The open-source Framer and Webflow alternative – with Webstudio
In case you are looking for an open-source Framer or Webflow alternative, Webstudio is the tool you need to check out. Powerful, feature-rich, and offering a lot of flexibility.

It is incredible to see how the field of website builders evolved over the last couple of years. Webflow and Framer became the leading tools to give almost everyone the possibility to design and build modern, dynamic, and fast websites without writing a single line of code. Visual development platforms like Framer and Webflow are continuing to grow in popularity. There are loads of freelancers and even agencies who exclusively build websites with those two platforms.
What matters most when choosing such a visual development platform is a free tier that allows you to explore the features and capabilities to decide whether it is a fit for you or not, flexibility, performance, sustainable pricing, depending on what you want to build you probably need a CMS, and a vibrant community to discuss, learn, and share. While Framer has been shipping one exciting feature after the other, Webflow, the company valued at over $4b, announced that it layed off 8% of its workforce. The announcement post from Webflow CEO Linda Tong could not have been more pathetic: the third paragraph starts with the sentence To be clear: our business is healthy and our financials are strong, so why did they decide then to lay off all those people rather than restructuring their focus with them. I totally believe them that their financials are strong since Webflow's pricing plans will put a serious hole into your pocket. The Basic Plan costs you $14 per month but does not give you any CMS collections or items, so if you want to create a basic blog you already need to jump onto the CMS plan costing you $23 per month.
Framer costs some serious money too, although the Basic Plan for $15 per month gives you access to one CMS collection, meaning creating a website with a blog is a bit cheaper with Framer compared to Webflow. The biggest drawbacks of Framer is that you are not able to export the CMS, the CMS itself is quite limited, and you are not getting the cleanest code in case you want to export your website. For Webflow, the biggest drawback might be indeed the costs.
