A list of tools and services to build your personal website
A list of no-code, low-code, and code website builders to create a personal website, blog, or portfolio.

Are you currently on the hunt for a tool or service to build a lightweight, minimal, and simple personal website, blog, portfolio, or landing page? This blog post will give you a starting point, as it gathers different tools and services that focus on delivering a minimal and lightweight experience. This blog post and list will get constant updates, so it is worth coming back at any time.
In Creativerly Issue 136 I asked my audience for help as I am currently looking for a new tool or service to set up and build my personal website, blog and portfolio. In this blog post, I gathered all the recommendations by my readers, including also my own findings. I will constantly update this list, so it becomes a growing archive of useful tools and services for building personal websites. This list features all, no-code, low-code and code tools, site builders, CMS, and static site generators. Therefore, I am pretty sure, no matter what you are looking for, you can profit from this list. Also, my criteria was to search for a lightweight, minimal, and simple tool. All of the tools and services down below, allow you to create a personal website, blog, landing page or portfolio, without spending countless hours on setting things up.
To better navigate through this blog post and list, I structured it using different categories. Those are „Site Builders“ (just like Carrd for example), „Static Site Generators“ (like Hugo), „Content Management Systems“ (like Kirby), and „Blogging Platforms“ (like Bearblog). As this blog post evolves and the list grows, I might consider adding more categories to it.
I am aware of the fact that there exists tools like Webflow, Squarespace, Wix, and more. Those are not part of this blog post since they are not lightweight and often involve some kind of learning curve. Therefore, those big players are not subject of this blog post. This post focuses on ways to build a website fast with powerful tools and intuitive interfaces that boost your creativity and productivity. No matter if you are looking to build a personal website, a blog, a portfolio, a landing page, or something even bigger, but still want to keep your stack lightweight, minimal, and fast, this blog post could possible deliver the tool you are looking for.
If you want to contribute to this list, you can send me a DM on Twitter or simply drop me an email a philipp[at]creativerly.com.
Let's get into it!
Site Builders
Dorik*

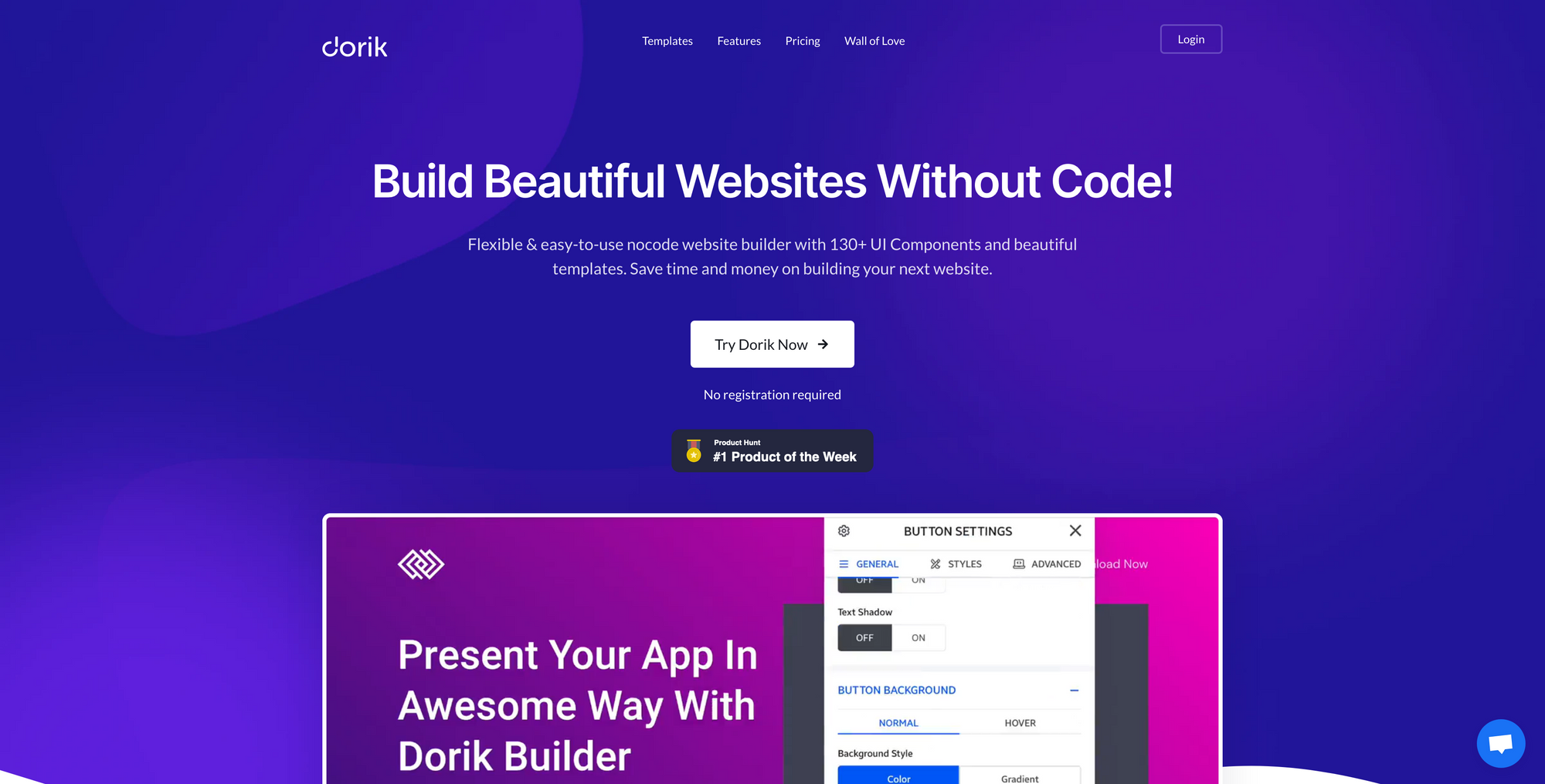
Dorik is a super flexible and easy-to-use no-code website builder. It comes packed with over 130 UI components and beautiful templates to kick off your next project.
With Dorik you will save time and money on building your next website. No matter if you want to build a simple landing page for your next product launch or a responsive website with unlimited pages, Dorik helps you to get set up within minutes. Dorik also plans to launch a no-code blogging platform in September 2021 which is super exciting. If you want to make Dorik even more powerful, you can use integrations for a range of popular services. To give you a headstart and kick off your next project, you can choose from a set of different website templates that lets you start immediately. All you have to do is to select your starting template and then customize it easily. If you want to get a taste of Dorik's templates make sure to check out the demo template gallery.
Dorik also features over 140 pre-designed building blocks which you can insert within your project with only one click. When using Dorik, you are covered by reliable hosting and an already built-in CDN, so you never have to worry about performance again. Every website built and hosted on Dorik's platform also comes with a free SSL certificate issued by Let's Encrypt. Dorik can be used for free with a .dorik.io subdomain only. Included are unlimited pages, all building blocks and templates, hosting and CDN, as well as the free SSL certificate and integrations. To use your own domain with Dorik you have to upgrade to the Starter Plan which will cost you $3 per month ($36 if billed annually) and gives you everything included in the Starter Plan plus the possibility to use custom HTML/CSS/JS. I will definitely use Dorik for any upcoming projects and I can not wait to play around with their website builder.
Carrd*

Over the last couple of years, Carrd became one of the most popular website builder for simple, lightweight, and full responsive one-page sites. No matter if you want to build a personal profile, a landing page to capture emails, or something bit more elaborate, Carrd is a super tool that helps you achieve your website goals.
I used Carrd for the very first Creativerly landing page. It was without a doubt the easiest way to create and set up a website for my newsletter. The interface is beautiful and distraction-free so you can always focus on what really matters. To kick off your next website project, Carrd is offering a variety of templates to start with. But you can also always start with a blank canvas.
When you build a website with the templates provided by Carrd you can be sure that your website always looks great, no matter on which device your visitors are, Carrd is responsive straight out of the box. Carrd is also free-to-use for up to three sites per accounts. If you are looking for even more features like custom domain, more sites, forms, widgets, no branding, and more, you can always upgrade to a Pro plan, which start at just $19 per year. You can even test all the Pro features for free for 7 days.
Carrd is a pretty good choice if you want a super easy-to-use website builder to quickly build your landing page ideas. But, you will also run into some downsides, one of them might be that you can not build a blog with Carrd natively, although there are some workarounds.
If you want to learn more about the making and the beginning of Carrd, you head over to Carrd: The Making Of which is a really nice overview of how AJ went from idea to execution and started to build Carrd.
Umso*

