Welcome to 2020
In this week's issue of Creativerly: A markdown editor right in your browser, all-in-one resource for finding everything about colors, neumorphism in user interfaces, and a lot more.

You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insight, articles, and learnings from the fields of design and tech. The newsletter built for the creative community.
Hey and welcome to issue 47 👋
Welcome to 2020. After the biggest content drop of the Creativerly history, we are now going back to regular content. If you missed the last issue of 2019 you can check it and every single of the previous issues right here in the archive.
It is always something special to start into a new year since you get the chance to start over. You get the chance to start something new, with new motivation. Set yourself some goals for this new year. But do not focus on your outcome and what will be when you reach your goals. Focus on the habits that precede the results and your goals. This is an inspiration I got from James Clear, the author of Atomic Habits, and definitely one of the most inspiring persons out there. His twitter feed is gold. I still need to read his book Atomic Habits of which he sold over 1 million copies. I am currently working on a blog post that sums up all the books you have to read in 2020 and Atomic Habits by James Clear definitely goes in there.
A new year is a new start for new goals, new habits and a new version of yourself. Use this new opportunity to build something up. Kick off a project, your career or just start working on your new habits. Let's make this a great and remarkable year. I am extremely happy and thankful that this newsletter is steadily growing. It feels great to build up a community like this. Thank you for staying around.
If you have recommendations or feedback, drop me an email or a tweet. For now, enjoy the newsletter! 🥰
Apps, Software, Tools

Everyday →
Form new habits by doing a little bit every day! It helps you break goals down into actionable achievable daily tasks. The more days you manage to chain these tasks in a row, the less likely you are to quit. So, don’t break the chain!

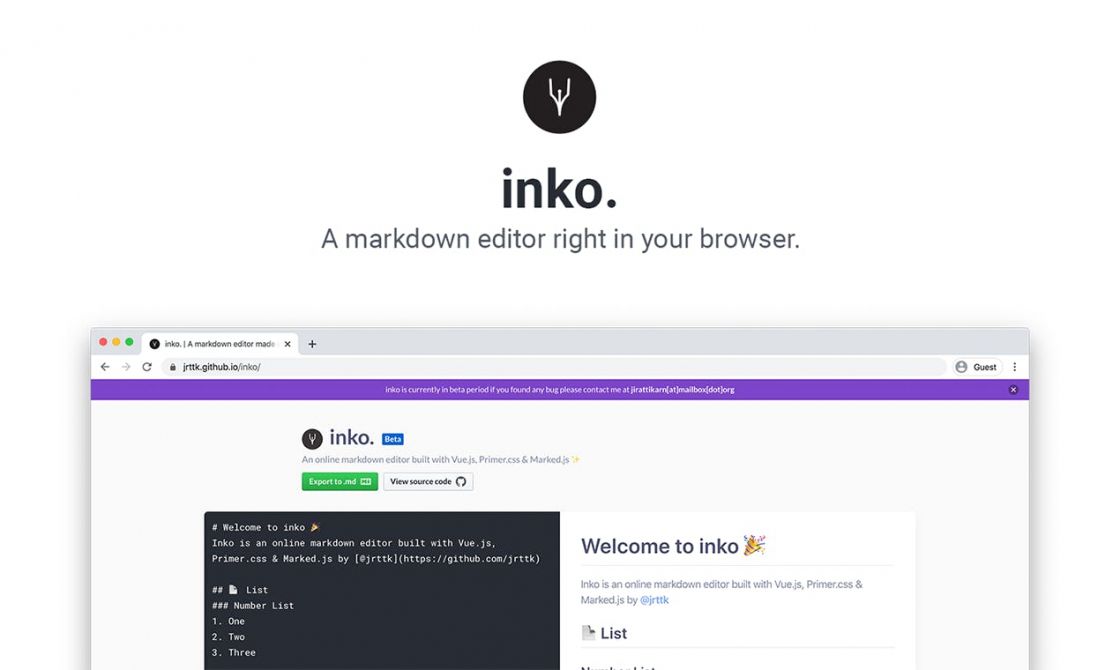
Inko →
Inko is an online markdown editor that I made using Vue.js, Primer css framework and marked.js. Inko is currently in a beta testing phase.

