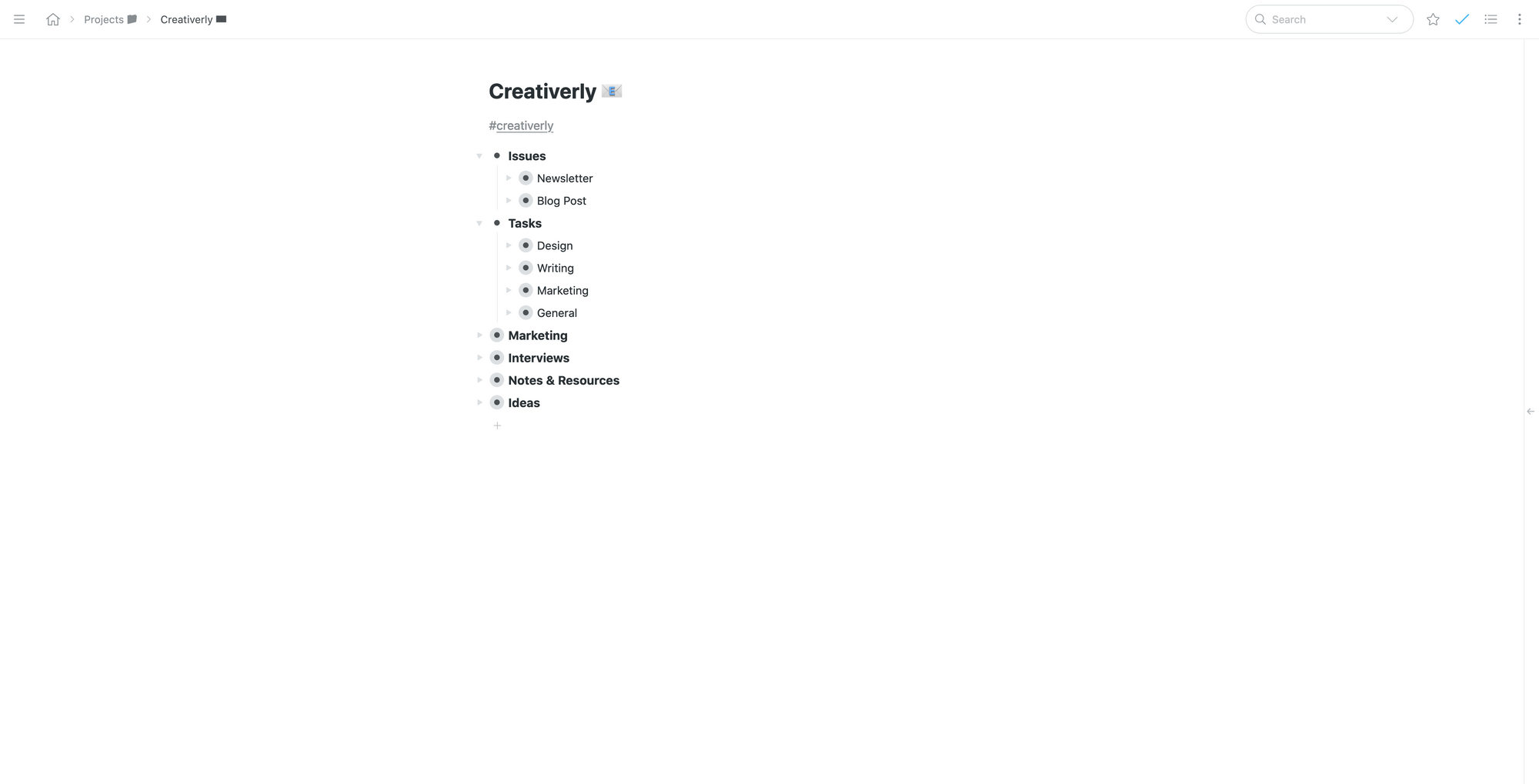
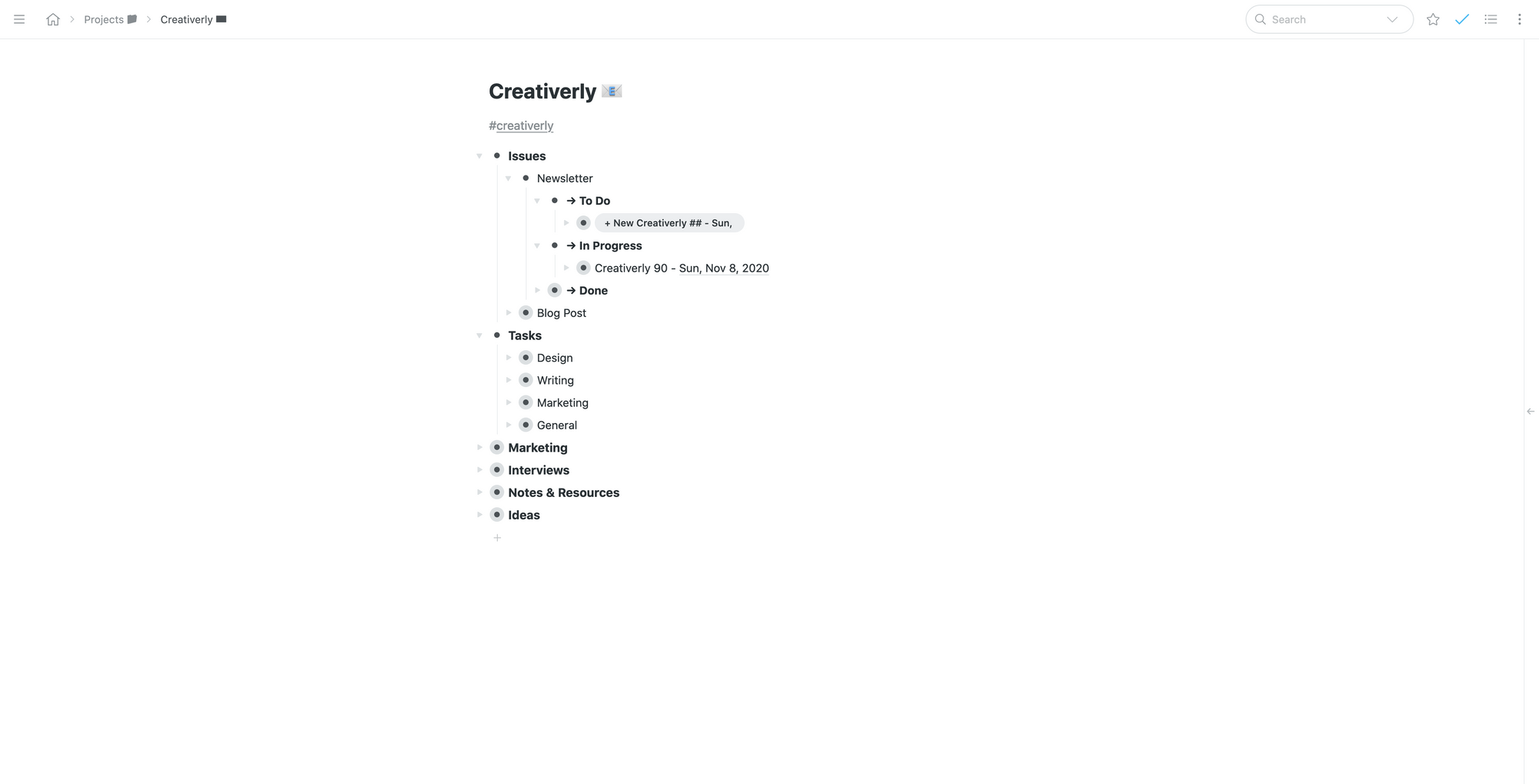
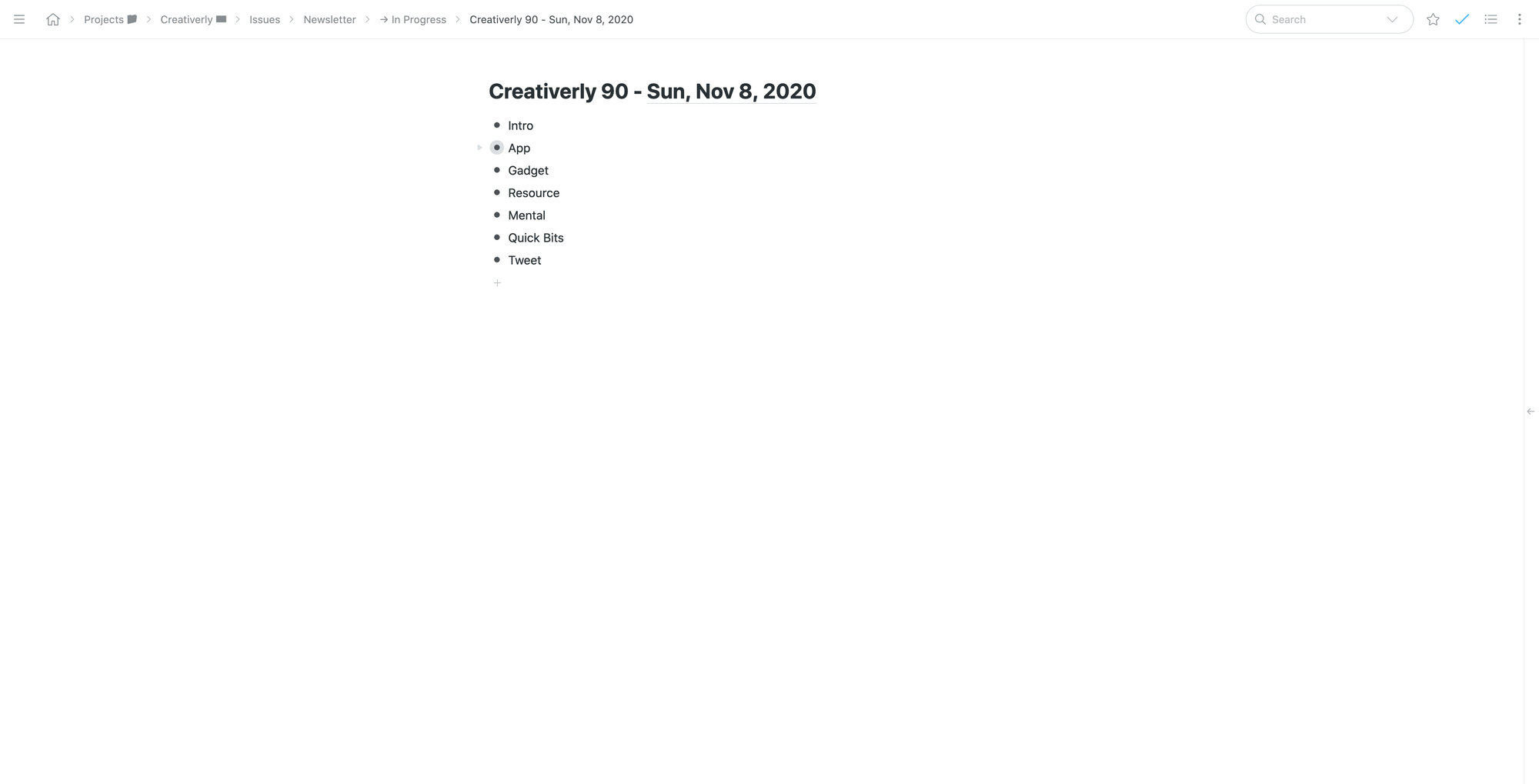
Workflowy - Outlining newsletter issues, blog posts, and tasks.
Workflowy is a super lightweight, minimal, outliner app. Workflowy consists only of bullets. Each bullet can be a note, a certain type of text, a task, a link, whatever. You can focus on each bullet by clicking on it, which basically turns that bullet into a dedicated page, where you can create more bullets. This works indefinitely.
I set up a personal dashboard as my „home page“. From their I have access to some bullets, which act as links to more pages. So, for example I got a bullet named „Projects“. Clicking on that bullet brings me to a new „page“ with bullets named after my side-projects. One of them is Creativerly. Clicking on that bullet brings me to my „Creativerly Dashboard“ where, again, I set up