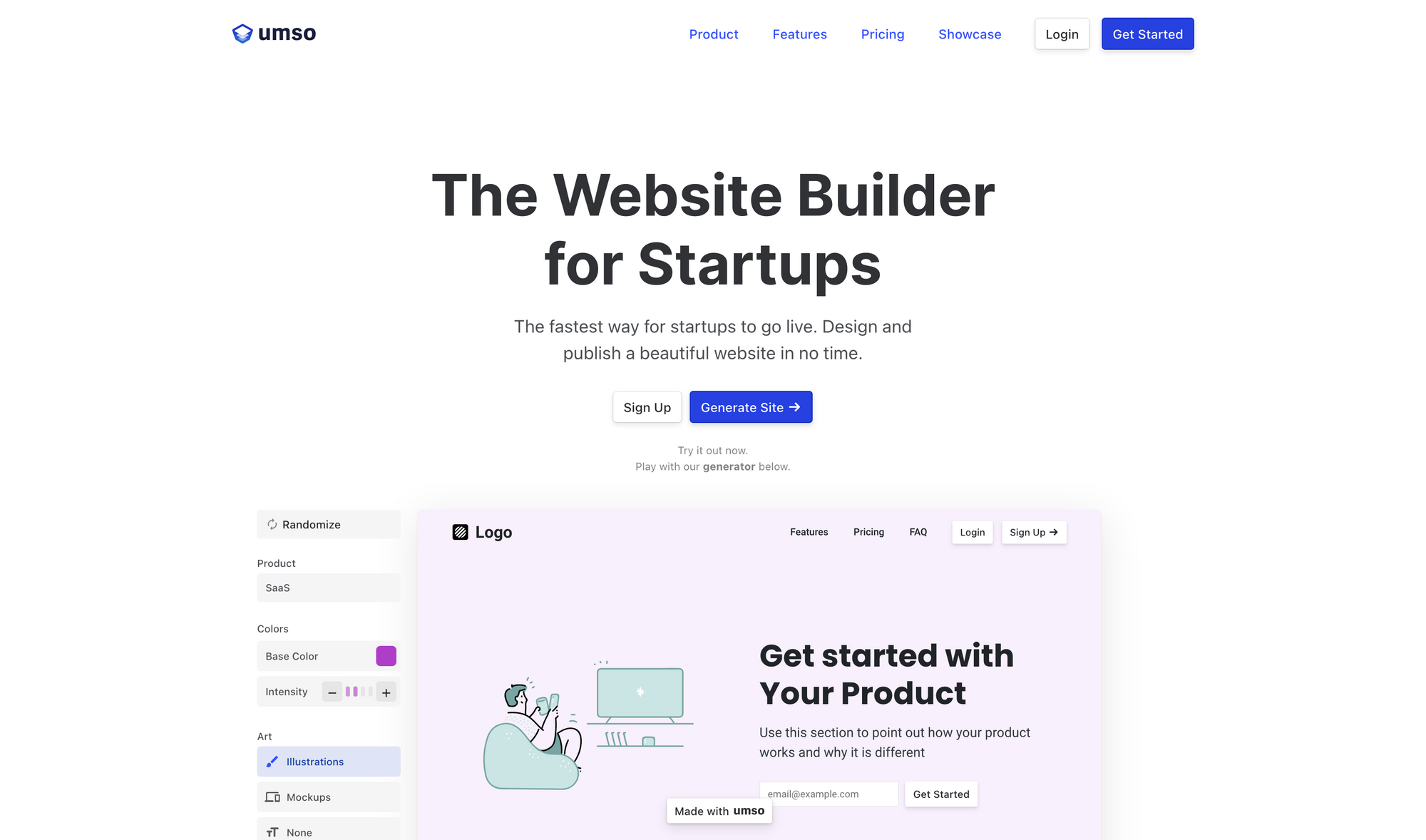
Umso is a website builder especially aimed at startups that want to go live and share their product or idea within a blink of an eye. Umso is capable of giving you an awesome experience while designing and building your next website and publishing it straightaway. What makes Umso really unique is its way of generating websites. When you start using Umso you will get prompted to answer some questions about your product, including your needs and use cases. No matter if you are building a mobile app or a SaaS product, Umso uses this information given by you to feed their editor.
Umso will then generate websites based on your information and use cases. After that, you can edit the website by choosing the content you need or do not need. You can pick from a large number of color schemes, font presets, or specify the art style to make your design your own. Umso's visual editor features a beautiful and distraction-free interface, that balances flexibility and ease-of-use. You do not need to be a designer or a developer when working with Umso. Focus on your design, copy, and content with powerful customization features. Websites built with Umso feature a smart layout engine which means, whenever you change or adjust something, all your content with adapts automatically.
If you want to bring your website to live, Umso has a wide range of illustrations, icons, images, and videos straight built into its platform. So you can browse through them and choose whatever fits the style of your website. Once you are designing your website, you can go live instantly as it literally only takes one click. Umso provides you with blazingly fast loading times, as they are optimizing your site and delivering it from their global server network for maximum speed and uptime. You can publish your site for free on a Umso subdomain, but you can of course use your custom domain too. Umso is not just a basic landing page builder, it is a full-fledged website toolkit with features like multiple pages, custom forms, in-built analytics, blogging, image optimization, powerful hosting, multilingual websites, and a lot more.
Umso's Basic Plan will cost you $21 per month (billed annually) and includes one site, custom domain, blog, analytics, and unlimited team members. If you also want to use email lists, custom forms, site & page passwords, multilingual websites, you need to upgrade to the Startup plan at $38 per month (billed annually). Last but not least, if you want to use Umso to built your website because of their powerful editor and then want to export your site, you will need the Business plan at $63 per month (billed annually).
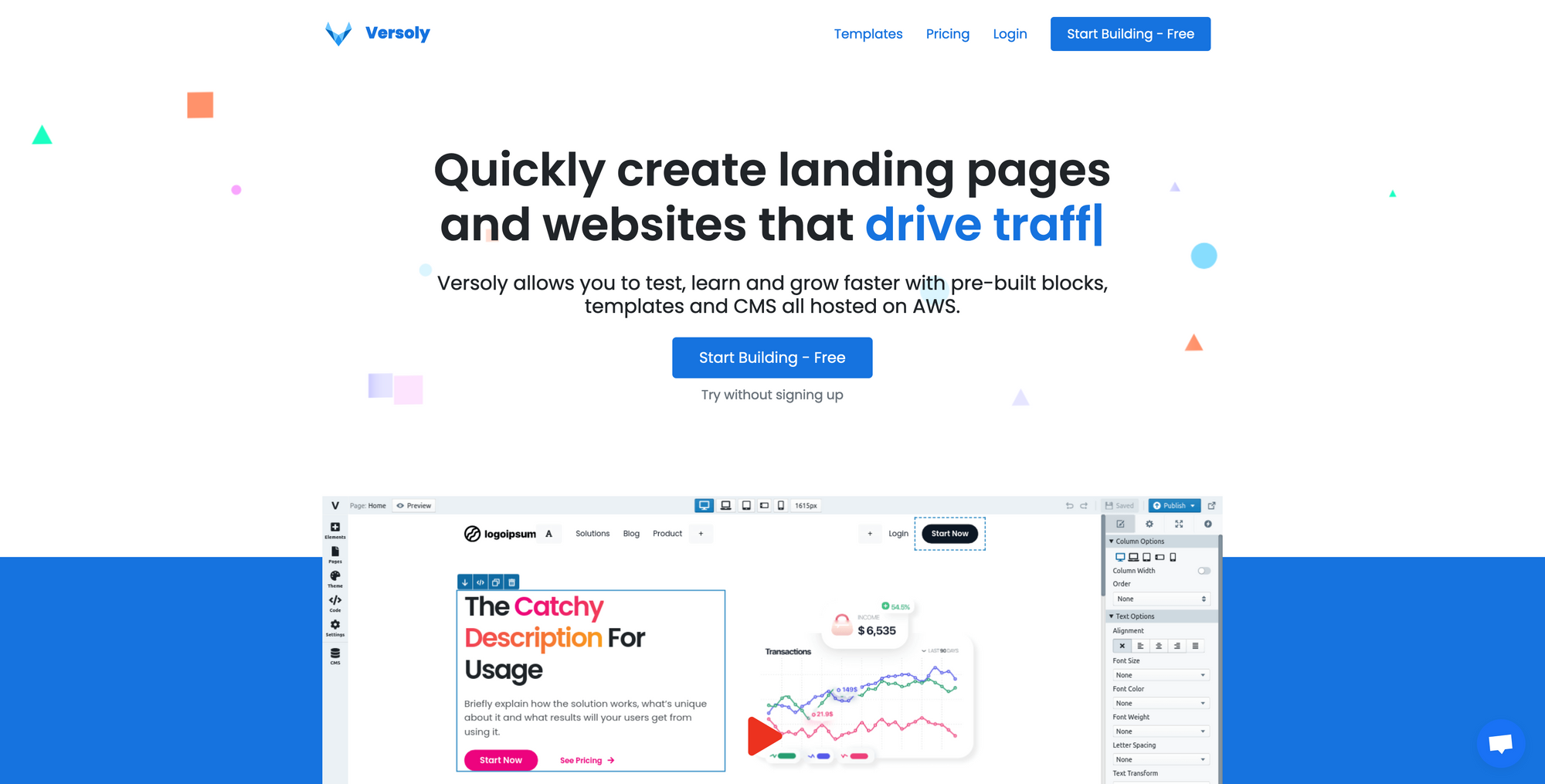
Versoly*

