Writing with respect & You've never made a website this fast before
In this week's issue of Creativerly: Did you know your website can listen, scheduling software for teams, the focus to say no, and a lot more.

You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insights, articles, and findings from the fields of design and tech. The newsletter built for the creative community.
Hey and welcome to Creativerly 153 👋
Since there are quite a lot of new people joining Creativerly as subscribers, I want to raise the Creativerly Database to your attention once again, especially because I recently shipped a new update. The Creativerly Database is an Airtable database featuring (almost) every single tool, resource, and article that has been featured within the newsletter. I am in the process of adding all the tools, resources, and articles. Since I have to do this manually, one by one, it is a time-consuming task. But I am confident to say, that the whole database will be up-to-date in Q1 of this year. With today’s issue of Creativerly, I also started to add all the featured tools, resources, and articles immediately after publishing the newsletter. This makes it much easier for me to maintain the database.
If you want to access the Airtable database, all you have to do is log in on creativerly.com. Since this is a subscriber-only feature, you need to log into your account to see the database. To log into your account, head over to creativerly.com, press the „Subscribe“ button top right, click on „Sign In“ and then use the email you have used to sign up to Creativerly. You will then receive a sign-in link. After clicking on that, you can head over to creativerly.com/database and you can browse through all the tools, resources, and articles. Every category has dedicated views, and tags, which makes it easy to filter all the entries if you are looking for something specific.
Airtable* has been an amazing tool for creating, managing and maintaining this database. At some point, I would appreciate having a more visual interface, to display all the entries in the form of a directory. With the recently introduced Interface Designer, Airtable launched a feature that goes in that direction. But, since I started to work on a new project recently, and used a no-code tool named Softr for that, I realised that it would be really easy to craft a directory website, link the Airtable database, and display all the entries in a beautiful, visual way. A dedicated directory website would definitely enhance the experience of browsing through all the tools, resources, and articles.
I am definitely looking into that over the next couple of months.
Improve your website’s SEO performance

Ahrefs (Sponsored) →
Are you sick of your competitors outranking you in the search results? Wish there was an easier way to get more Google traffic? One option is to get an agency on a costly ongoing retainer. The other is to leverage a tool that tells you what to do. Your solution is Ahrefs Webmaster Tools—and it's FREE!
Apps, Software, Tools

Framer Sites →
As I am working as a full-time Product Designer, I spend most of my day designing apps and websites in Sketch (the tool we are using at work). Over the last couple of months, I mostly used Figma for personal projects, and I was incredibly impressed with its performance, but also the overall feature sets. Last week, a design tool popped up on my Twitter timeline which I used probably only two times so far. That tool is Framer. Framer has been founded back in 2014, and since then I always had the impression that they are having a hard time finding the right spot or niche within the field of design tools.
But with their most recent product update, they outdid themselves. Framer just announced Framer Sites, giving you the possibility to design and publish a website all within one tool. With Framer Sites, you do not need to create your design in Sketch, Figma or Adobe XD first, then head over to Webflow to build it there, and after that hit publish. Framer Sites gives you the power to create, design, and publish the website you want, within one tool. Everything you put on your canvas within Framer is ready to be published on the web. Whenever you think your website is ready, simply hit publish and go live. There is no more need to wait for any approval, get engineers involved, or wait until your build has finished.
If you already have designs in Figma but want to move them over to Framer and especially Framer Sites, no worries, all you have to do is copy your designs in Figma and simply paste them into Framer. Simple as that. Framer Sites always delivers blazing-fast performance, thanks to Framer’s custom compiler that turns your designs into a high performant site. Hosting with Framer Sites is world-class, with edge hosting infrastructure built for scale, performance, and reliability. Besides that, Framer also offers the possibility to self-host your website as Framer Sites supports pretty much any proxy or CDN service that you can set up yourself. Framer Sites are backed by React, which means that technical users can extend anything through code.
While building your website with Framer Sites, you will come across ready-made components to simply drop onto your canvas. Those ready-made components give you access to a wide range of integrations for popular apps like Mailchimp, Typeform, Revue, YouTube, Twitter, Trustpilot, Spotify, ProductHunt, and a lot more. Those integrations give you the power to add extra functionality to your site within seconds. Framer Sites is currently in Beta. If you want to give it a try, you can sign up for the waiting list and request access.