bullets acting like links/headlines. I got one for Issues (where I outline each Creativerly Issue), one for Tasks (although I moved most of the workflow from this bullet to Todoist), one for Notes & Resources, and so on.

Within Workflowy you can create templates, which are super useful when you need a certain structure of bullets over and over again. Therefore, I set up a template for outlining my newsletter Issues. It consists of one bullet, which is the issue number and the date I send it out. This bullet consists of 7 bullets, one for each section within Creativerly. I use those bullets to outline each section of my newsletter. For example, under the Intro-Bullet, I create another bullet where I gather some thoughts and notes, which will then be turned into the intro text of Creativerly. Under the App-Bullet I create four bullets, one for each app/tool/software I want to feature. I include the link and start writing down my notes and thoughts about that specific tool. Same procedure with the other sections. My personal biggest drawback with Workflowy, is the fact that it does not support Markdown writing (maybe there is a way to use it, but I did not yet figure out how), which is not that bad, since Substack also did not support it. Therefore, I basically copy-pasted all the text from Workflowy to Substack and edited the last bits of the new issue straight within Substack.


Ghost (I just recently made the switch, more about that later) instead supports Markdown. Therefore, it would not really be a productive workflow if I would write my newsletter issue within Workflowy, copy everything to Ghost, and start editing the newsletter in Ghost. So, since I moved to Ghost, I not really added a new tool to my workflow stack but I started to use one for another purpose, and that is iA Writer.
