A design tool with a new approach & The ugly side of UX
In this week's issue of Creativerly: A brand new diagram editor for Mac, what is a mind map in the design process, a guide of best practices in branding, and a lot more.

You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insight, articles, and learnings from the fields of design and tech. The newsletter built for the creative community.
Hey and welcome to issue 51 👋
As you might have realized I took a newsletter-break last week. Reason for that: I was lying sick in bed and could not find the energy to edit the newsletter. Therefore this issue of Creativerly is a mixture between stuff from last week and more recent stuff. Nevertheless, enjoy it!
If you are starting out in UI Design in 2020 you will have a hard time finding the tool which suits your workflow best. Currently, Sketch, Figma, Framer, Adobe XD, InVision Studio are the most popular ones. But then there are also less known ones like Craft, UX Pin, Origami Studio, ore Fluid. So plenty of options, which kind of can be overwhelming when you start your career in UI Design.
Designers love to argue about different design tools. "You are using the wrong design tool" is a phrase I would say every designer comes across during her or his career. Tobias Van Schneider wrote a compact post about this phenomenon. The blog post touches the fact that some designers treat their tools as their religion, just like as if the design tools are the only thing that gives them meaning. Tobias Van Schneider's personally take-away is straight to the point: "Use your tools, but don't let your tools use you."
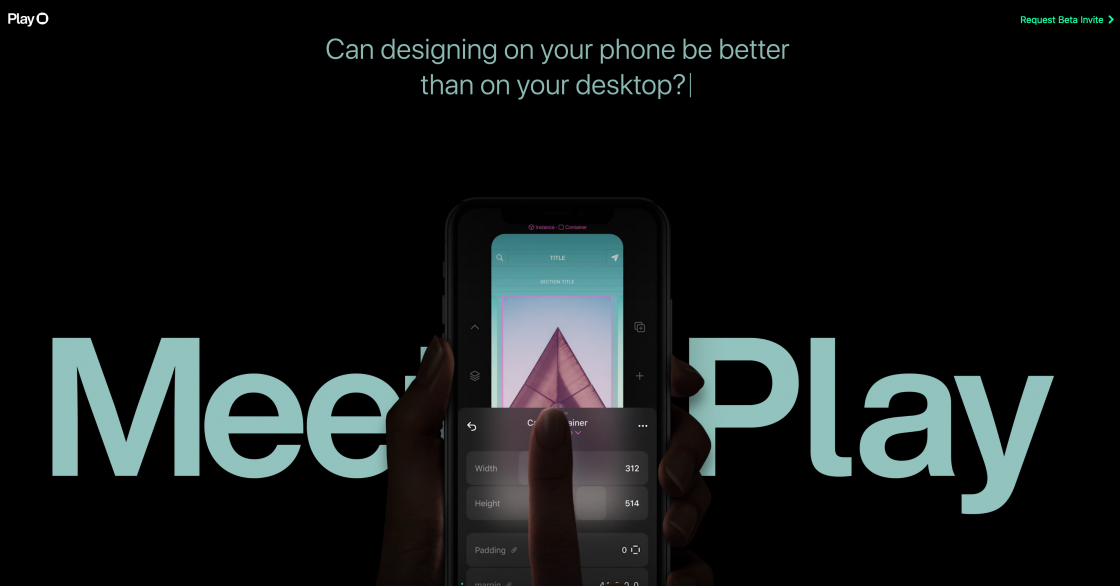
As if there weren't enough design tools I recently stumbled across "Play". Rather than creating another design tool, they have created a "new approach" as stated on their website. They are creating a design tool that completely focuses on your smartphone. Play reimagines the traditional design and development process, empowering you to design, build, and experience your product in real-time—all on the medium you're designing for—your phone. Yes, you read it right. A design tool that only works on your phone. It is definitely a new approach to a design tool, but I am not sure if it is the tool that will replace tools like Sketch, Figma, Adobe XD, somewhere near in the future. We will see, and I am very curious about their beta.
If you have recommendations or feedback, drop me an email or a tweet. For now, enjoy the newsletter! 🥰
Apps, Software, Tools

Play →
Design and build better products, in less time, with fewer barriers— all on your mobile device. Not another tool—an entirely new approach. Imagine having the freedom to play around with your designs right in the moment—instantaneously changing fonts, colors, layouts, even interactivity—with just a tap of your finger.