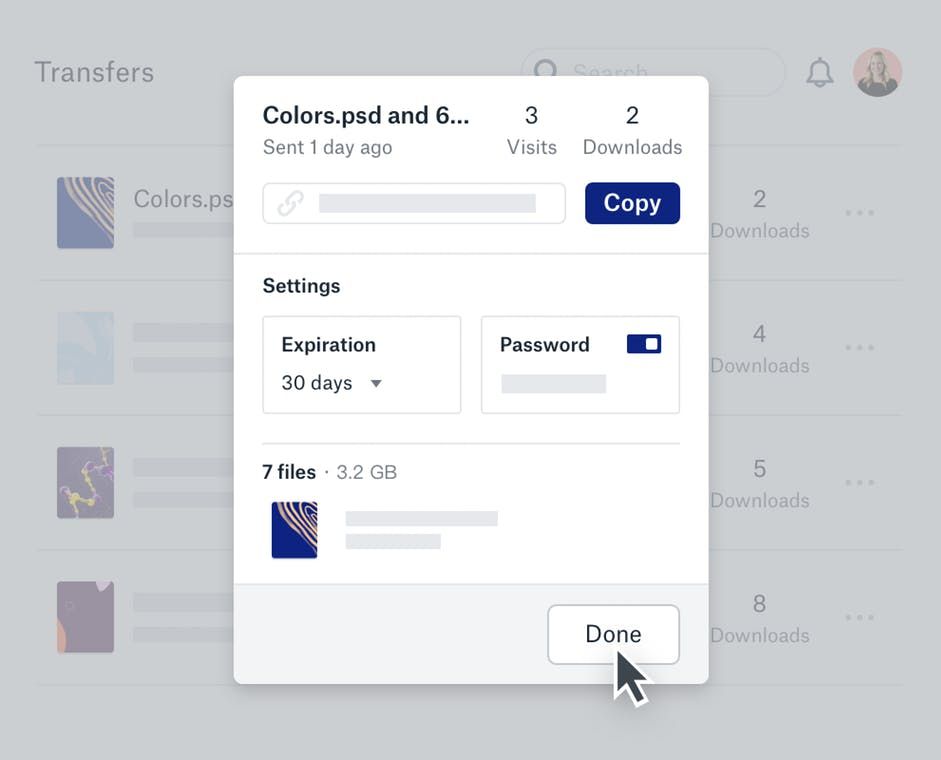
Dropbox Transfer →
With Transfer, users can send up to 100 GB of files with the option to drag & drop files to upload from computer or by adding items stored in Dropbox. The Transfer link can be used by anyone & be sent via an automatically generated email right from Transfer.

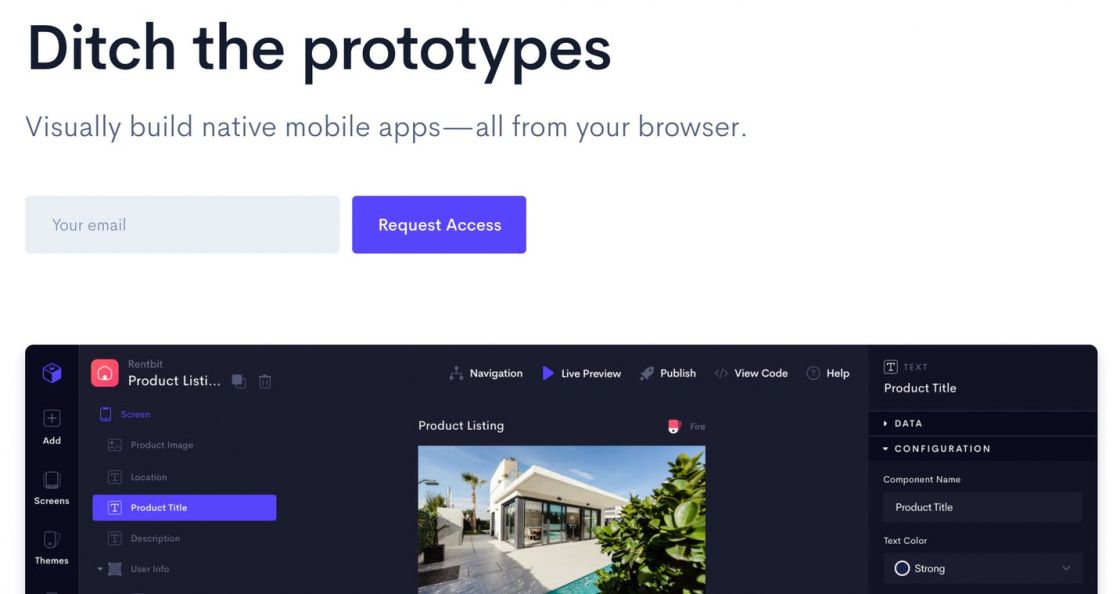
Draftbit →
Create, customize, launch, and iterate on your mobile app, all from your browser. Source code included. With Draftbit, creating your screens is a breeze. Just point and click to add elements, and drag and drop to organize everything. Not sure where to start? We've created some handy screen examples to help you get building.
Goods & Gadgets