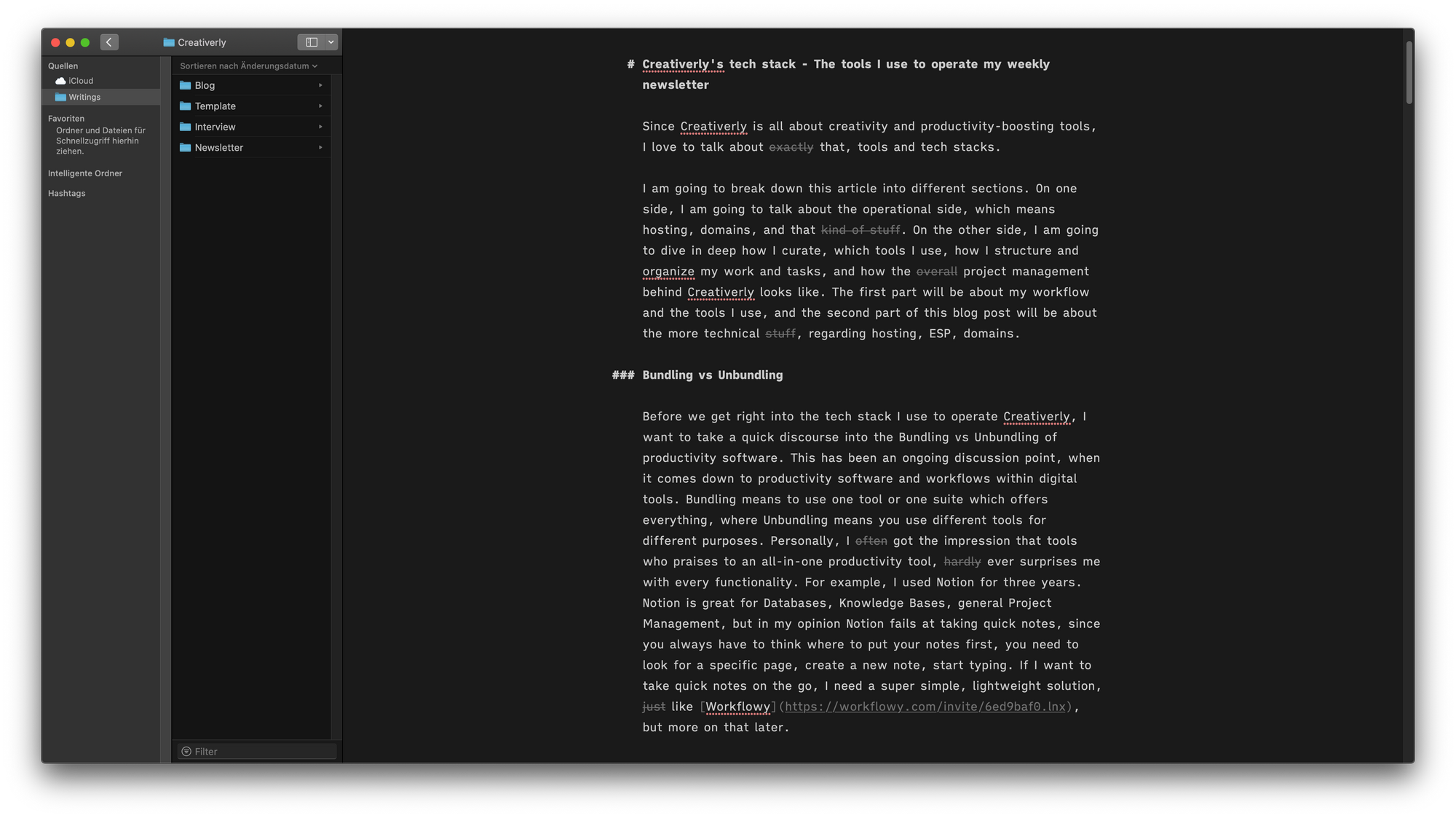
iA Writer - for the love of Writing.
iA Writer is an award-wining writing tool, which provides the user with a super-simple, distraction-free writing experience. I have been a long-time admirer of the tool and the company behind it. When I want to focus on my writing I not need flashy tools, I want a minimal interface, with no unnecessary features and functions, just a canvas for my thoughts and notes. iA Writer is exactly that, trusted by half a million people worldwide. Its minimal interface is crafted to cut out noise. It’s just you, your thoughts, and the words on the page. Love that.

The biggest advantage for me right now regarding iA Writer is the fact, that it is Markdown based. As I already mentioned, Ghost supports Markdown too. Therefore, I can now craft all my Writings and Newsletter Issues straight in iA Writer in markdown. Then I just need to copy everything to Ghost, et voila, everything is ready to publish. I already used iA Writer for quite some time to write some blog posts for my personal site so I am more than happy that I now have one more reason to use it extensively. Besides iA Writer I use another tool for writing purposes, although it is more of a knowledge base for connecting thoughts and notes. No, it is not Roam, it is Obsidian.
