The rise and rise of creativity & The bookmarking tool that does it all
In this week's issue of Creativerly: Simple and reliable website analytics, The rise and rise of creativity, the bookmarking tool that does it all, and a lot more.

You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insight, articles, and learnings from the fields of design and tech. The newsletter built for the creative community.
Hey and welcome to issue 87 👋
Every now and then I find myself in front of my MacBook and just scrolling through their Mac AppStore. I am not searching for anything specific, it is just randomly clicking through categories, features, recommendations, just to see where it takes me. I found some great apps like this. I do the same with music on Spotify, it just relaxing to keep scrolling and keep exploring.
It is always interesting to find new apps I have never heard of. Trying them out and actually getting value from them is a great feeling. It is also a great way to find new stuff to share in the newsletter.
The only drawback of that: It can get pretty expensive really fast. A load of great apps by indie developers costs money, which is great because I am always a big fan of supporting indie developers. But if you start buying a lot of different apps (of which some might have a subscription model) it is getting really expensive. Apple is making billions with its App Store, way way more than they make with hardware. So, if you are the kind of person who just dives into every new app they find, maybe you shouldn't randomly browse the app store, as it could get expensive for you.
But on the other hand, you could check out a service like Setapp. which might be pretty handy. If you do not know what Setapp is, let me explain it real quick for you. Setapp is a cross-platform suite of apps. You pay for one subscription ($9.99/month billed monthly and $8,99/month billed yearly) and get access to over 190 apps, install as many as you want on your MacBook (or iPhone), and boost your productivity. Setapp includes apps like Ulysses (an incredible writing app which would already cost you $5,99/month), Cleanshot X (the most powerful screenshot tool ever created for Mac), CleanMyMac X (the one and only tool to keep your Mac clean, fast, and secure - also available for PC), Canary Email (one of the most beautiful email clients, which give you a native, fast, and secure experience), and a lot more!
If you are deep into the Apple ecosystem, Setapp is an incredible productivity suite with amazing apps, accessible both on your Mac and your iPhone. If you want to see if Setapp is a fit for you, head over to their website and scroll through all the apps included. They keep on adding more and more apps regularly.
If you have recommendations or feedback, drop me an email or a tweet. For now, enjoy the newsletter! 🥰
Apps, Software, Tools

Panelbear →
When it comes down to analytics tools and tracking users on websites, I am a huge advocate of respecting the user's privacy. Unfortunately, Google Analytics is the standard when anyone wants to implement tracking tools on a new website. But, and I can not stress this enough, there are a lot of Indie Makers, Solopreneurs, Bootstrappers, whatever you want to call them, who are building great, and in most cases way better alternatives to Google Analytics. One of them is Panelbear. Panelbear is a privacy-by-design, flexible, powerful, simple, and easy-to-use website toolkit, which will give you a beautiful dashboard to keep track of your page-views, sessions, bounce-rate, and more. The "Hobby Plan" will give you everything you need if you starting out with a new project: 5k events per month, unlimited websites, and advanced metrics. If you have a growing business and look for something more professional, pricing starts at $19 per month.