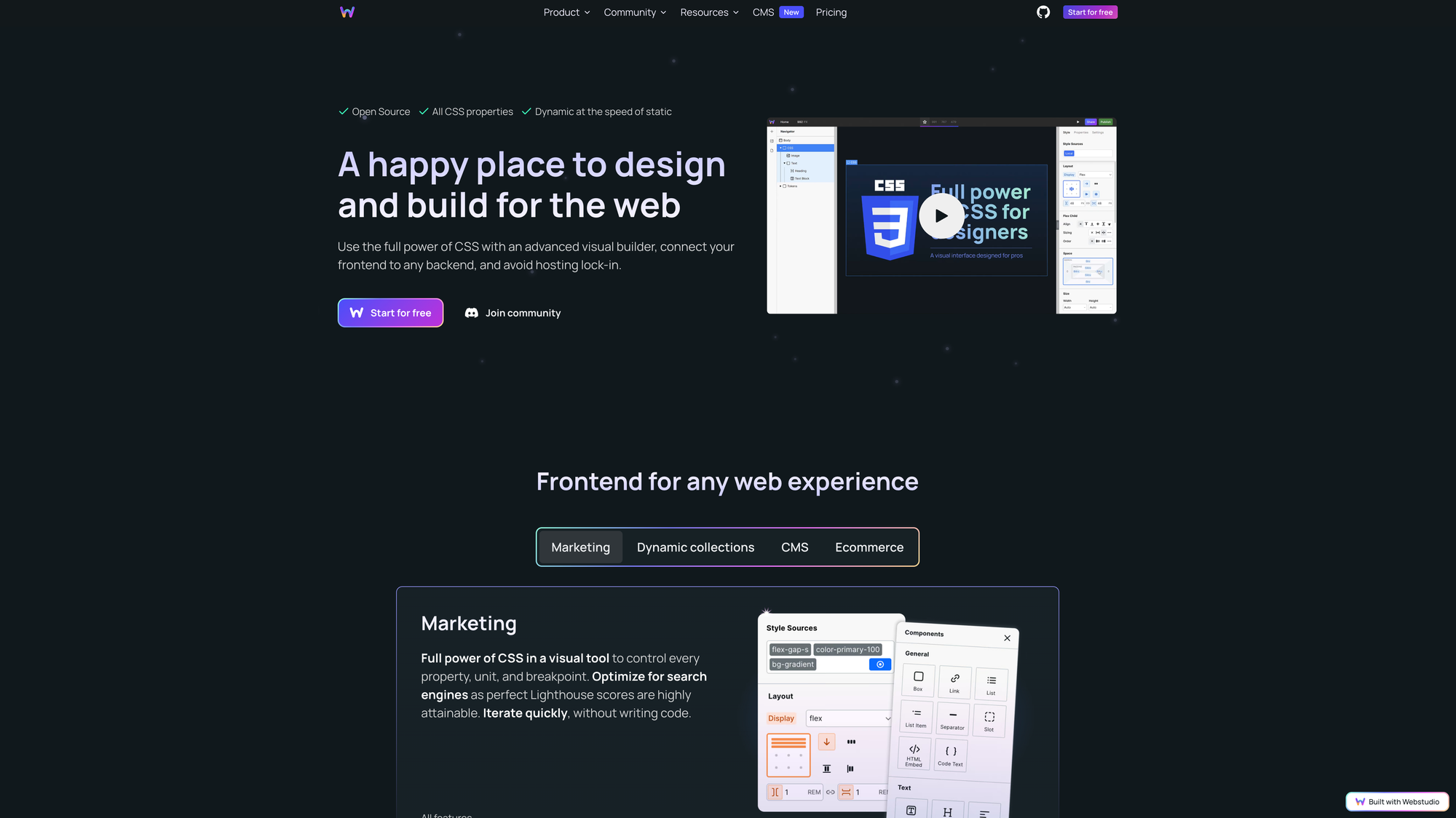
While we have been talking about Framer and Webflow a lot until now, this post is about a new contender entering the area of visual development. The tool I am dedicating this deep dive to is privacy-focused, open-source, lets you connect your frontend to any backend, and avoid hosting lock-in. Let me introduce you to Webstudio*.
Design and build for the web

Webstudio offers a powerful frontend for any web experience. You get to experience the full power of CSS in a visual tool. Get control over every property, unit, and breakpoint, optimize your website for search engines, make sure all your pages are loading incredibly fast, and iterate quickly. All of that happens without writing a single line of code. Thanks to dynamic collections with filters and searches, you can fetch exactly what you need from relational data with custom queries. In May 2024, Webstudio announced the possibility to connect it to any headless CMS, providing a nearly code-like level of customization minus the complexity and cost of developing a custom-coded frontend. Besides that, dedicated E-Commerce support by uniting Shopify's E-Commerce backend with Webstudio's visual builder for the frontend is already on the roadmap and in the works.
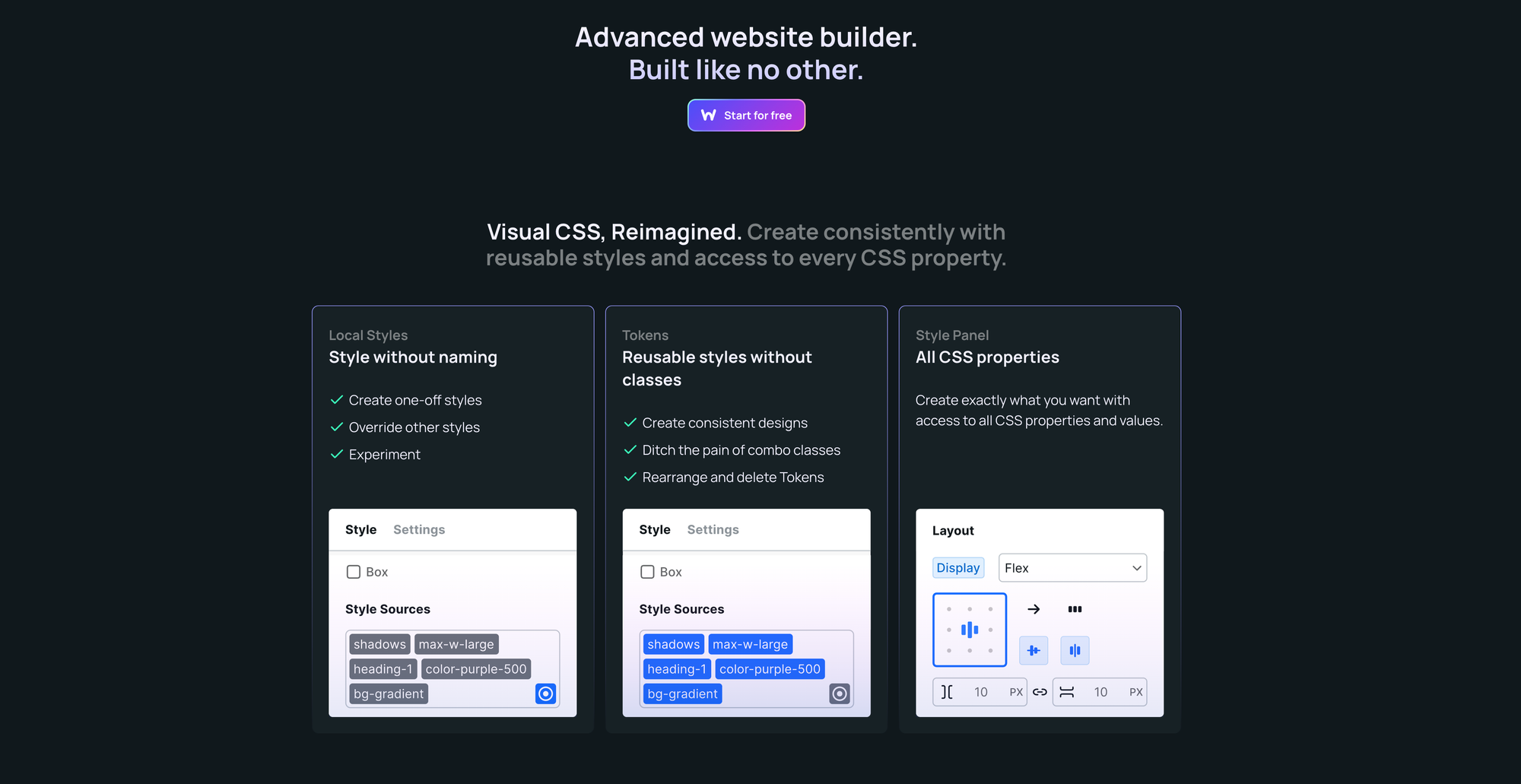
Visual CSS, Reimagined
Webstudio* is packed with features that help you creating and designing consistently by using styles that can be reused and accessed by every CSS property. Thanks to Local Styles, you can create one-off styles and override other styles. This is super useful in case you want to iterate quickly on a specific design. With Tokens you can really power up your workflows and make sure your design is consistent. Webstudio's Style Panel gives you a familiar interface to create exactly what you want and you probably feel at home already if you have used Webflow before.

Integrate any external content