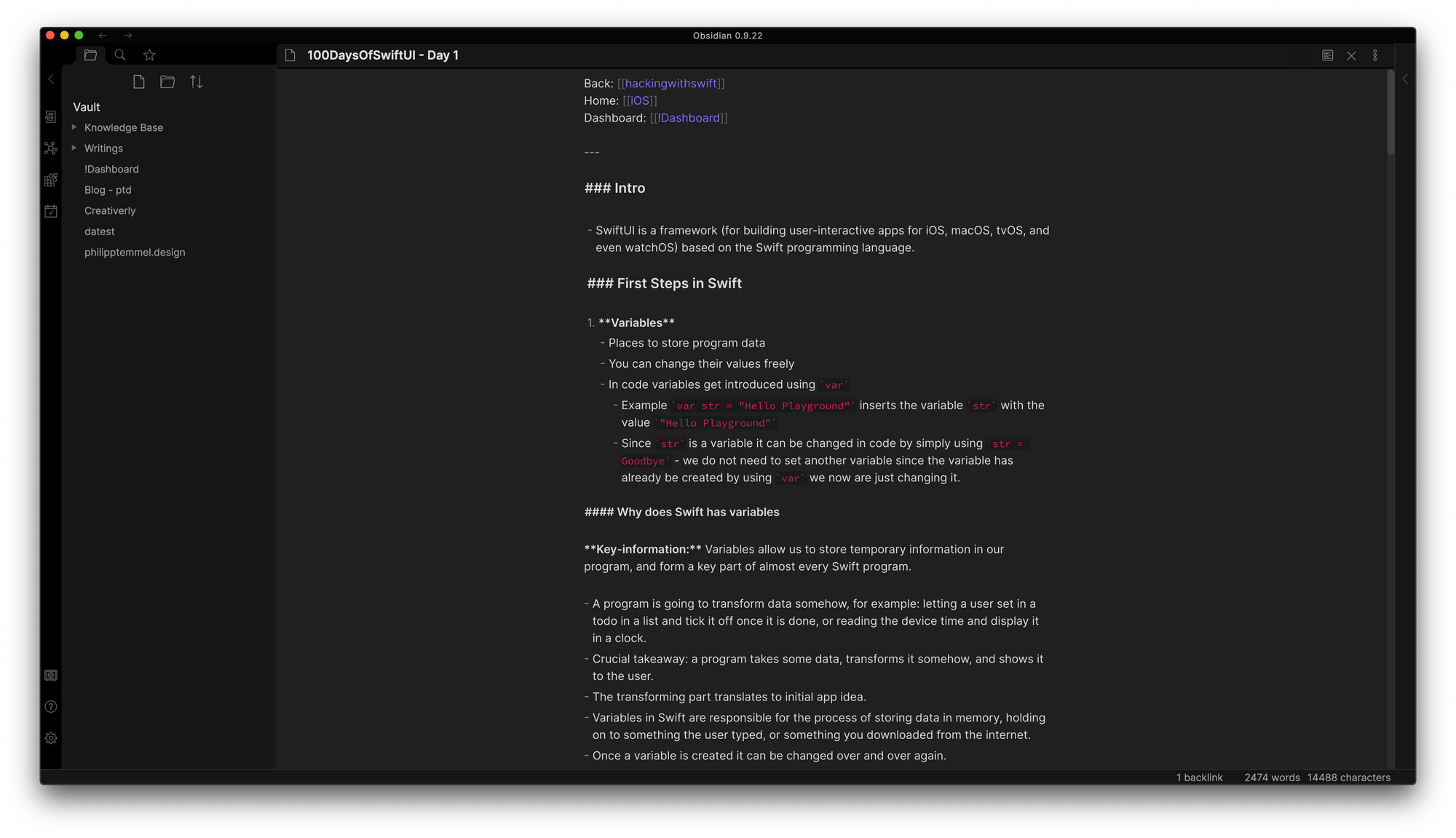
Obsidian - Connecting my thoughts and notes.
A couple of years ago I started to build up a personal knowledge base by gathering notes and thoughts about articles and books I have read, tutorials and guides I have watched, and podcasts and talks I have listened too. For that purpose I used Notion. Since I am a privacy advocate, and there have been some concerns regarding privacy within Notion, I recently was on the lookout for another tool to use as my knowledge base. I gave Roam a try, but it did not click for me. Maybe, the way the founder communicated publicly with doubters was one reason why I did not want to use it anymore. Maybe, I could not justify $15 per month for a tool which looked like an alpha version regarding the UI, right after launch.
Nevertheless, I found out about Obsidian. The founders of Obsidian also got critiqued in the past, because they created a tool named Dynalist which is basically a copy of Workflowy. Connor White-Sullivan got into several little Twitter-Beefs with Obsidian, since he pointed out that Obsidian is copying Roam. But that is a whole other story.
Obsidian is a note-taking tool for connected thoughts, which let’s you create a second brain. Obsidian is a powerful knowledge base that works on top of
a local folder of plain text Markdown files. All your data is forever yours. You decide where your Markdown files gets stored and saved. So, you maybe ask yourself how I use Obsidian in my workflow stack regarding Creativerly. Well, Obsidian is a more personal tool. During my week, I read a lot of articles, since I also share four articles every week in my newsletter. Some of them make it into the newsletter, some of them do not. On some of them I want to elaborate further, by doing a deep-dive and take notes about thoughts regarding a specific article. All of that goes straight into Obsidian, where I am able to connect notes and thoughts. If you want to get some insights about how it looks working with Obsidian, I highly recommend check out all the Obsidian videos from the Keep Productive Youtube channel. That’s it for the writing part of my workflow tech stack, so let’s move one to the task and project management.