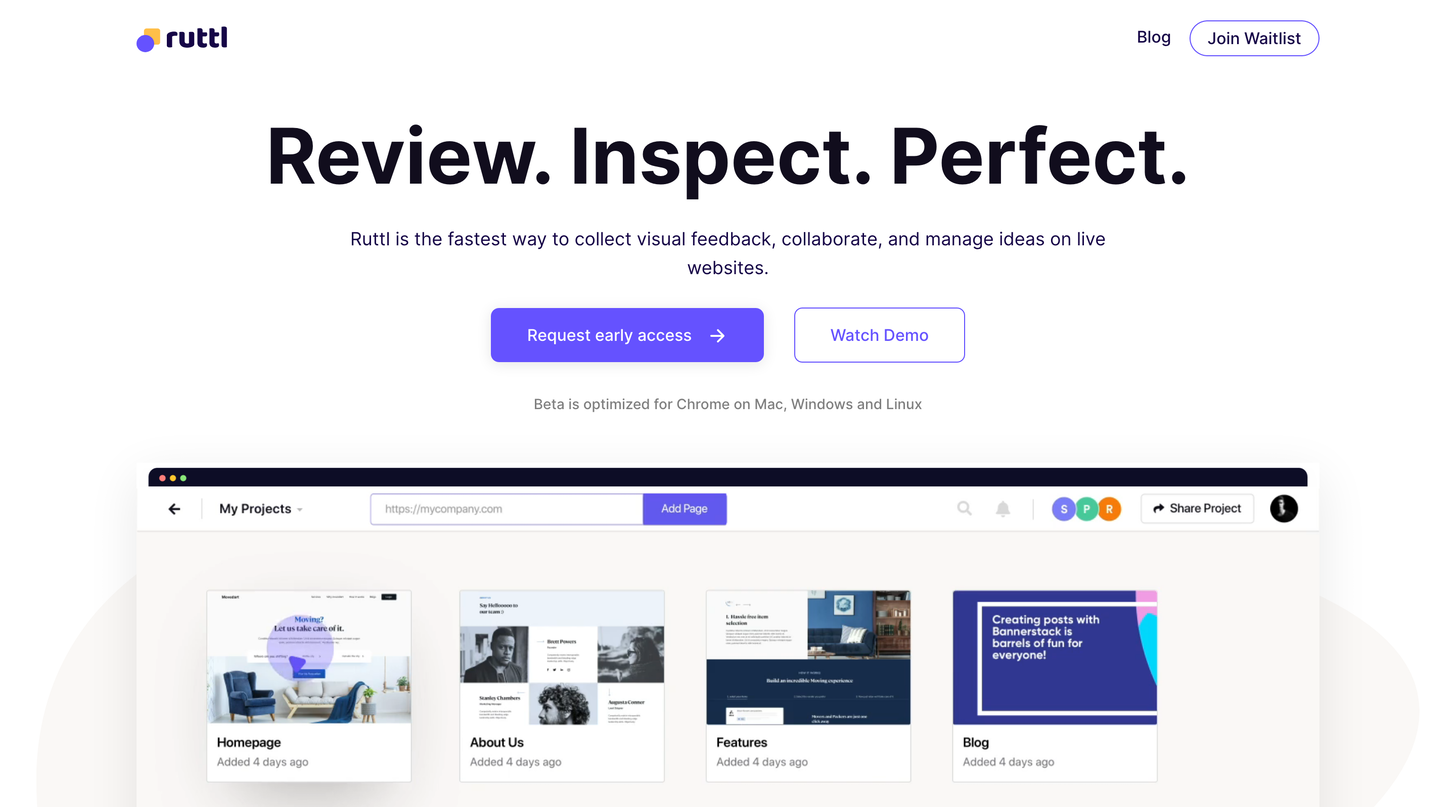
Ruttl →
Giving feedback in an early design phase is one of the most important things to do while building a product or a website. Ruttl makes it incredibly easy to collect visual feedback, collaborate, and manage ideas on live websites. It is fast and intuitive. Ruttl gives you the ability to leave comments directly on your live websites. Ruttl allows you to pin comments onto live pixels on any website and share it with your team to discuss the feedback in real-time. Collaboration with devs never has been that easy. Say goodbye to dev tools and hello to Ruttl. Your team can now check the styling, font, alignment, and make changes directly on the live website - it's like a digital whiteboard for your site! Super interesting tool, definitely worth checking out!

Bravo Studio →
The No-code movement became really popular in 2018, peaked in 2019, and now more and more people focus on specific niches which they tackle with no-code products. Bravo Studio is a design-first, no-code tool that allows you to turn your app designs and prototypes into real publishable mobile apps (both iOS and Android). It couldn't be any easier to bring your designs to life: Design & Import a Figma app prototype into Bravo, Download Bravo Vision previewer app, Connect Airtable or any REST API data to your app, Request App Packages and publish your Bravorized app to Google Play or App Store. Done! Also, if you got stuck and need some help, Bravo Studio is offering Bravo Blocks, a UI Kit for Bravo Studio, a Help Center to get up to speed with Bravo, and a Spectrum Chat Community full of veteran users.

Raindrop 5 →
I have been using Raindrop as my go-to bookmarking manager for quite some time now. So, I am super hyped about the newest release, Raindrop 5. Rustem, who is solo-developing Raindrop for the past seven years, brought some major improvements to the web app, the browser extension, and to the overall UX. I love Raindrop so much, it is just a great tool to keep all my bookmarks and links organized in collections, mark them with tags, so I can quickly find them whenever I need them. Raindrop is really a passion project, and Rustem put a lot of effort, work, and time into it, to come up with what I believe is the most solid bookmarking manager out there. You can access your bookmarks everywhere, there are browser extensions for Firefox, Chrome, Safari, and Edge, Apps for iPhone, Android, iPad, Mac, and Windows. Raindrop is the only bookmark manager you need.
Goods & Gadgets

iPhone 12 →
Back on October 13th, Apple unveiled its new LineUp of new iPhone models. Design-wise I have to admit, the iPhone 12 LineUp is the most-beautiful smartphone created by Apple. I love the new frame (always have been a big fan of the iPhone 4 - iPhone 5S design), and also the colors they introduced (pacific blue is just gorgeous). Apple also outdid themselves again with its incredible presentation, it is just a magical experience watching their Apple Events. Back in issue 85 of Creativerly, we talked about the also freshly introduced Google Pixel 5 (which is already sold out in Europe) and in my opinion the Pixel 5 and the iPhone 12 are design-wise, the most-beautiful smartphone currently on the market. Regarding the price I would definitely prefer the Pixel since it costs €600 in Europe, while the iPhone 12 starts at €800 and the iPhone 12 Pro at €1200. Crazy prices!
Useful Resource