Versoly is an awesome tool that lets you quickly create landing pages and websites with the power of pre-built blocks and templates. Versoly has become increasingly popular for emerging SaaS companies, as it lets you create a landing page for your upcoming product within 30 minutes, thanks to Versoly's pre-built blocks.
On top of that, websites and landing pages built with Versoly deliver an incredible performance. If you build your website with Versoly you can be sure that your site always loads fast for your visitors. Versoly is built on top of the latest technologies such as Amazon Web Services, so you never have to worry about page speeds again. If you want to get insights on how Versoly performs compared to other website and landing page builders such as Webflow, Wix, or Squarespace, head over to this comparison report. Versoly is not only suitable for building landing pages quickly, you can even build a full-fledged website and add a blog to it, thanks to Versoly's blogging CMS.
If you use the Versoly blogging CMS you do not have to worry about SEO, as XML sitemaps, canonical tags, optimised URLs, and metatags are all already built-in and set up for you, so you can focus straight on publishing your posts. Additionally, Versoly also integrates with loads of 3rd party tools just like Intercom, Mailchimp, Stripe, and more. To get a taste of Versoly capabilites you can create a completely free account with access to over 200 blocks and templates, a limitation of three sites and three pages per sites, a Versoly subdomain, and Versoly branding.
Paid plans are starting at $16 per month (billed annually), which would be the Launch Plan which includes 10,000 visits per month, one site with your custom domain, 20GB bandwidth per month, 5GB local storage, and more. For more professional plans you can always upgrade to the Startup or Growth plan.
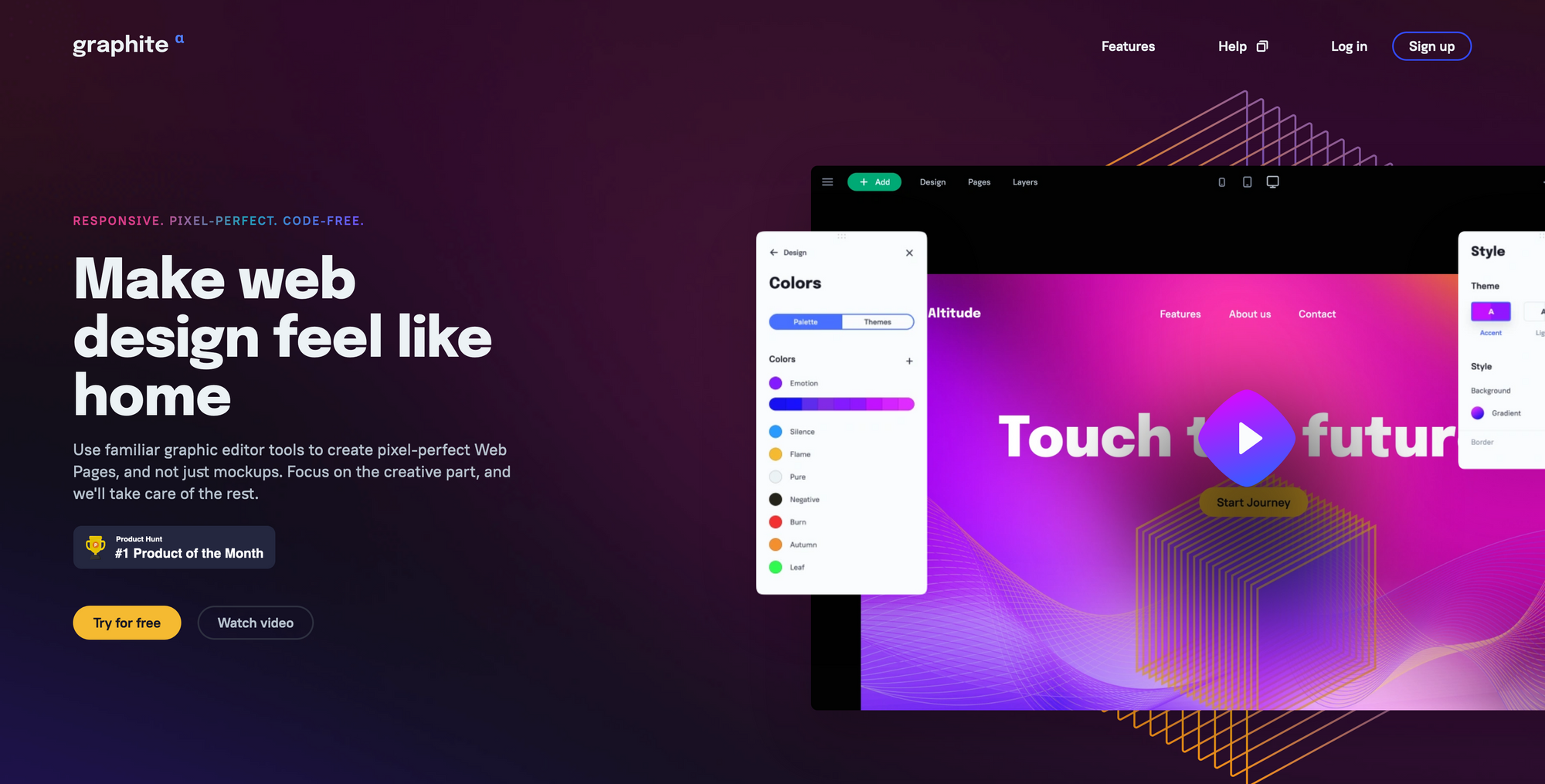
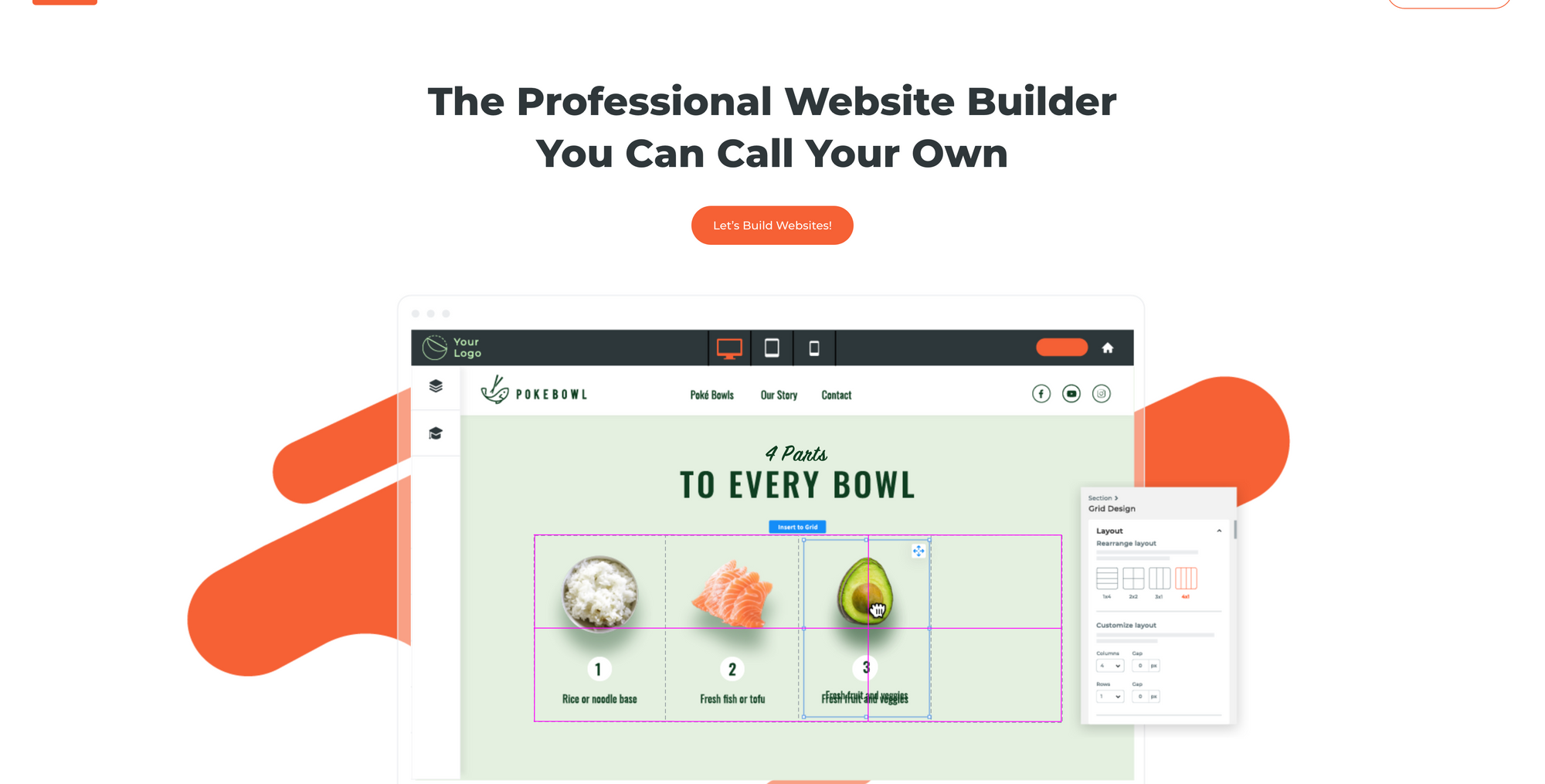
Graphite