What sets Webstudio* apart from Framer and Webflow is that Webstudio gives you the possibility to use your favorite CMS and connect it directly to Webstudio instead of you needing to adapt to a CMS provided by the tool itself (which might also limit yourself and your work). With Webstudio, you can integrate and connect a headless CMS without custom-coded frontends. This means, you get to experience an advanced visual builder and you can use the CMS that works best for you. No matter if your CMS of choice is Craft CMS, Statamic, Sanity, Decap CMS, or any other, Webstudio makes it easy and streamlined to get started without writing code.
To connect any headless CMS to Webstudio, you need to create a dynamic page in Webstudio first. The path of the page includes dynamic parameters, like for example a post slug. This will then enable the page contents to change dynamically based on the requested page. As a next step, you can then fetch the CMS data by creating a query to fetch data from the headless CMS, passing in the dynamic part of the URL. This gives you the possibility to fetch exactly what you need, no matter if it is a simple blog post or a complex data model. Last, you are going to bind the data and connect your CMS fields to Webstudio's components. While doing that, you are able to bind external data to any component and field within Webstudio. To get you started with Webstudio CMS even faster, the team at Webstudio provided tutorials and setup guides for Hygraph, Airtable, WordPress, and Notion, however many more platforms are supported.
Webstudio has all the features you need to build a frontend for your CMS: Dynamic routing, content embed, content collections, localization, component bindings, and a lot more.
The exciting thing about this kind of integration is that the flexibility and freedom a headless CMS offers has been limited to folks who had the technical knowledge to build websites with it. Thanks to Webstudio, you can use those CMSs without writing code. Some areas still might be a bit technical, however, with Webstudio's guides and the community, there is a lot of help available right at your fingertips. While other tools providing a built-in CMS often lock you in, Webstudio gives you the possibility to use any content management system that provides an HTTP API.