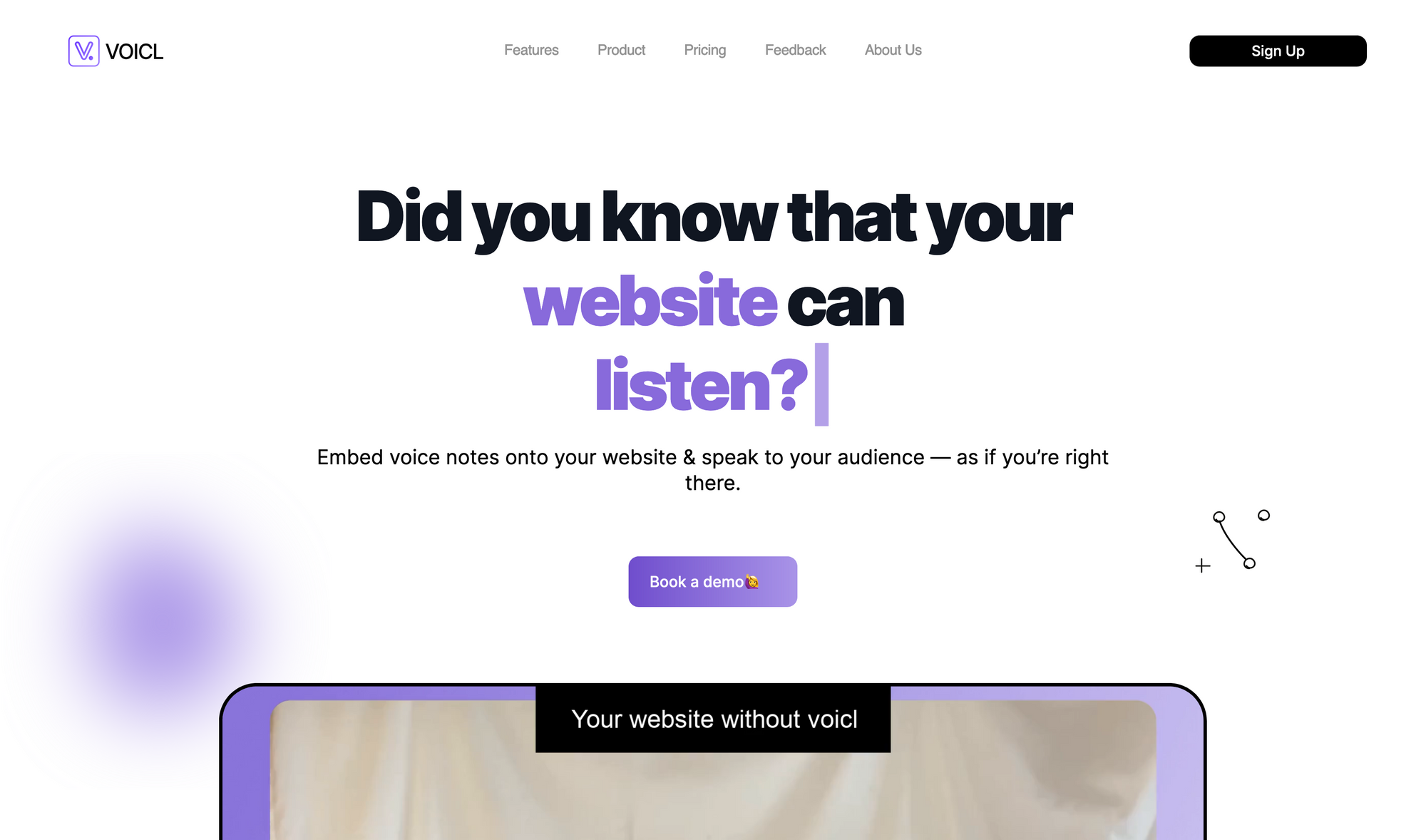
Voicl →
Voicl is an incredibly exciting product, as I have never seen something likely before. Voicl gives you the possibility to embed voice notes onto your website and speak to your audience. Their mission is to provide a one-stop and no-code solution to let you leverage the power of voice. Most of the time, browsing websites and landing pages feel very generic. On top of that, it somehow became a trend to use marketing jargon to sell or advertise a product, that uses fancy words, but does not explain the product itself. Voicl is a super interesting product, to make your website more personal. There are different use-cases for Voicl.