Graphite is a lovely site builder which gives you familiar graphic editor tools to create pixel-perfect Web Pages for all kind of purposes. Graphite gives you unlimited creative freedom. Based on a responsive grid, you can customise your sites to your liking and needs and switch between absolute and auto-layout positioning on the fly with just a click. If you are familiar with modern graphic design and interface design tools, you will also be familiar with Graphite as it combines the comfort of graphic design tools and the power of modern frontend technologies within one seamless experience. When you are done with the designing and customising of your website, you are ready to click publish and your site will be live within a couple of seconds.
Working, building, and publishing your site with Graphite is as easy as following three simple steps: First, pick a template or start completely from scratch. Second, use a beautiful interface with familiar graphic design tools to design your web page. Third, publish your website with one simple click.
One of Graphite’s most interesting and powerful features is the Hybrid Grid. The Hybrid Grid lets you easily switch between absolute and Sri-based positioning on the fly. You can even combine them in one workspace with Graphite’s Hybrid Grid technology. Therefore, you get the best out of both worlds. But that is not it. With Graphite you can create a design system for your website by creating custom presets and introduce changes across multiple projects. Graphite is also capable of creating professional-grade animations to breathe some life into your website.
There is also a lot planned for the future of Graphite. To further extend your design system, you will soon be able to pack your brightest ideas in custom components for future reuse and improvement. Graphite combines powerful tools into one versatile and reliable solution.
At the time of writing this blog post, Graphite is still in an early stage. During this early stage, Graphite is free for everyone to try out.
Siter*

Siter lets you design and create your website without writing a single line of code. This no-code website builder gives you the possibility to design in the cloud and create websites seamlessly.
Siter features intuitive design tools and a beautiful interface which should be already familiar if you have used design tools before. Building a website with Siter just feels like designing one. Although Siter is a non-code website builder, you have the possibility to insert custom code if you want to. Additionally, Siter also gives you access thousands of free icons to use on your website and directly integrates with Unsplash so you are able to search for millions of high quality and royalty‑free photos.
When you are ready to publish your site you can decide if you want to use a free Siter domain or use your own custom domain. The free Siter domain lets you publish straight away. If you need collaboration support, Siter helps teams create websites faster and better from start to finish, together. Siter is still in a relative early stage, so they got a lot of great features on they roadmap. Since, we just talked about collaboration, Siter is bringing real-time collaboration to building websites. To make use of colours, fonts, styles, over and over again, you will be able to create design systems directly within Siter.
On top of that, Siter also wants to let you import your Sketch or Figma designs into Siter, so you can launch your website without adding any additional code.
Siter offers a very simple pricing. There is a yearly plan which will cost you $9 per month ($108 billed annually), or a monthly plan which will cost $12 per month. Both plans give you access to unlimited pages and projects, unlimited team members, domain included, hosting included, and a free HTTPS certificate.
Makeswift

Makeswift is another powerful site builder. It is built on a durable stack. A live website built with Makeswift is a Next.js application built with familiar React components, running on Vercel’s blazingly fast Edge Network. If that does not say anything to you, do not worry, as Makeswift is a no-code website builder with power and detail of a design tool. Therefore, there is no need to understand programming or code in general when you are building with Makeswift.
While building your website with Makeswift, you do not need to fit all your ideas within any constraints and instead let your creativity flow. Simply move fast and make things. Makeswift site builder gives you the feeling of straight designing your website, since it has familiar design tools. As a no-code website builder, Makeswift has no limits.
Makeswift is a no-code website builder helping you to focus on teamwork. Never again get locked out of a project because a teammate is working on it. In Makeswift, you and your team can collaborate in real-time and come up with better ideas, faster.
Once you published your website with Makeswift, you can be sure that it will look perfect on every screen, as Makeswift offers full control of your designs on every device. Restructuring your layouts need just a click, and can be previewed on different screen sizes. To boost your creativity, Makeswift offers instant layouts like navbars, hero sections, feature content, and more which you drag and drop to get started on your new website.
Building and hosting with Makeswift gives you additional benefits like custom domains, advanced components, global design systems, automatic SSL, access to Google Fonts, and automations with Zapier which gives you access to over 2,000 apps. While you are building your site with Makeswift, you can use it for free. You only need to pay once you want to publish your site and go live. After that your site will cost $15 per month per live site. This pricing includes no page or user limits.
To get a taste of what Makeswift is capable of, make sure to check out their showcase of websites built with Makeswift.
Duda