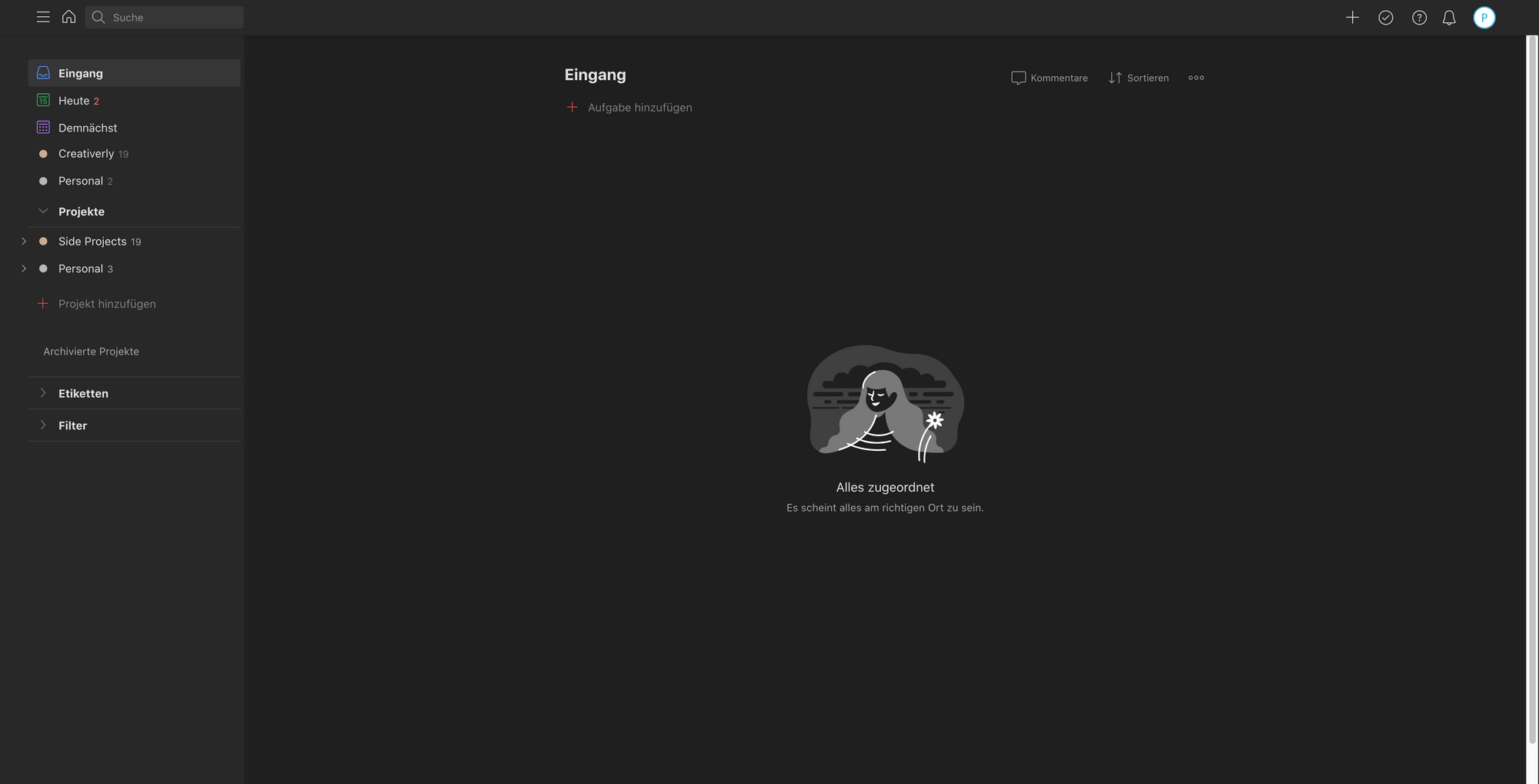
Todoist - structuring and managing open tasks and to-dos.
Couple months ago, I was structuring all my tasks within Workflowy, since every bullet can also be handled as a task. But, there is one drawback if you use Workflowy as a task manager, and that is a major point which speaks against this use-case: there is no possibility of setting reminders to certain tasks (or bullets), so all the tasks you add within Workflowy are just bullets. Todoist is a simple task manager to structure all your open tasks within different projects (they also recently added boards functionality). But, you are able to set reminders regarding time or date to those tasks, which is a must-have feature in my opinion when it comes down to track open tasks. Without reminders, it would be just a list of tasks, I could set no due date, and therefore I may not pay the needed attention to all my open tasks.
I set up Creativerly as a project within Todoist, and structured the whole project with different sections. I do not follow a specific system right here, I use what works best for me and that it splitting up the project in different sections. That means, I have a section for all design-related, marketing-related, website-related, writing-related, tasks. Todoist gives me the ability to quickly jot down task and to-dos. Every day in the morning I check my projects for tasks which are high priority. After that I plan them for that specific day. Simple as that. Todoist is a great task manager, a great productivity tool, and fits perfectly into my current workflow.