Sonos Beam Smart Soundbar →
The Smart compact soundbar for your TV, music, and more. Play everything that matters to you with Beam. Control it with your voice, remote, the Sonos app, and more. Amazon Alexa is built right in so you can play music, check news, set alarms, get your questions answered, and more, completely hands free.

Google Pixel Go →
With a 15% larger battery, the new Google Pixelbook Go Chromebook lets you use it all day long. So if you’re going from work to evening classes, you won’t have to worry about finding a place to plug in your Chromebook. Additionally, this laptop has a rippled underside, which means it’s easier to hold onto.
Useful Resource

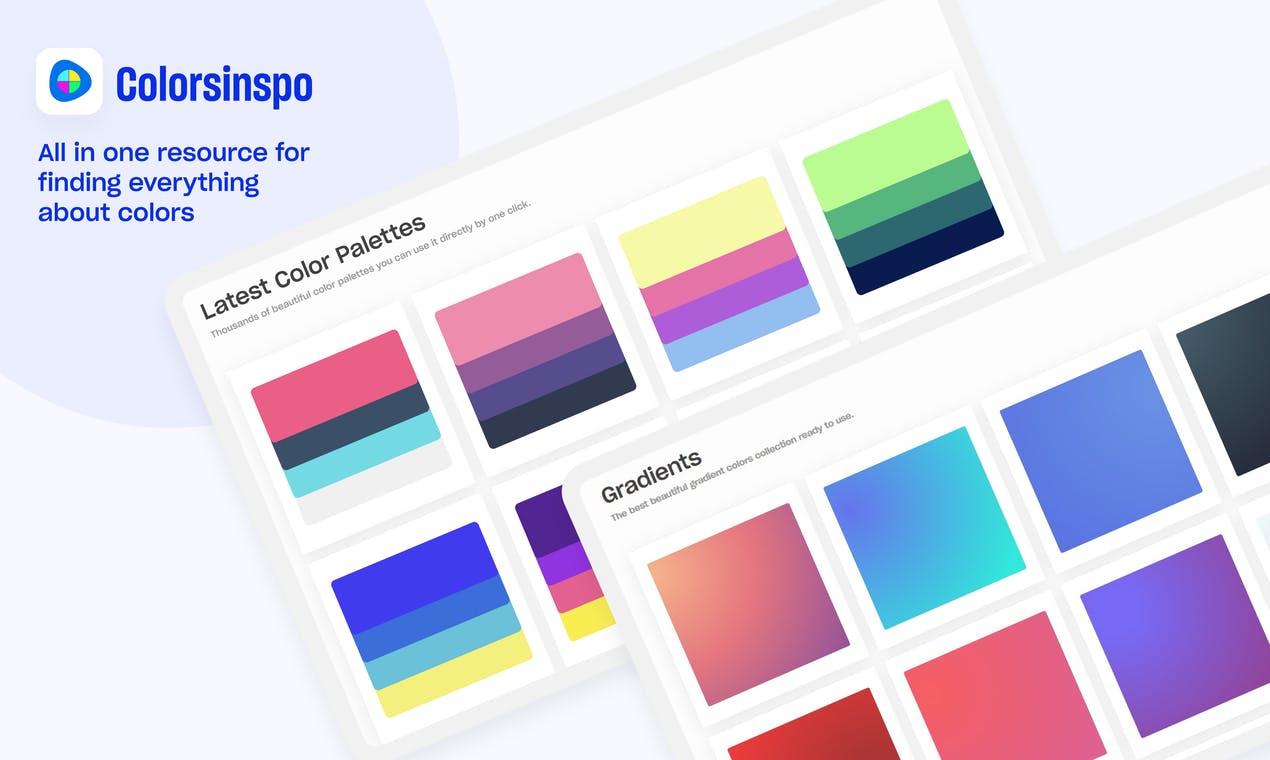
Colorinspo →
Colorsinspo is all in one resource for finding everything about color with extreme ease. No more surfing on internet to find the right color combinations & tools, resource!We’ve got you covered. We simplify the process of choosing colors for your design.
Mental Wealth
➢ The Efficient Approach - How to Design a Lean UX MVP – “Some designers and laypeople seem to think that Lean UX and Minimum Viable Products are an outcome. Instead, they are processes that when done well, resulting in the best possible products while saving UX designers time and resources. The end products serve business needs while also being optimal solutions to the problems customers present. The Lean UX process (or Lean UX Loop, as it’s often called) is not unlike the scientific method—observation, forming a hypothesis, testing and collecting data, analyzing the results, and then accepting or rejecting the hypothesis. In Lean UX, the steps roughly correlate to Ideas (observation and hypothesis), Build and Code (testing), Measure and Data (collecting data), and Learn (analyzing results and accepting or rejecting the hypothesis). Sometimes, the Lean UX process is summed up more succinctly as Think, Make, Check.”
➢ Neumorphism in user interfaces – “Skeuomorphism anyone? While various forms of Skeuomorphism still exist in UI’s (your desktop OS trash bin for example) the trend towards a particular part of this style is more apparent. As Kamil Falana pointed out the switch from lifeless “representations” to something mid-way to realism started happening. We also noticed a while back, that this change started happening all around us — Apple being a good example. The push towards “super flat and minimal” got a pushback and ended up with a bit more of that textureless 3d feel. People seem to like it.”
➢ Ethical Maturity in User Research – “Many organizations have flourishing design teams who conduct user research on a regular basis. This fact is largely positive, but the popularity of lean UX methods means that many of those doing user research have no formal research background. Some teams may cut corners or follow shoddy research practices which can harm participants, causing unnecessary distress and suspicion during research sessions. In some cases, participants are willfully or unintentionally deceived about the research purposes or how their data will be used. These tendencies usually occur when the team carrying out user research lacks a solid foundation of research ethics.”