Duda is a professional website builder which lets you build modern and fast website with incredible speed without compromising on your creativity. Duda is a drag-and-drop website builder, but gives you additional access to JavaScript, HTML, and CSS if you need to add custom code.
Duda is more than just another website builder. It not only lets you edit and customise your website, it even gives you the power to customise every aspect of the platform to meet your specific business needs. This is a super interesting feature especially when you are an agency owner and are building websites with Duda for your clients. Duda makes it super easy to put your brand front and center with your clients and customers using Duda's extensive white label capabilities.
You can customise the client login screen, the client dashboard, the website builder, and more. This increases recognition with clients as they are interacting with your brand throughout the website editor experience. If you want to get your clients in on the process of designing and building the website, you can totally do so, since Duda is capable of team collaboration.
To boost your creativity while building your site, Duda lets you create, save, and share individual sections of websites across your entire team. You can even get a head start on your next website by using pre-designed sections, which can be added to your site with just a few clicks. If you created designs which you would like to use over and over again, you can save any design created within Duda as a template, and you can share it with your team afterwards to use it for future site builds.
No matter if you are looking to build a simple landing page for your product, a personal website, a blog, an online shop, or anything else that comes to your head, Duda is a powerful platform to build your next website and let your creativity flow.
The basic plan of Duda is available for $14 per month (billed annually) and includes one website. The Team account starts at $29 per month (billed annually) which also includes one website, but up to 4 team members, team assets, white label client access, site comments, and more. If you want to use Duda professionally to build client websites, you should probably take a look at the Agency Plan which costs $59 per month (billed annually), including 4 websites, up to 10 team members, and additionally to everything included in the Team Plan, website export, widget builder, dynamic pages, and more. No matter which plan you are using, you can always upgrade the number of websites with a monthly or yearly fee.
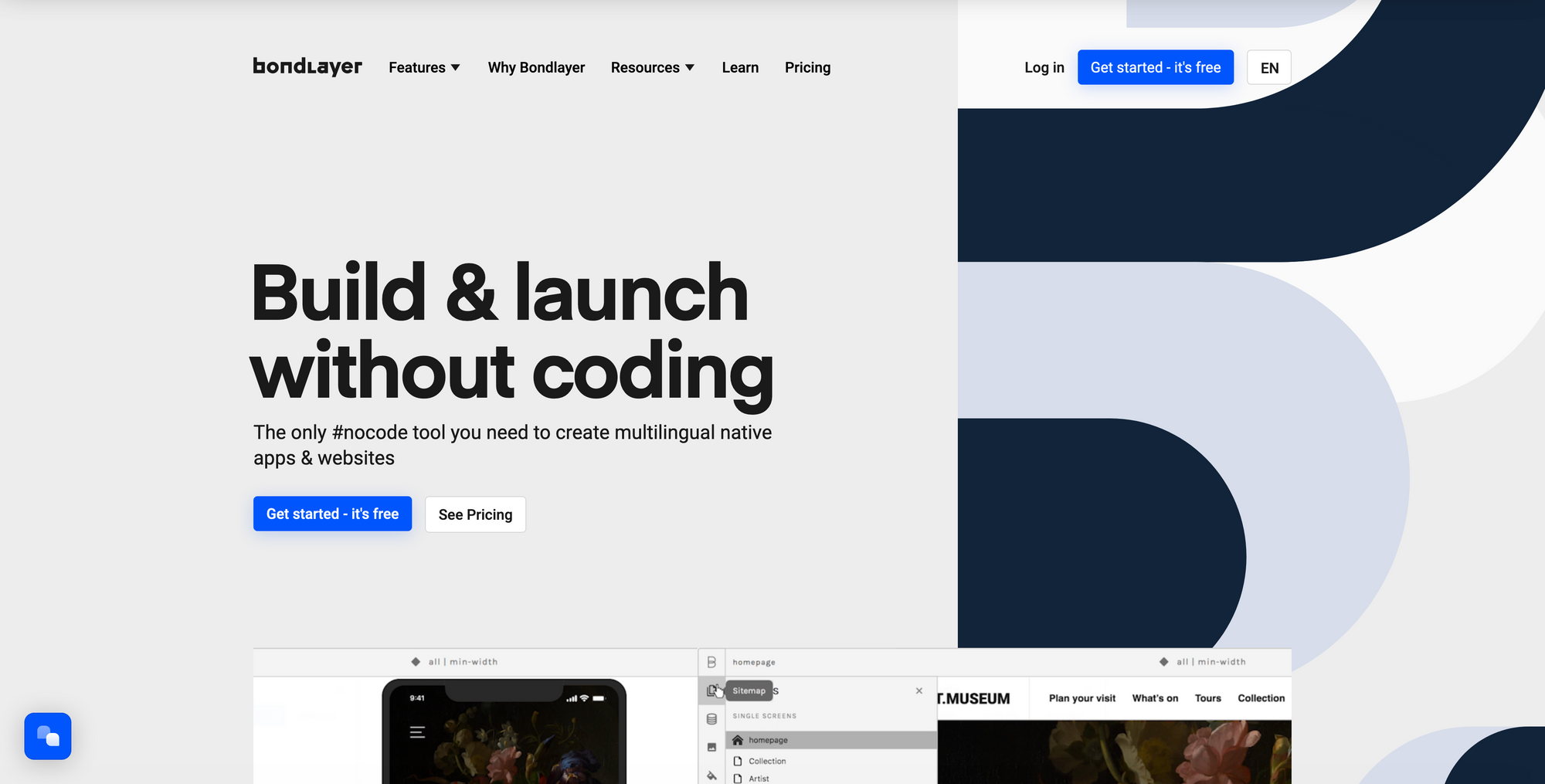
Bondlayer

Bondlayer is a powerful no-code tool to build and create multilingual apps and websites. While Bondlayer is a great tool for individuals to build websites, it has a special focus on team purposes.
What clearly separates Bondlayer from other no-code website builders is the fact, that Bondlayer lets you easily design, build, and update your websites, but at the same time it is also capable of creating native apps, since Bondlayer has two separate layout editors, accessing one shared CMS.
While designing and building a website with Bondlayer, you will get full breakpoint control, to create creative and modern layouts, so you can let your creativity flow. Bondlayer will make sure that your website looks perfect on all devices, so your visitors always see the best version of your website. To solve complex layout problems, Bondlayer is featuring a smart interface to easily manage flexboxes. You have complete control of the alignment of elements in a box.
As mentioned earlier, Bondlayer is not only a no-code website builder, but it makes it also possible to create apps, and publish them to the App Store and Play Store with just a few clicks. You do not have to worry about server configurations and maintenance, as Bondlayer handles that for you. If you want to preview your apps straight on your phone you can do that by downloading the Bondlayer preview apps available both for Android and iOS to preview your design, transition, content changes straight on your device.
Bondlayer’s powerful CMS gives you the possibility to manage all your media files, manage your team members and specify roles, schedule content and even fields, and create designer blocks that offer a modular system that can turn every page flexible and relevant.
You can use Bondlayer for free with a storage limitation of 2GB, up to 1.000 monthly visits, and a Bondlayer subdomain. Paid plans are starting at €15 per month with an included custom domain and up to 50.000 monthly visits.
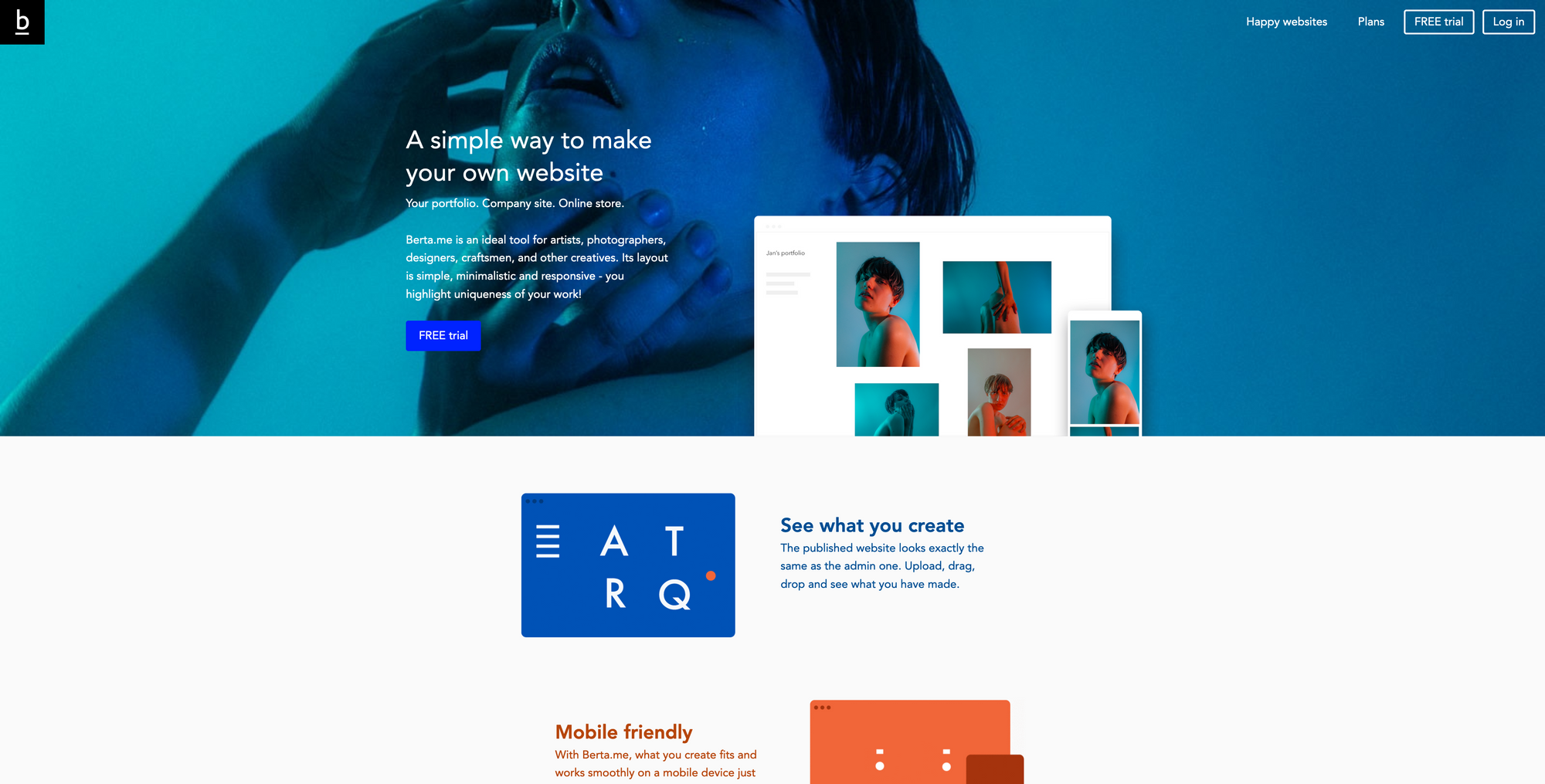
Berta