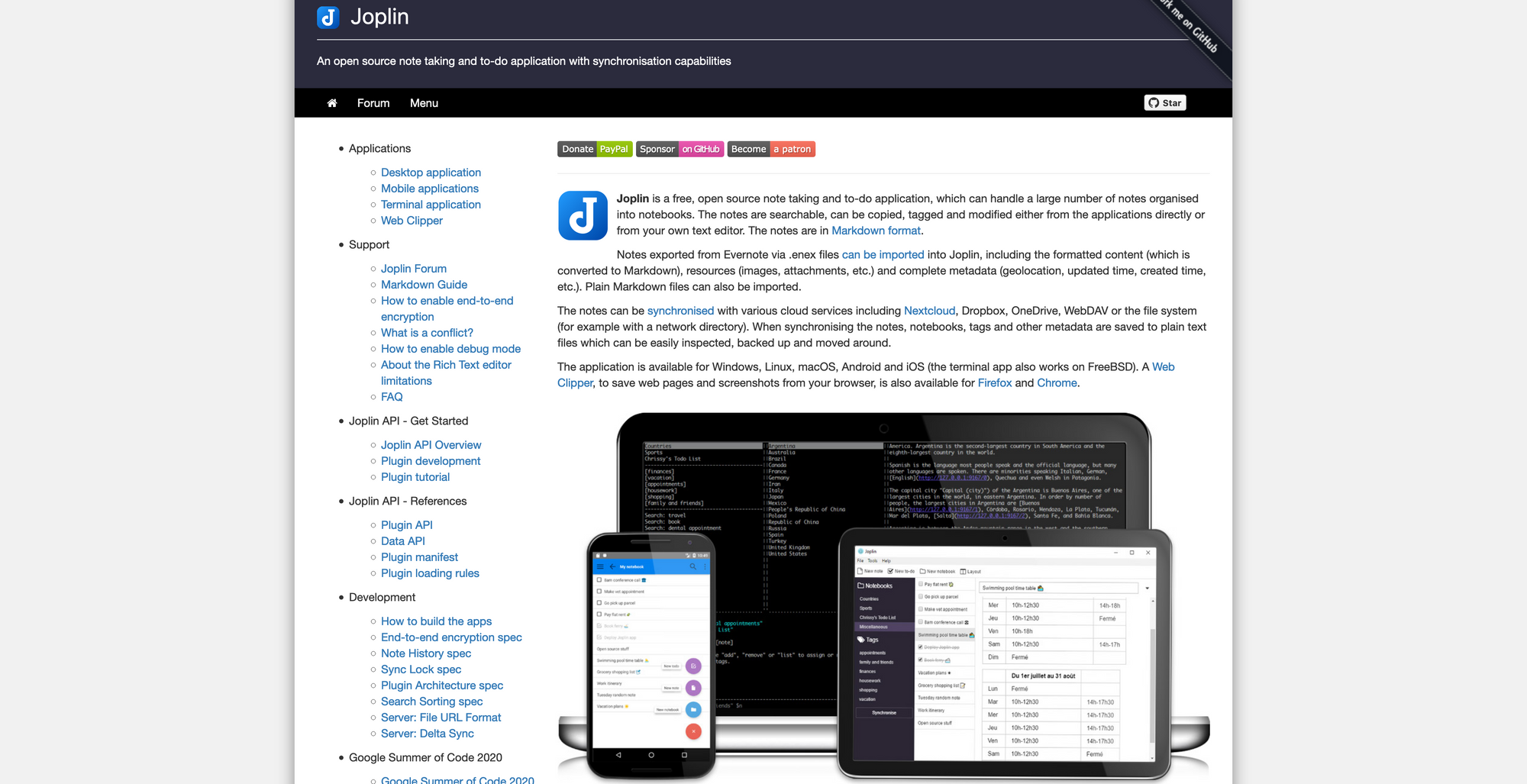
Joplin - Project Management as simple and minimal as it can get.
Over a decade ago I was a heavy Evernote user for over seven years. Then, I suddenly got aware of Notion and made the switch. Notion boosted my workflow and my productivity because it was focused on project management. I liked the fact of having a dedicated workspace, filled with different pages, where I am able to nest tables, databases, boards, lists, notes. But this variety of different structure options, felt overwhelming after a couple of years using it. There were also people who said that Notion encourages busy-work. On top of that there have been several privacy concerns regarding how Notion handles personal data on their servers.
Therefore, I wanted to try out something new. As I always aim to support privacy-first, secure, open-source software, I was excited when I found out about Joplin, note taking and to-do application with synchronisation capabilities. I am a huge fan of markdown and when it comes down to project management, I want to keep it simple, just some text, notes, and no fancy UI meaning to boost my productivity when all it does is overwhelming the user. Joplin has been now my preferred tool for project management for couple of weeks and I really like the workflow. When I am testing out a new tool for a specific use-case, I always try to commit to it at least for a couple of months, because it simply takes some time to find out if a tool actually boosts and fits your workflow.

What I love about Joplin is the fact, that I can synchronise my notes using various cloud services, including Nextcloud, which I am using myself. Many would call Joplin just a simple note-taking tool, and many actually do compare it to Evernote. So, why do I call it a project management tool and use it for that case. Well, I like to keep project management as simple as it can get, by that I mean just some notes, only text, only markdown, nothing special. And since Joplin brings all the features and functionalities I need for that use-case, it currently fits perfectly into my workflow.