Putting you at speed
Thanks to dynamic server-side rendering, no bloat, cloud hosting backed by Cloudflare, and optimized image rendering you can be sure that the website you build with Webstudio loads fast and offers great performance.
I am not a fan of the decision to use Cloudflare, for obvious reasons, one of the most important one though is the fact that it masks the origin of roughly 10% of abusive domains, which has been an ongoing discussion for years, however Cloudflare continues to take the hands-off approach when it comes to moderating the enormous amount of traffic flowing through its infrastructure. The Cloudflare cloud hosting only applies to Webstudio's cloud hosting plans. Since Webstudio is open source, you can self-host the web builder and integrate it into your own projects.
Speaking of the cloud hosting plans, let us take a look at Webstudio's pricing.
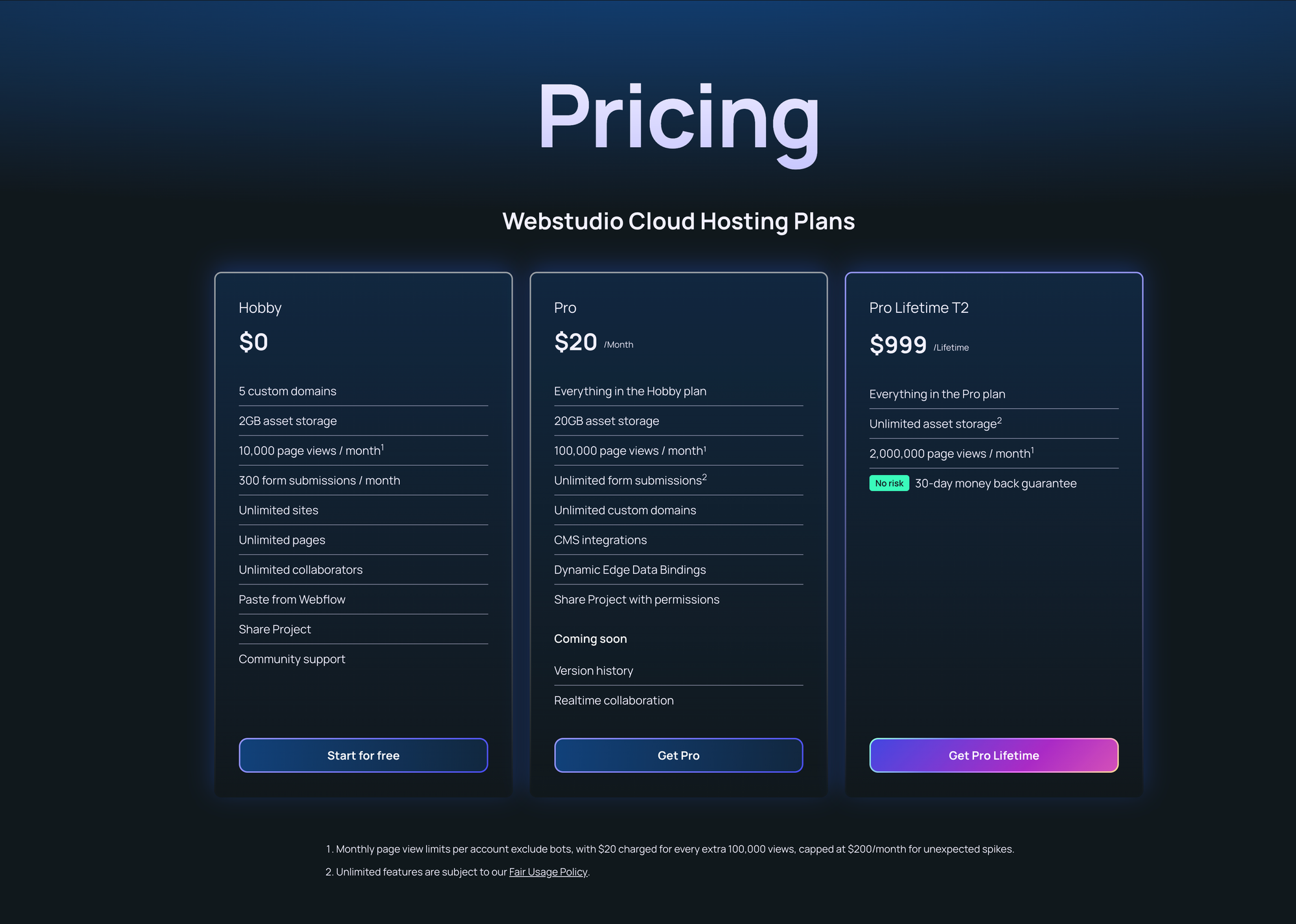
A generous free tier
What immediately stood out to me when checking Webstudio's pricing, is it incredibly generous Hobby Plan, which is the free tier. The Hobby Plan gives you access to five custom domains (yep, you read that right), 2GB asset storage, 10,000 page views per month, 300 form submissions per month, unlimited sites, unlimited pages, unlimited collaborators, the possibility to paste from Webflow, sharing the project, and community support. For $20 per month you get the Pro Plan including everything from the Hobby Plan plus 20GB asset storage, 100,000 page views per month, unlimited form submissions, unlimited custom domains, CMS integrations, dynamic edge data bindings, sharing projects with permissions, as well as features like version history and realtime collaboration currently in the works.