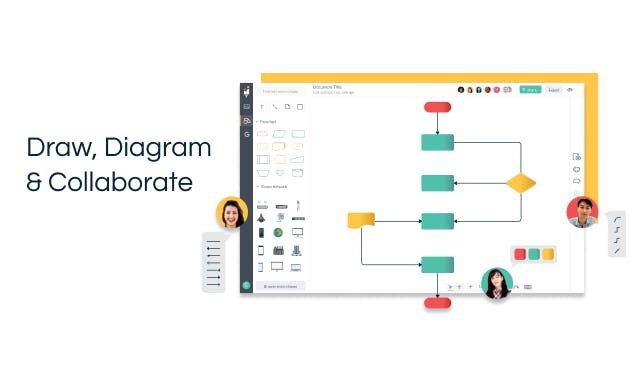
Creately 3.0 →
Creately is the simplest way for teams and individuals to collaborate on diagrams and visuals. Use flowcharts, mind maps, org charts, UML, infographics and 50+ diagram types along with 1000's of shapes to be more visually productive.

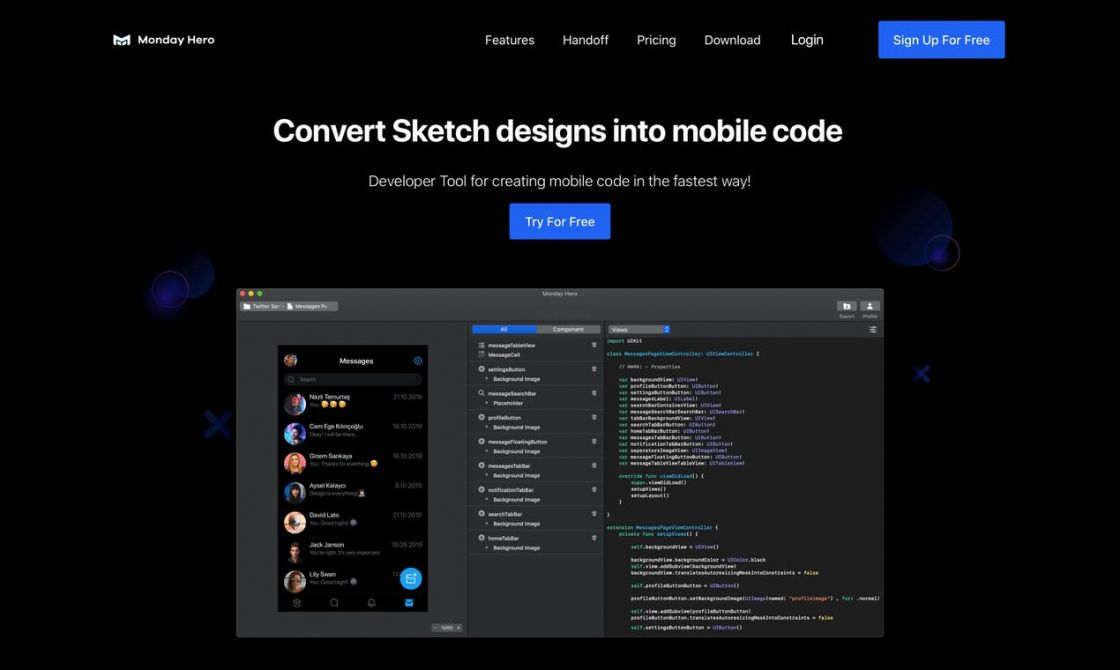
Monday Hero →
Monday Hero converts design into mobile code. Developers can get layout code with design specs - colors, fonts and assets - as a bundle.

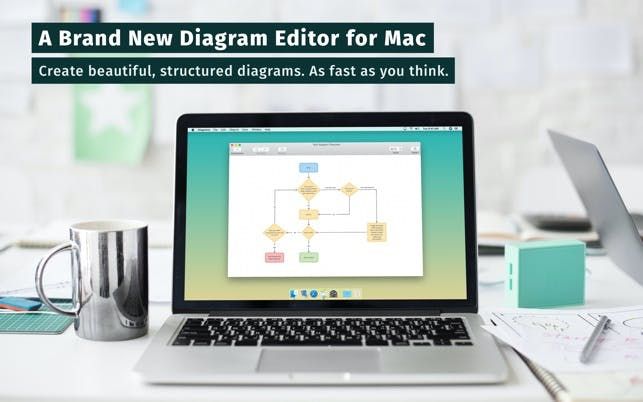
Diagrams for Mac →
Diagrams is a brand new diagramming app for Mac that brings your structures and processes to life. Create flowcharts, software architecture diagrams, and other structured diagrams to build better understanding through visualization.
Goods & Gadgets

Samsung Sero TV →
Launched earlier in Korea, Samsung is finally bringing its Samsung Sero TV for the global market. This TV is unique because it can rotate vertically for your social media content from Instagram or TikTok. The clever rotating design of this 43-inch 4K TV makes it super easy for you to blend your social media content with your TV. Additionally, the Sero also includes an integrated, non-removable stand with a 4.1-channel, 60-watt speaker system inside.