Berta is a super simple tool to create your personal website. It is especially aiming at artists, photographers, designers, and other creatives. Berta features a simple layout, which gives you the possibility to showcase your work with a minimalistic and responsive website. Berta lets you highlight the uniqueness of your work.
Berta is based on a drag-and-drop builder. You upload your files, photos, screenshots, mockups, and drag and drop them onto your website. With Berta you can be sure that your website always looks great no matter on what device your visitors are looking at it. What you create with Berta will fit and work smoothly on a mobile device as well as on a desktop.
Berta integrates with Google Fonts straightaway, which makes it possible to choose from more than 500 Google Web Fonts you can use on your website. After you hit publish on your website, it will be hosted in a secure cloud with backups.
You can start building your website with Berta for as low as €3.99 per month (billed annually). This Basic plan will include a free 14-day trial, hosting, backup, auto-update, Google Analytics (although you do not have to use it, as they are great privacy-friendly Google Analytics alternatives), and a custom domain. The Basic Plan though does not have multisite function and there is no way to remove the Berta branding.
If you are looking for unlimited storage space, multisite functions, and want to remove branding, you will need to upgrade to the PRO Plan which will cost you €8.99 per month (billed annually). There is also a SHOP Plan which offers you an additional PayPal integration for €12.49 per month (billed annually).
To get a taste of what you can build with Berta, head over to their showcase of websites built with Berta.me.
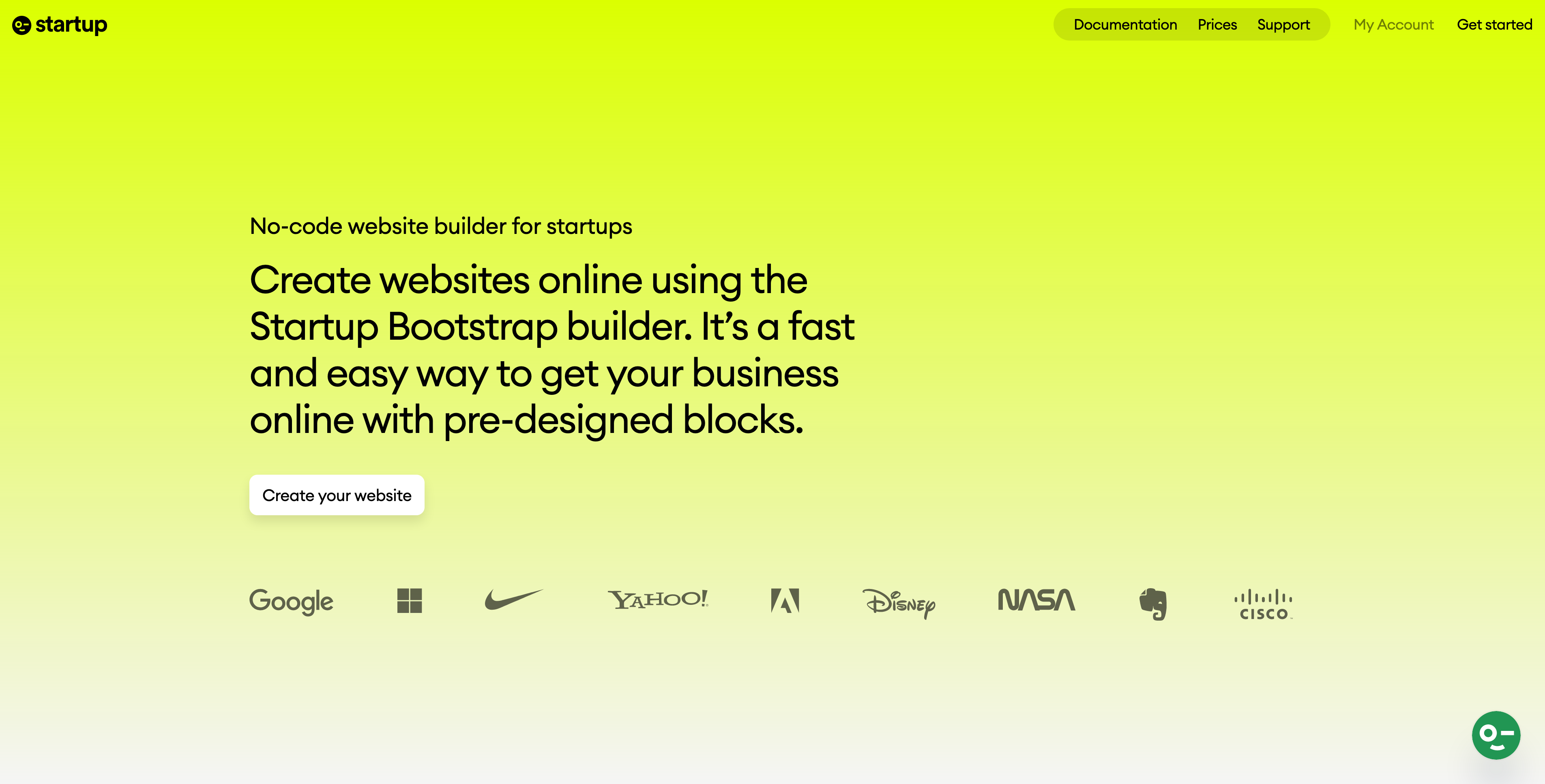
Startup*

Startup is a no-code website builder based on Bootstrap 5. Startup is a fast and easy way to create websites for your ideas and get your business online fast with pre-designed blocks. One of the biggest advantages of Startup is the fact that it has no learning curve. Startup gives everyone the power to build a website in minutes, by simply using an intuitive, drag-and-drop interface.
Startup’s Bootstrap builder is powered by over 150 blocks with pre-designed and pre-coded elements and styles you can customise to your needs. This website builder lets you build web pages without writing a single line of code. Create, design, and build website completely visually.
Although Startup is powered by pre-designed block, you can build your pages from scratch, as you can add, clone, move, and remove any block. Each of those blocks has different elements with a lot of possibilities to customise your websites payout just like you would do through writing code. Once you are done building your website with Startup you can export to HTML right from the app.
Startup lets you combine individual pages into one powerful project. Each project has its own unique styles like colors, fonts, animations. With Startup you get a powerful visual website builder, with a wide range of customisation options. If you feel your website is ready to go online, simply export your project and get your ready static HTML website.
While using the Bootstrap 5 editor, you do not need a backend content system, as you can edit and customise content completely visually. Once you are done with your customisations, all you have to do is export and publish those changes.
You can use Startup for free with full access to all features and demo components. If you need to build a few Bootstrap websites, you better choose the Business Plan which will cost you $21 per month ($249 billed annually) and gives you 20 exports per month, full access to all features, and access to all components. For frequent Bootstrap website builders there is also the Agency Plan for $29 per month ($349 billed annually), including unlimited exports
Static Site Generators
Hugo

Hugo is one of the fastest frameworks and one of the most popular open-source static site generators. As a breakdown, Hugo takes a source directory of files and templates and uses these as input to create a complete website. Hugo is fast and flexible, so you can build the website you want to build. A site built with Hugo builds on average in less than a second. This means Huge is offering blistering speed.
Besides that, Hugo is powered with a robust content management. It supports unlimited content types, taxonomies, menus, dynamic API-driven content, and more. This flexibility is available without using any third-party plugins. You could say that Hugo is a content strategist’s dream.
If you need a dedicated starting point while building your next website, Hugo is offering pre-made built-in templates to make quick work of SEO, commenting, analytics, and other functions. Hugo also loves markdown, and Hugo’s shortcakes are Markdown’s hidden superpower.
Hugo sites can be hosted anywhere, including Netlify, Heroku, GoDaddy, DreamHost, GitHub pages, Firebase, and many more. Hugo sites run without the need for any databases. That is one of the reasons why Hugo nearly instantly build and offers incredible website speed.
Hugo is perfectly suitable if you want to build a blog, a portfolio, a company site, a documentation, a single landing page, or even a website with thousands of pages. In first place, Hugo is for people who want to hand code their own website. But, the Hugo community is steadily growing and so are the themes you can use with Hugo if you want to. Editing those themes always need some basic understanding in programming.
If you get lost at any point, Hugo is very well documented. There is also a dedicated forum full of people who can help you if you come across any issues regarding Hugo.
By heading over to gohugo.io/showcase you can get a taste of what others have been creating and building with Hugo. This is a great resource for inspiration. So, if you are familiar with Hugo’s programming language, which is Go, and are looking for a flexible and versatile framework to build your blog, personal website, portfolio or anything else, you should take a look at Hugo.
Blot