➢ User Need Statements: The ‘Define’ Stage in Design Thinking – “In design thinking (as well as in any product-development process), it is important to define the problem you want to solve before spending time and resources on generating possible solutions. (A great solution to the wrong problem will fail.) This approach maximizes resource use and decreases the likelihood of friction and disagreement in the prototyping, testing, and implementation stages. User need statements, also often called problem statements or point-of-view statements, are the primary tool in the second stage of design thinking — the define stage; they align different points of view before moving forward into ideating. It doesn’t matter which term you choose to use (user need, problem, or point of view)— it only matters that you remain consistent throughout your organization.”
Essential Reading
➢ Show your Work! by Austin Kleon - In his New York Times bestseller Steal Like an Artist, Austin Kleon showed readers how to unlock their creativity by stealing from the community of other movers and shakers. Now, in an even more forward-thinking and necessary book, he shows how to take that critical next step on a creative journeygetting known.
Show Your Work! is about why generosity trumps genius. Its about getting findable, about using the network instead of wasting time networking. Its not self-promotion, its self-discoverylet others into your process, then let them steal from you. Filled with illustrations, quotes, stories, and examples, Show Your Work! offers ten transformative rules for being open, generous, brave, productive.
In chapters such as You Dont Have to Be a Genius; Share Something Small Every Day; and Stick Around, Kleon creates a users manual for embracing the communal nature of creativity what he calls the ecology of talent. From broader life lessons about work (you cant find your voice if you dont use it) to the etiquette of sharingand the dangers of oversharingto the practicalities of Internet life (build a good domain name; give credit when credit is due), its an inspiring manifesto for succeeding as any kind of artist or entrepreneur in the digital age.
Typeface of the week

Heldane Display is a serif typeface designed by Kris Sowersby and published through Klim Type Foundry in 2018. The design took place over a ten year period and drew inspiration from the sixteenth-century works of Hendrik van den Keere, Claude Garamont, Robert Granjon, and Simon de Colines. The family is available in three weights with matching italics, as well as a corresponding text version.
Twitter thoughts
There are no cutting corners when it comes to gaining experience. Stop focusing on title and start focusing on your personal development. Just gotta do the time — it will come ✌️❤️
— 𝘾𝙝𝙖𝙧𝙡𝙚𝙨 ✌️ (@charlespattson) January 3, 2020
Till next time! 👋
Support: You have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰
Disclaimer: My posts may contain affiliate links. If you buy something through one of those links you won't pay a penny more, but I'll get a small commission, which supports this blog and also my side-projects. So consider buying something through my links. Thank you!



Discussion