Bluelounge Studio Desk →
Easily organize your workspace with the Bluelounge StudioDesk Advanced Office Desk. Featuring a table style design, this desk comes with everything you need to keep your work area neat and tidy. StudioDesk allows you to store cables, adapters and other messy items right underneath the desktop for a spotless appearance. Likewise, the storage compartment sits beneath the sliding desktop surface for quick and easy access.
Useful Resource

Poly Atlas - Guide fo best practices in branding →
Poly Atlas features a step-by-step guide to the Branding process including practical tips, case studies, template files, and many other useful resources available at polyatlas.app.
Mental Wealth
➢ Psychology Behind a Compelling UX Design – “Every day, you visit several websites online. Some of them leave a positive impression, and others make you hit the back button in milliseconds. You end up buying a product from one website instead of getting it from the competition. What guides this behavior? Why are you happy with certain websites but avoid others? One of the major justifications for this is the implementation of psychology in the user experience design. The UX experts employed by the websites you favor know how to trigger psychological responses at every stage of your interaction with their website. The use of psychology online is successful because some of the evolutionary traits we have acquired over the centuries of human existence still play important roles in our daily interactions everywhere. This article takes a look at some common UX elements and the psychological thinking behind them.”
➢ Burnout: the ugly side of UX – “I have followed UX articles for years now. I read a lot about trends, good practice, case studies. When I go on Linkedin, it seems that everybody is happy and successful. People share their achievements as well as inspiring stories and advice. It is very rare to see someone express weakness. It doesn’t sell well and might even be frowned upon. You might even hear that discussing these feelings scares off recruiters and sabotages your job hunting efforts. But there is more to UX than nice colors, experiments, workshops, talking to users and all the other things we enjoy. There is also frustration, sadness, fatigue, fear, anger. There is burnout. And we should talk about it.”
➢ Why design systems fail and how to make them work in 2020 – “Back in 2018, when I started my job at WebNL, I was asked to look into ways to improve the bridge between design and development within our company. I came up with a system that automatically extracted design tokens from Sketch designs and translated them into SCSS variables. This was also our first design system. In the article you are reading now I will talk about our new design system at WebNL. It is still about improving the bridge between design and development, but without the complexity of automation and the urge to cut down on time.”
➢ Gray Matter: What Is a Mind Map in the Design Process? – “When brainstorming a new product concept or evaluating a new feature idea during product design, note-taking sometimes gets out of hand—one can end up with pages of scribbles which are often more confusing than helpful. Mind maps are a great way to organize thoughts more productively. Mind maps are also called spray diagrams and spider diagrams (or spidergrams, for short) because of how they look. This method and the term “mind map” started becoming popularized in 1974 by Tony Buzan, a British psychologist, author, and educational consultant during a BBC TV series titled Use Your Head. However, the use of diagrams that visually map information existed long before that. Because mind maps are two-dimensional in structure, they show us the shape of the subject, the relative importance of each point, and how the facts relate to each other. Being able to see all of this in one place helps us review information efficiently, remember it better, and improve creative problem-solving.”
Essential Reading
➢ The Slight Edge: Turning Simple Disciplines Into Massive Success and Happiness by Jeff Olson & John David Mann - The Slight Edge is a way of thinking, a way of processing information that enables you to make the daily choices that will lead you to the success and happiness you desire. Learn why some people make dream after dream come true, while others just continue dreaming and spend their lives building dreams for someone else. It’s not just another self-help motivation tool of methods you must learn in order to travel the path to success. It shows you how to create powerful results from the simple daily activities of your life, by using tools that are already within you.
In this 8th anniversary edition you’ll read not only the life-changing concepts of the original book, but also learn what author Jeff Olson discovered as he continued along the slight edge path: the Secret to Happiness and the Ripple Effect.
This edition of The Slight Edge isn’t just the story, but also how the story continues to create life-altering dynamics—how a way of thinking, a way of processing information, can impact daily choices that will lead you to the success and happiness you desire. The Slight Edge is “the key” that will make all the other how-to books and self-help information that you read, watch and hear actually work.
Typeface of the week