What would you say if you could set up a blog or personal website by turning a Dropbox folder with files in it, into a static website. Blot does exactly that. Blot is a blogging platform with no interface. All files you put inside your blog’s folder become blog posts.
First of all, you need to sign up for an account. Blot is a paid service and will cost you $4 per month. After creating an account, you can decide if you want to sync your Blot folder either by using Dropbox or Git. Either way, after syncing Blot will create a dedicated Blot folder. Once this folder is created, you are ready to publish your first posts. All you need to do is simply drag and drop the files you want to publish (could be a .txt, an image, or .html) into Blot’s folder. After the folder is synced, reload your page and your posts are there.
If you are a fan of writing in Markdown, Blot could be a very interesting option for your blog. Blot supports the full range of Markdown features to add formatting to your blog posts. On top of that, Blot also renders mathematics and provides syntax highlighting for code snippets. To publish blog posts written in Markdown, all you have to do is drag and drop the .txt or .md straight into your Blot folder. Besides that, you can also drop images (.png, .jpeg, .gif), Word Documents (.docx, .odt), Bookmarks (.webloc, .url) or HTML (.html) into Blot’s folder, and it will generate posts from it.
If you further want to structure your blog, you can create pages. All you have to do, is create a folder within your Blot folder named „Pages“. Files inside a folder called „Pages“ become pages instead of blog posts and links to each page appear on your blog’s menu. Within you account’s dashboard you can configure you site settings just like adding a custom domain, activation comments on your blog posts, installing an external analytics service, and more.
Blot features five readymade templates you can use for your site. They all have a minimal look and focus straight on your content. If you want, you can make basic modifications just like changing the colours and fonts of your template by using Blot’s template editor, no coding required. Blot is also offering a Developer Guide if you want to create and develop your very own theme. Otherwise, just as Blot’s source code, all themes are available open source, so you can fork hem and create your own versions of them.
If you are looking for a lightweight, minimal, static solution to create a beautiful blog, or even portfolio or personal website, Blot is a great tool. It is actively maintained, there is even a public roadmap on which you can see what David Merfield (the maker of Blot) is currently working at. There is a lot to come, and I am excited about Blot’s future.
Content Management Systems
Kirby

Kirby is one of the most popular CMS alternatives to WordPress. Especially because Kirby is faster, more lightweight, and overall the CMS that adapts you you. Kirby is a CMS that consists just of files and folders. Kirby stores your content in simple text files. Folders are pages, and if you add images, documents, and videos to those folders you are ready to go, simple as that.
Kirby is fast as it is build on a modern foundation that scales with your projects and always has you covered. No matter if you are a developer, designer, content creator, or an agency, Kirby was built for you. Kirby gives you full control of their admin panel, so you can put as much care into the editing experience as you put into the design of the frontend.
At the core, Kirby consists of files and folders, which makes it easy to stay in control of your data, as it is universally accessible on all operating systems and editable with any text editor. Kirby is built on its own PHP micro-framework and can be combined with your favourite PHP libraries. Its admin interface is build on Vue.js and is a playground for your ideas. You decide what you use for your frontend code, as every project is different, and therefore Kirby is offering you the freedom to use your own tools and workflows.
Kirby is fully capable of building a personal website, a portfolio, a blog, a publication, a shop, you name it, just let your creativity flow. If you want to try out Kirby, you can simply check out a demo of it, which lets you explore the panel and you can get familiar with Kirby through six example projects. You can install Kirby on your computer or on a test server and evaluate as long as you need.
If you fell in love with Kirby and want to go live with it, you simply pay €99 per site. One price, all features, no hidden fees, no subscription, just one simple and fair pricing model.
Blogging & Publishing Platforms
Telescope

Telescope is a fast, minimal, simple, privacy-focused publishing platform. Think of it like Medium, but without all the bloat and bullshit. Telescope features a powerful and easy editor, which gives you the ability to fully customise links and tags, changing layouts, and include different types of content.
With Telescope you can be sure that your site and your posts load blazingly fast. Telescope achieves this lightning speed because all your pages contain nothing else except your content. Telescope also focuses on privacy straight of the box. There are no ads, no tracking, no hidden scripts, and no cookies involved in the platform.
Sites built with Telescope are beautiful. If you are looking for a minimal and gorgeous way of showcasing your written content on the web, Telescope is great solution for that. All pages are well-polished, and ideal for minimalists and perfectionists. No weird icons, ads, or any redundant elements.
You can create a site with Telescope for free, and enjoy its fast, minimal, and powerful text editor. There is no registration needed, just start writing instead of filling out forms. Telescope does not lock you in, if you feel like moving to any other platform, you have the ability to esport all your projects and stories in several formats. If you want some more premium features like connecting your custom domain, real-time statistics, custom CSS, advanced SEO settings, the ability to change fonts and colours, and more, you can sign up for Telescope PRO which will cost you €4.50 per month or €29 per year, with a 7-day trial.
Bear

If you are a privacy advocate and also looking for a publishing platform that mirrors your privacy needs, Bear is worth checking out. Bear is a privacy-first, no-nonsense, super-fast blogging and publishing platform.
The only thing that matters while using Bear are your words. The platform is free of trackers, no javascript, no stylesheets, just your words. Bear is a truly lightweight and minimal blogging platform, that got rid of all the bloat. When you build your blog with Bear you can be sure that it looks awesome on every single device.
Bear is optimised for speed, as your blog only weighs around 5kb, so you can be sure that your content is accessible to your readers at any time. Bear also respects your reader’s privacy as there are no trackers, ads, or scripts involved in the platform.
Signing up for a Bear account literally takes 60 seconds. After signing up, you are ready to go to focus on your writing and publishing. If you want, you can connect your custom domain to Bear for free. Bear is built and operated by only one person, Herman Martinus. He likes to tinker with ideas, and that is also the reason why he created Bear.
If you want to keep track of Bear’s roadmap you can do so by heading over to the public roadmap on Github. You can also head over to Herman’s blog to get a taste how sites built with Bear will look like.
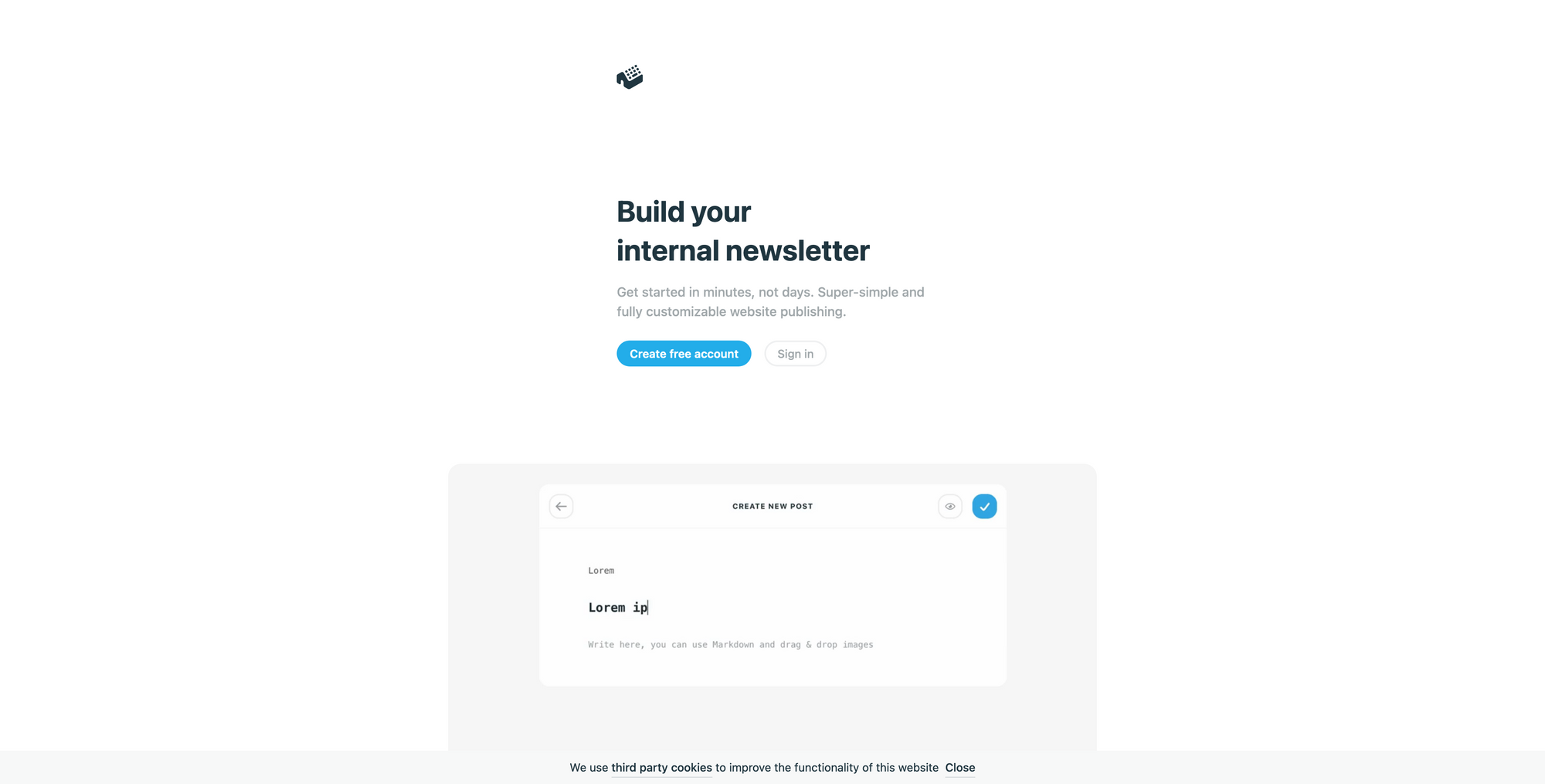
Typehut