Besides that, you can also grab a Pro Lifetime option, which includes everything from the Pro Plan plus unlimited asset storage, 2,000,000 page views per month, and a 30-day money back guarantee. The Pro Lifetime option costs you $999.
In case you want to make the switch from Webflow, Webstudio gives you the possibility to copy from Webflow and paste into Webstudio to translate your work into components and styles. This applies to Webflow projects, templates, and component libraries, which means you can start your next project with one of the 1,000s of free (or paid) Webflow templates, and then copy each page and paste it into Webstudio to continue building it there. To give you an even more streamlined start with Webstudio, it gives you access to Radix UI components, an open-source components library optimized for fast development, easy maintenance, and accessibility.
So, how does Webstudio compare to Framer and Webflow?
First of all, it comes down to personal preference what kind of tool you are going to use. Also, as this post is about a visual development tool, there is no need to discuss vendor lock-in and how bad it is not owning the internet corner you are going to build with either Framer, Webflow, or Webstudio*. There is no doubt that there are better solutions if you really want to own your content on the internet, and build something sustainable, not having to worry about whether the tool and website builder you have used will eventually shut down in the future, leaving you with the decision where to move and re-build your website.
When putting those three tools, Webstudio, Framer, and Webflow, up against each other, the fact that Webstudio is open source, offers an advanced visual builder that gives you access to the full power of CSS, the ability to connect to any backend, and no hosting lock-in speaks for itself. What might speaks against Webstudio compared to the others is that Webstudio is a less mature platform. But hey, both Framer and Webflow were immature platforms too, and suddenly they became one of the most popular tools to build modern and dynamic websites.
I used Webflow in the past, and went with Framer for the most recent iteration of my personal website. The reason I went with Framer is that it almost feels like Figma, which means I have the freedom to design my website, however I actually build it at the same time. The transition from using a tool like Figma, and then moving over to Framer felt incredible streamlined. However, I am not a huge fan of Framer's CMS which is quite limited, as I am writing and maintaining a blog I would love to have more capabilities there. Besides that, I feel locked in, since there is no chance to export the CMS in case I want to move somewhere else, or Framer shuts down.
There is a lot to factor in when making the decision for the visual development tool that is the right fit for you. Different use-cases need different features, different tools. Webstudio did a great job gathering the most important pros and cons for their own tool, as well as Framer and Webflow. It is a great and comprehensive comparison between those three tools, and I highly recommend reading through it.
Besides that, I highly recommend giving Webstudio a try. It is great to see another tool entering the realm of visual development. Framer and Webflow did not really have any competition, but it feels like Webstudio is onto something. To gain the attraction of Framer users, Webstudio needs the possibility to easily add effects based on scroll, interactions, and more as those feel super smooth and easy to implement in Framer. Webflow is also feature-rich, offering no-code custom animations too. This means, Webstudio needs to step it up a bit to directly compete with Framer and Webflow, if that is the goal.
However, it already offers a great set of features and functionality, it is open-source providing the superior trajectory compared to Framer and Webflow, it has the most advanced CMS as it gives you the possibility to use any headless CMS instead of being locked into a solution that does not really fit your needs, and it is the cheaper option compared to the quite high pricing of Webflow.
There is no one-size-fits-all solution, but Webstudio* indeed checks off a lot of boxes.
Till next time! 👋
Support: Do you have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰




Discussion