First, you can welcome new users and potential customers on your page, say hi to them and make them feel appreciated. Reaching that simply through some words as text on your page is hard, but listening to actual human voice gives your user a warm feeling. Second, you can also explain your product or service with Voicl. As mentioned earlier, sometimes fancy copywriting isn’t enough, but using your own words and your own voice to explain your product and service to your website visitors, makes it much easier to actually understand what your product or service does. I really like the idea of browsing a landing page of a new tool, checking the feature section, which includes some copywriting but on top of that a Voicl button that explains the dedicated feature in more detail, with a real human voice.
The one thing that makes Voicl a really important tool and service, is the fact that embedded voice notes make your site accessible. With Voicl you can use your voice to explain your written content to your audience. That way, you make your website accessible to everyone, which means everyone gets to understand your product, tool, service, features while not missing out on the personal experience. Voicl embed voice notes is a great way to help you explain your products and features better, encourage clients or potential customers to get in contact or book a demo and make your site accessible to everyone. The implementation of Voicl is also incredibly simple. All you have to do is add your URL to your Voicl account, then add one line of code to the head tag of your website, and after that, you can use Voicl’s smart embed function to add the voice notes.
There is only one critique point I have: Voicl is an incredibly exciting product, the features are very well explained and it raises my interest in the product. But why is Voicl not using its own product on their website? Show me how Voicl works, with a real example by implementing it on your own page, and explain the product in detail by using the product itself. In my opinion, that would be a huge win for the product. Sure, I can book a demo, you show me the product, and then I fell in love with it or not. But why not remove the friction of booking a demo, by giving me a first glimpse and introduction by using your own product? That seems a little odd to me. If you want to use Voicl on your site, you can start a free trial right now. The starter plan will cost you $15 per month or $153 per year and includes unlimited customizations, 15.000 views per month, 1 min recording length, and more. If you need more views per month, a longer recording length and more voicys, you can upgrade to the Pro Plan for $29 per month or $278 per year.

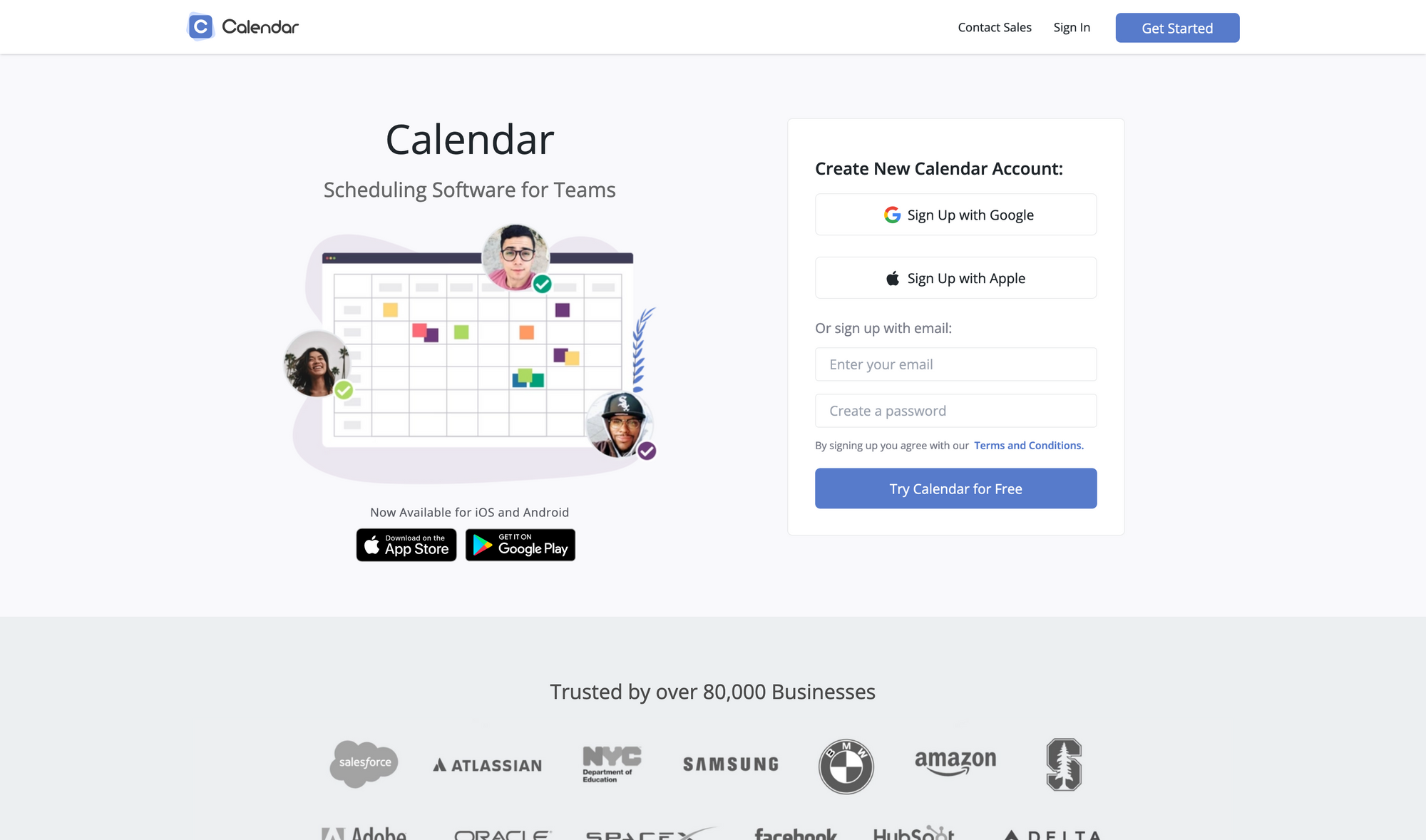
Calendar* →