Website
Hosting
As I mentioned earlier in this post I recently made the move to Ghost, since I wanted to turn Creativerly into a full-fledged publication consisting of a blog and a newsletter. Ghost is just the perfect platform to build a publication in the 21st century. It is a super fast, secure, open-source, headless cms, packed with everything you need to kick off your publication. Ghost offers managed hosting plans starting at $29 per month. That is the basic plan which gives you everything you need if you are already writing a professional blog, 100k pageviews, 1,000 members, custom domain, managed install, and more. But, you do not need to pay $29 for managed hosting. Since Ghost is open-source, you can also self-host it. The easiest option is using it through the DigitalOcean Droplet (signing up through the link provided by me you will receive a $100 credit). Using DigitalOcean to self-host Ghost you can use their entry tier which will cost you $5 per month. Although, there are plenty of guides and tutorials on how to set up Ghost on a DigitalOcean Droplet, bear in mind that you need some basic understanding of code and also how to manage a server. If that is none of your business, make sure to carefully read all the guides online or check out some Youtube videos. There are some other options too, like Ghost(Valet) or Gloat.

Landing Page/Website
Before making the move to Ghost I used a combination of Carrd (for my landing page/website hosting) and Substack (for delivering and hosting my newsletter issues). Carrd is without a doubt the easiest way for anyone to build a lightweight, simple, good-looking landing page for your newsletter, product, or anything else in literally minutes. Yes, I mean it, you can build a website with Carrd in just couple of minutes. There are several templates which will give you a head-start, but if you want to start with a blank canvas you can do so too. When I launched my newsletter back in January 2019 I did not have a dedicated landing page for my newsletter in first place. I just used sign-up forms on my personal site, since I was already blogging there.

Nevertheless, couple months after my launch I decided to set up a landing page and I am super happy to have found out about Carrd back then, because it was the fastest, simplest, and regarding the price, it was also the cheapest option to get started. The Pro Standard Plan of Carrd comes in at $19 per year, yes you read that right, per year and not per month, hard to beat that. Since I wasn't sure about the future of Creativerly back then, I was always on the lookout for cheap options to set things up. The pricing point of Carrd’s Standard Pro Plan seemed like a reasonable investment to test out my newsletter idea.
Domain
If you want to create a landing page or website for your newsletter, you also need a domain, since it helps you build up your brand if you use a consisting naming scheme throughout your channels.
For Creativerly’s domains (and also in general) I always use Namcheap. There is no special reasoning why I use Namecheap, I think they have good prices, a great customer support, and everything works fine, but I am sure you will experience same results with other Domain Providers.

ESP (Email Service Provider)
When you want to send out newsletters you will need a so-called ESP, an Email Service Provider. If you are about to start a newsletter right now, your options of different ESP’s is crazy. There are big players just like Mailchimp, Sendinblue, MailerLite, ConvertKit, but also some newer options like EmailOctopus, Revue, or Buttondown.
But, there is one provider, which probably received the most attention and press recently, Substack. Substack might be the easiest option to set up your publication (blog + newsletter). But why is Substack so popular? Well, on the one hand, as already mentioned, it is super easy to just get started and set everything up. Also, Substack gives you natively the option to turn your newsletter into a paid publication, which again is super easy to set up.
When I started Creativerly back in January 2019, I used Mailchimp, just because it was the most popular option. After a couple of issues I sent out, Mailchimp suddenly closed my account, without a warning, without information why, and no suggestions on how to deal with the problem. I got in contact with the support, but all I received where some autogenerated emails. Therefore I had to move, and I decided to switch to MailerLite. I searched for Mailchimp Alternatives and MailerLite got suggested multiple times. I enjoyed using MailerLite, because I really liked the interface of their newsletter builder, well-structured and super easy to use. After several months going with MailerLite I somehow got tired of those heavily designed Emails. Therefore, I was looking for something more streamlined, professional-looking, and also more simpler, lightweight. At that time, Substack was like a fresh breeze for me. I just liked the fact having my all my newsletter issues also available as a blog post on the web.
Moving to Substack really kicked-off my newsletter. With MailerLite I hadn’t an online archive. I basically set it up myself, by just linking to the desktop versions of my newsletter issues from my landing page I had created with Carrd. Substack made things easier, because right after I sent out a newsletter issue it was immediately available online as a blog post. The big advantage of that: I could focus on SEO, since every single issue was sitting on it’s domain, ready to be indexed by search engines.
As mentioned earlier, I made the move to Ghost, because I am a big fan of open-source software, I love to write in Markdown (and Ghost supports that), and it is simply an outstanding experience.
To send out newsletters directly from Ghost I am using a service called Mailgun. Mailgun is deeply integrated into Ghost. It is a bulk email service that makes it possible to send out the posts you publish with Ghost. Simple as that.
Exciting new tools
Besides those mentioned tools that pretty much stick to my current workflow tech stack, I always love to try out new tools, since I always try to boost my productivity and workflow.
Recently, I found some exciting new tools I am definitely going to try out. Those tools are NotePlan 3 (wrote about it in Creativerly 93), Roadmap (wrote about it in Creativerly 98), and UpNote (wrote about it in Creativerly 73.
Subscribers of the newsletter will be the first to read about my reviews and recommendations.
I am excited about all the upcoming tools, and can not wait to give them a try.



Discussion