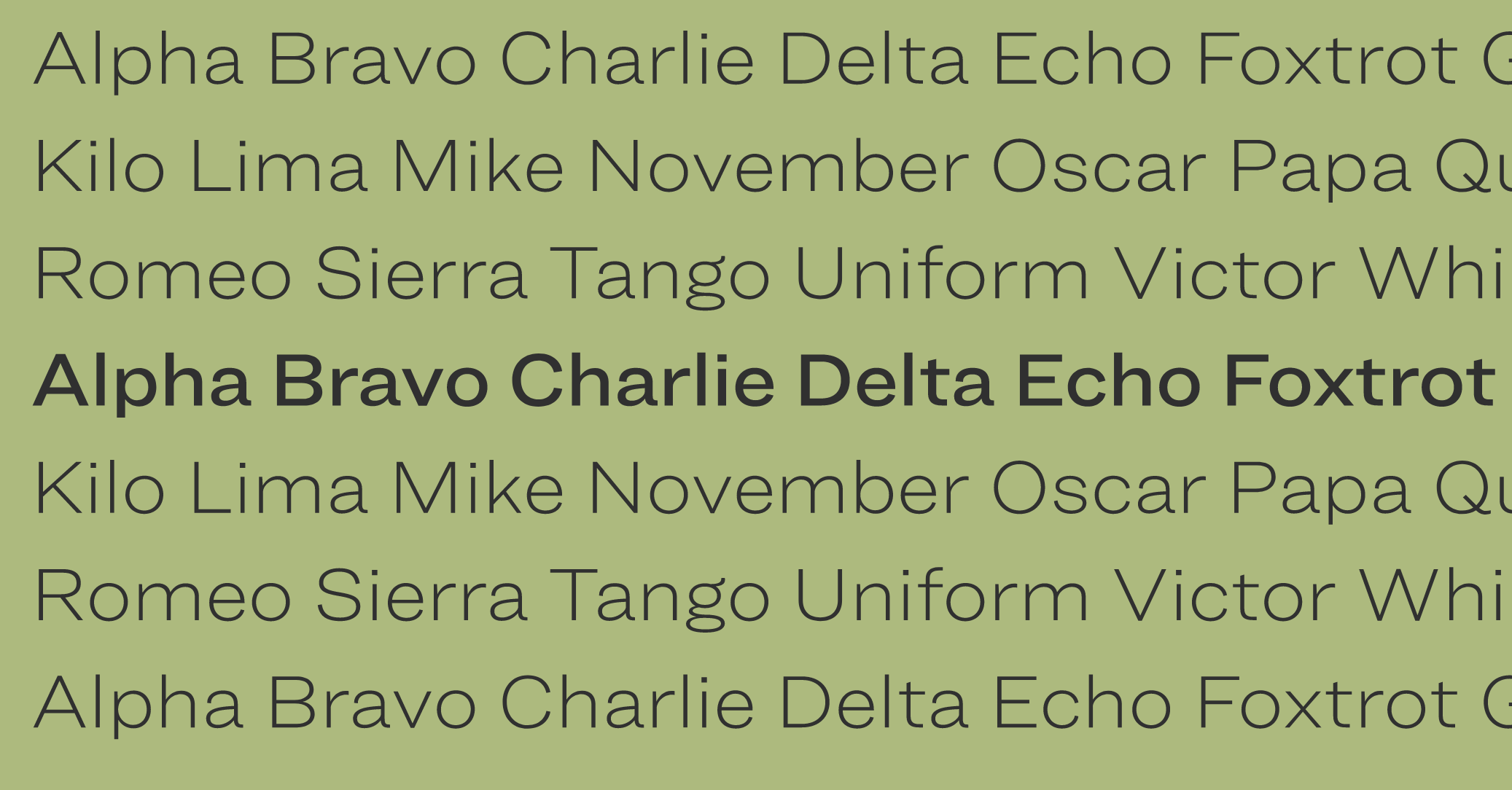
Ringside is a sans-serif type family released by Hoefler & Co. in 2017. The design is a continuation of the ideas behind Knockout, a wood type-influenced grotesque released by H&Co over 20 years earlier. Whereas Knockout was designed as a display face for setting headlines, Ringside was designed to handle setting text. With 172 styles, Ringside is the largest family to date in H&Co’s catalog.
Twitter thoughts
Even if you do work for that dream client or take on that dream job, you might be surprised how it still doesn’t change the way you feel about yourself or the feelings of “having made it”.
— Justin Mezzell (@JustinMezzell) February 8, 2020
Till next time! 👋
Support: You have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰
Disclaimer: My posts may contain affiliate links. If you buy something through one of those links you won't pay a penny more, but I'll get a small commission, which supports this blog and also my side-projects. So consider buying something through my links. Thank you!



Discussion