Calendar is an incredibly powerful scheduling software for teams. Calendar (I wonder how much they paid for that domain btw) gives you the possibility to create time slots for customised events, online meeting templates, and to share your availability with your teammates or clients. With Calendar you can set up dedicated scheduling pages that can even be customised. Before you share them with your team or clients, you choose which time slots should get displayed to reference your availability.
Once you have created your scheduling page and set up your available time slots, you can send your customised calendar links to anyone you would like to share your availability with. Once they have received your link, they will be able to easily schedule a meeting or call with you, based on your availability. This reduces the possibility of countless messages or emails back and forth discussing available dates and time slots to set up a meeting. This makes scheduling and setting up meetings streamlined. What makes the whole process even better is the fact, that meetings scheduled through Calendar automatically show up in your calendar as events. If you want to skip the hassle of countless emails going back and forth, make sure to give Calendar a try.
Besides making online scheduling as easy as it has never been before, Calendar also provides you with calendar analytics to help you be more productive and intentional than ever before. On top of that, Calendar surely also provides you with a beautiful, unified online calendar, which gives you a nice overview of your upcoming events and meetings. The more you use scheduling with Calendar, the more valuable it becomes. Calendar utilizes artificial intelligence and machine learning to develop a unique scheduling experience tailored to you. The Basic Plan of Calendar is free-to-use and offer essential features for individuals and small teams. If you are working across a growing team the Standard Plan might be the best option for you, which will cost $6 per month per user (billed annually). There is also a Pro Plan available for $8 per user per month (billed annually), including the possibility to connect up to 10 calendars, up to 50 workspace teams, 50 team scheduling time slots, and a lot more.

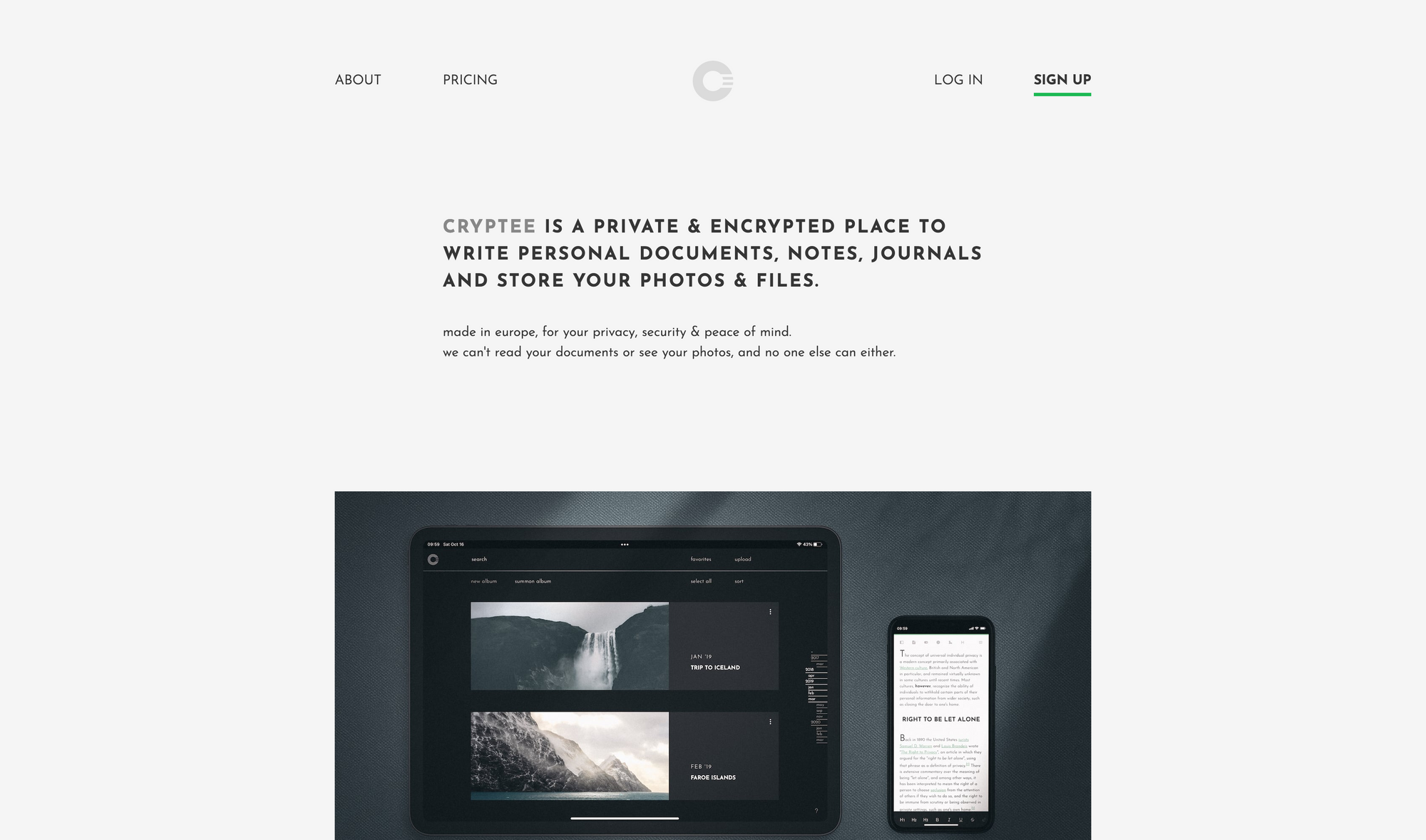
cryptee →
Cryptee is an exciting new tool made in Europe, with privacy and security as its core elements. Cryptee is an encrypted place that lets you write personal documents, notes, journals, but also store and save your photos and files. It is one of the very first tools that I came across that is combining note-taking, documents, journaling with file and photo-storing. Cryptee’s encrypted document editor gives you the possibility to write private and personal documents in a beautiful writing interface. All your documents are encrypted before they leave your device. Which means no one can ever read your documents besides you.