Design+Code 4 →
If you ever wanted to dive into learning code and bring your designs to life, Design+Code 4 is the complete guide to learn design and code by building real apps with React and Swift. Design+Code focuses on industry-leading platforms so that you can be prepared for your next job. Whether you are interested in learning Sketch, Figma, Framer, Webflow, Swift, or React, with Design+Code 4 you will get access to over 30 courses, over 100 hours of premium tutorials, discount codes for industry-leading software, and a lot more. Design+Code is brought to you by Meng To, who might be one of the most passionate tutors for design and code.
Mental Wealth
➢ Writing for global audiences – “John Steinbeck said that “Poetry is the mathematics of writing and closely kin to music.” The Nobel Prize winner in Literature understood the challenge of writing well. Writers must always consider the effect their word choice and grammar have on the meaning and flow of the text, as well as how those choices might make their readers feel. It can be especially challenging to write for a global audience made up of different cultures, languages, abilities, and expectations. Before you begin, it’s essential to question your own assumptions, deeply understand your users’ contexts, and recognize the potential impact of your writing choices. The writing guidance you see here includes principles and recommendations for both new and experienced internet users that were formulated after doing user testing around the world. Before going over writing examples, let’s review some of the main challenges involved in creating content for diverse groups of users.”
➢ Time is not a measure of productivity – “Not so long ago, most people were working at an office desk, and were expected to show their face every single weekday. Arrive at a certain time, take a lunch break, and stay late enough that people know you are working hard. Using principles from hourly work to define productivity in knowledge work has resulted in highly inefficient—and sometimes unhappy—work conditions for many employees. Faster employees are frustrated, useless meetings are filling time, and, instead of taking mindful breaks, people stay sitting at their desks even when there is no meaningful work to do. As remote work is becoming increasingly common, management will need to adapt. Abandoning time as a measure of productivity will not necessarily result in less hard work. However, it will result in more impactful work and happier work conditions.”
➢ Unlearning to learn design – “Sitting in my first ever class about human-centered design, the professor introduced me to the very first concept that I’d learn: design thinking. His fluid explanations locked my attention in, while I scribbled down heavy notes on how design prioritized empathy and valued innovative problem-solving. It was all new, but all so exciting — so here I was, ready to dive in headfirst to understand a user’s problem and design a solution. As I gradually learned about case studies that applied this process, this idealistic image shifted into a rising seed of discomfort, even when I couldn’t pinpoint exactly why. Reading up examples of designing app interfaces to support low-income youth, I questioned more on how the design process unfolded. I wondered if empathy was enough in truly understanding how to design for communities that designers may not be a part of. I concerned myself about the problematic, uneven power dynamic of designers positioned as privileged experts in creating a solution for another. How are we really learning and applying our knowledge as a designer?”
➢ The rise and rise of creativity – “Creativity doesn’t have a deep history. The Oxford English Dictionary records just a single usage of the word in the 17th century, and it’s religious: ‘In Creation, we have God and his Creativity.’ Then, scarcely anything until the 1920s – quasi-religious invocations by the philosopher A N Whitehead. So creativity, considered as a power belonging to an individual – divine or mortal – doesn’t go back forever. Neither does the adjective ‘creative’ – being inventive, imaginative, having original ideas – though this word appears much more frequently than the noun in the early modern period. God is the Creator and, in the 17th and 18th centuries, the creative power, like the rarely used ‘creativity’, was understood as divine. The notion of a secular creative ability in the imaginative arts scarcely appears until the Romantic Era, as when the poet William Wordsworth addressed the painter and critic Benjamin Haydon: ‘Creative Art … Demands the service of a mind and heart.’”
Twitter thoughts
You were born to create.
— Gumroad (@gumroad) October 14, 2020
Till next time! 👋
Support: You have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰
Disclaimer: My posts may contain affiliate links. If you buy something through one of those links you won't pay a penny more, but I'll get a small commission, which supports this blog and also my side-projects. So consider buying something through my links. Thank you!



Discussion