Typehut is a lightweight publishing platform that lets you get started within minutes. If you are looking for super-simple and fully customisable website publishing, look no further than Typehut. Creating and start publishing with Typehut is radically simple. People visiting your blog can subscribe to your site and they will get notified whenever you publish new content.
All sites and blogs built with Typehut are blazingly fast. All interactions happen within under 100ms, public sites load in under 1s with a 100 lighthouse performance score. Creating your site with Typehut is also super simple. You can start using custom templates and adapt those or start even from scratch.
Typehut was built with one crucial goal in mind, to be flexible enough so that you can build any kind of publication with it, but at the same time it should be simple enough that it would not take you more than a few minutes to get started. Typehut gives all your written content a home, no matter if you are writing articles, essays, short-form, long-form, pictures, links, everything is a perfect fit for Typehut.
All content written within Typehut is formatted with Markdown. Your posts can be categorised by assigning labels to them. This way you can be sure to keep a structure, and your visitors are able to filter by label when navigation your site.
You can sign up for a Typehut account for free. The free account lets you create unlimited posts and sites, with a free subdomain, and free default templates. The Pro account costs you $9 per month per site, and will give you unlimited posts and sites, public or private sites, custom templates, and custom domains.
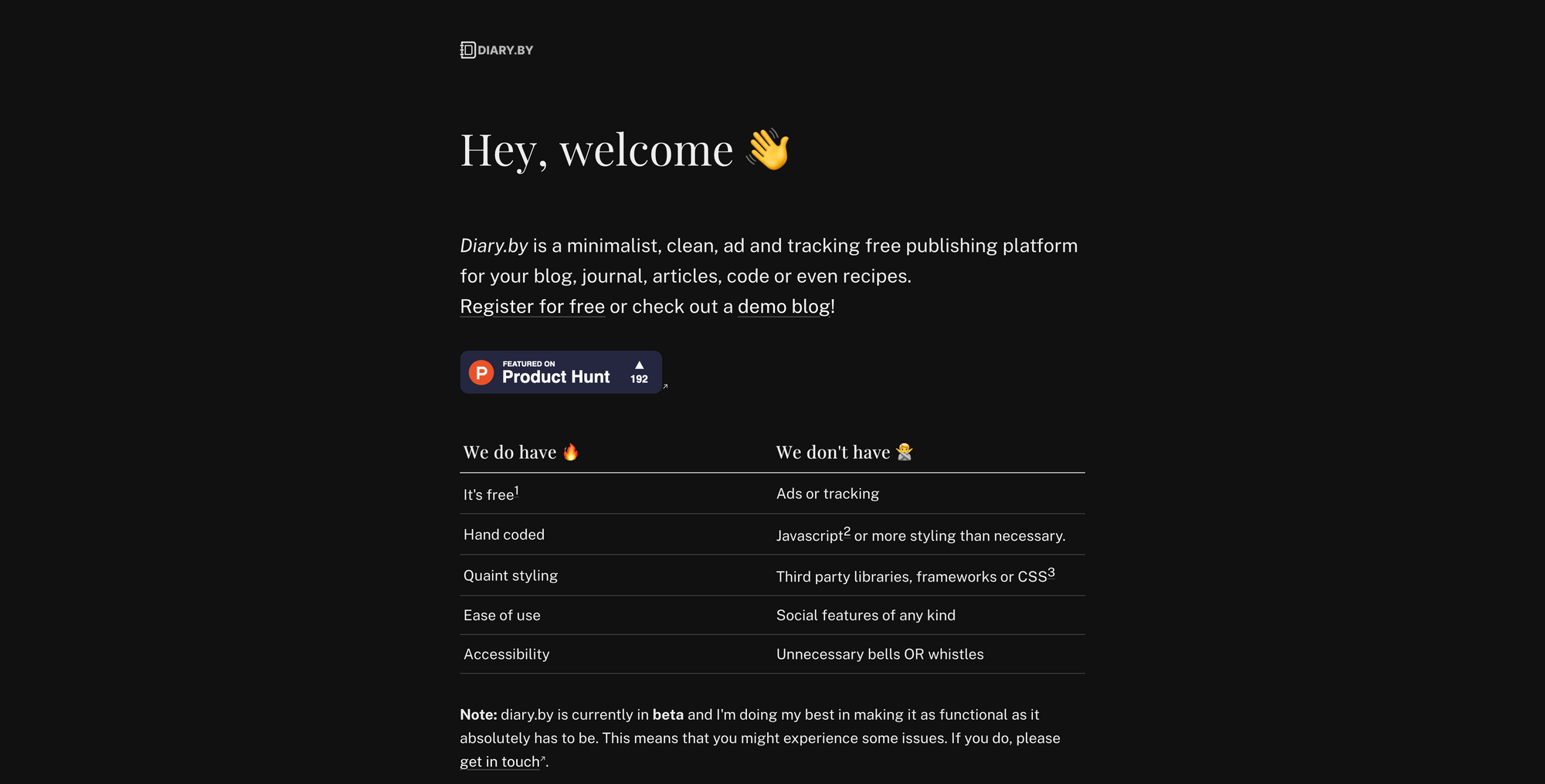
Diary.by

Diary.by is a minimalist, clean, ad and tracking free publishing platform for your blog, journal, or articles. Diary.by is currently still in beta, which means that you might run into some issues while using the service, but make sure to report these and provide valuable feedback to the maker. You can use diary.by completely for free to create and set up a blog.
If you want to support the maker and the development of the service, you can do so by becoming a Patreon. In return, you will receive access to some extra features, like image upload and custom css. Diary.by is a super simple, lightweight, and minimal platform, which gives you a distraction-free interface and a beautiful and minimal blog page to showcase your writing. We often forget, that for most use-case we do not need to set up databases for simple and personal blogs for example. All you need is a distraction-free writing experience, and a simple and lightweight way to display and showcase your writing.
Diary.by is exactly offering that. For now, there are only barebone features available, but if you take a look at the public roadmap of diary.by you can see that the maker is working on new features just like custom domain support, password protection, and some UI work. So, head over to diary.by, create and set up your account and simply start writing.
Svbtle

Svbtle is a minimal and lightweight publishing platform, that has been designed from the ground up to work the same way your brain does. No matter if you need to organise, develop, or want to share your thoughts, stories, and ideas with the world, Svbtle delivers the perfect platform for that.
Within Svbtle’s dashboard you keep track of unpublished ideas, or draft work-in-progress on the left side, and a list of published articles on the right. Svbtle has been designed to help you curate thoughts and stories. It creates a perfect environment to work on them slowly, and publish them whenever they are ready. While working within Svbtle, the dashboard encourages you to dump ideas, links, and thoughts into a flow of draft posts. Whenever you feel it is time, you slowly sculpt those ideas into published articles.
The actual writing experience and interface of Svbtle is focused on your writing. It is distraction-free and packed only with the most essential features. All articles written with Svbtle are written with Markdown. Svbtle’s editor also helps you to focus on your writing. To create beautiful-looking posts Svbtle supports hosted images, embedded videos, Tweets, and more. The editor also supports extended Markdown features like footnotes and code blocks.
Svbtle makes sure that all your published posts look great and beautiful on their platform. Svbtle features a thoughtfully designed writing experience. They spend a lot to time making sure the reading experience on Svbtle is great regardless of device or screen type.
Svbtle is offering a 7-day free trial. After that, creating, hosting, and publishing with Svbtle costs $7 per month.
Till next time! 👋
Support: Do you have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰

Some of the links in my newsletter and my blog posts are affiliate links. Those links are marked by an asterisk "*". If you buy something through the link, the product will not cost you anything more, but I will receive a small commission which not only supports Creativerly and my work but also helps me to keep this publication a sustainable side-project.



Discussion