Cryptee’s encrypted and instant sync, lets you use, view, and edit your documents on all your devices. On top of that, you can also use them offline as well. If you are a fan of using markdown and hotkeys while writing documents and taking notes, then cryptee got you covered. You can even import your previously taken markdown notes or documents to display and edit them with cryptee. Additionally, cryptee also features cross-links, to create connections between your documents, notes, and files. But that is not it, cryptee lets you categorize and structure your ideas quickly with inline tags, you can reference PDF or ebooks with a dedicated side-by-side view, you can use checkboxes to quickly add some todos while taking notes, and a lot more.
Besides the awesome document and note-taking features, cryptee also gives you a dedicated and safe space for your photos and files. All your photos and files are encrypted before they leave your device too. You can hide private photos, tag or favourite them, search for specific files and photos with an intelligent search, create albums, set up instant backups, and a lot more. As all of this wasn’t already incredibly impressing, cryptee is open-source, so you can read every single line of code, and see how crypto works and how your data is secured. If you want to learn more about their privacy and security measures, make sure to head over to their website and read through their FAQs.
Cryptee is available for free for up to 100MB of storage, at least that is my perspective of their pricing information as it only says „100MB - free forever“ and storage is the most obvious. 10GB of storage will cost you €3 per month and you can buy up to 2000GB of storage, which will cost you €27 per month. Cryptee is an exciting product, definitely worth trying out.
Useful Resource

Zeroqode No-Code tools directory →
If you want to explore the field of no-code but you are unsure where to start or which tools to learn and try out, I encourage you to take a look at the Zeroqode no-code tool directory that features over 180 tools that can help you while building your next project without writing a single line of code. Zeroqode itself is a no-code tool that helps you build web and mobile apps without writing code. They gathered the most powerful and popular tools in a beautifully curated directory, structured with categories so it is easily browsable. So, if you are currently on the hunt for no-code tools to build web or mobile apps, your own directories, internal tools, or anything else, make sure to check out this awesome resource.
Mental Wealth
➢ The Focus to Say No – “The difference between average results and exceptional ones is what you avoid. Saying no to mediocre opportunities is easy. Saying no to good opportunities is hard. We all have the same number of hours in a week. What separates people is how they use them. You can do anything, but you can’t do everything. Saying yes creates an obligation. Saying yes commits you to something. The things we say yes to have a habit of growing. Saying yes should make the future easier, not harder.”
➢ Writing with respect – “How to be a good writer: Write with respect. Respect for the craft. And respect for the reader. It’s obvious. But it’s also hard to do — and increasingly rare. Lots of companies and digital products don’t respect their audience. They load their interfaces with uninspired headlines, clunky navigation labels, and an inconsistent brand voice. Worse is the new language of “growth hacking.” Deceptive, annoying, occasionally illegal phrasing that’s designed to confuse or mislead. Writing with respect is more than the usual digital tropes about “being friendly” or “sounding human.” It’s about recognizing the power of words to influence the way people feel. Write with respect.”
➢ The Dirty Work of Cleaning Online Reputations – “Personal agency, or self-agency, describes the experiences we have when we set goals for ourselves and take action to achieve them. People with high agency feel a sense of control over their lives, and they can make decisions about what they want or need and act to meet those needs. On the other hand, people with low agency may feel like something outside their control, such as luck or fate, is shaping their path. If someone has low agency, they may feel powerless to change the direction of their lives. And powerlessness is a very uncomfortable feeling for most of us.”
➢ There Will Never be a Creator Middle Class and Why That’s Good – “According to Signalfire, less than 4% of the estimated 50 million creators earn a living from their creations. Is it fair that creators like 10-year-old Ryan Kaji earn tens of millions of dollars when millions make almost nothing? His branded merchandise made over $250 million last year. How about MrBeast and his new $10 million dollar video studio and ranch? He earned $54 million dollars last year when so many creators are struggling to build an audience? Then there is Joe Rogan’s $100 million deal with Spotify. Shouldn’t that money be split over thousands of lessor known creators? Why is one person worth so much?“
Classifieds
- Intuitive, powerful and GDPR-compliant web analytics? YES! Wide Angle Analytics is all that in a single package. Give it a try today! Own your traffic.
- Fathom is cookie-free, GDPR compliant, privacy-first website analytics software. Get $10 off your first invoice and a 7-day free trial when you use this link*.
- Capture your Mac’s screen like a pro. CleanShot X provides over 50 features making it the ultimate screen capturing tool.
If you are interested in putting your tool, product, or resource in front of over 1400 creative minds, consider advertising in Creativerly and book a sponsor or classified ad spot. Find all the important information at creativerly.com/advertise.
Appendix
➢ ICYMI
The Creativerly Community is here. If you are looking for a dedicated place to discuss all sorts of topics relating to creativity, productivity, apps, and tools, or if you want to connect with like-minded creative folks, join the Creativerly Community on Discord now. Simply follow this invite link and become a member. I am looking forward to meeting you all on Discord.
➢ Quick Bits
- How (and why) agencies are adapting to stay relevant in the metaverse
- Scammers are impersonating MetaMask tech support on Twitter
- Instagram testing paid subscriptions feature for creators using in-app purchases
- Twitter's security leads are leaving the company
- Intel is building a $20 billion factory in the US to help with the global chip shortage
- Google requiring all ‘G Suite legacy free edition’ users to start paying for Workspace this year
- It’s Not Complicated. Microsoft Wants Activision for Its Games.
- WhatsApp may soon let you transfer your chats from Android to iOS
- 1Password continues strong enterprise push, raises new investment at $6.8 billion valuation
Twitter thoughts
There are so many great note-taking apps out there right now.
— Elizabeth Butler | Personal Knowledge Management (@elizabutlermd) January 21, 2022
Just because one is the right fit for someone else?
Doesn’t mean it’s the right fit for you.
And that’s more than ok.
You’ll find your right fit, too. 💎
Till next time! 👋
Support: Do you have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰

Some of the links in my newsletter and my blog posts are affiliate links. Those links are marked by an asterisk. If you buy something through the link, the product will not cost you anything more, but I will receive a small commission which not only supports Creativerly and my work but also helps me to keep this publication a sustainable side-project.



Discussion