The Power of Product Thinking & Markdown-based note-taking for developers
In this week's issue of Creativerly: An online design tool with no coding to think about, a powerful photo editor, how to remember what you read, and a lot more.

You are reading Creativerly, the weekly digest about creativity and productivity-boosting tools and resources, combined with useful insights, articles, and findings from the fields of design and tech. The newsletter built for the creative community.
Hey and welcome to issue 132 👋
Exciting times ahead! While the general schedule of Creativerly continues I have been cooking up some new stuff in my content section. I recently enjoy writing on a completely different level, I have never experienced that. Since I started to write blog posts more regularly about topics that interest me, writing is pure joy for me. I would almost say since I started to basically write for myself, the number of people who enjoy my blog posts too skyrocket, which is kind of insane.
If you want to start to write online too, do not spend too much time thinking about what you should write about. Just ask yourself what interests you, and then write about exactly that. You do not need to write for others in the first place, write for yourself, and document your learnings. That is the way to start writing online.
I did the same with Creativerly. Most of the new content sections I launched were based on my personal interests. I was interested in how other creative minds use specific tools, or how they stay productive and creative throughout their weeks, therefore I decided to interview those people and publish those interviews. Creativerly readers seemed to enjoy them too. So, a win-win situation for me. But I decided to launch those interviews series because I was interested in them. Write about your interests, and do not waste your time to find a niche just to attract readers, viewers, listeners. Focus on your interests, focus on yourself.
If you have recommendations or feedback, drop me an email or a tweet. For now, enjoy the newsletter! 🥰
Apps, Software, Tools

Siter →
I recently stumbled across Siter, and I am super excited about the design tool they are building. Siter is an online design tool, which not only gives you the possibility to design in the cloud, but you can also create websites seamlessly without writing any code. With Siter you save time and budget by skipping the coding part, since everything happens straight within Siter.
If you have already worked with several design tools just like Figma or Sketch, Siter's interface will be familiar to you as Siter features a very similar interface, and all the shortcuts you already know. There is also no learning curve when it comes down to the design workflow. Siter is built to get you started without any hassle. Although Siter is a no-code tool, you can still inject code if you want to. You can insert your custom code if you need to add or embed a tweet, maps, or a comment section.
Siter already integrates with Unsplash, which gives you the possibility to access millions of high-quality and royalty-free images to use within your design. Besides that, Siter also comes with a built-in library of thousands of high-quality icons. To boost your workflow, even more, Siter is ready for collaboration, simply add your colleagues and team members and create better websites together. Siter is still in its early days, but they are ready to build and ship awesome features and give you the tools to enhance your productivity and creativity, so you can be free from coding.

Pixlr →
At Creativerly I already shared quite often my thoughts about the monopoly of Adobe, and furthermore, I showcased great alternatives for one of their most popular tools, which is Photoshop. Although we get told that Adobe products are industry-standard and you need to use them when you are working as a designer, I think this is completely wrong, because it does not matter which tools you use to accomplish your work.
Since the Adobe Creative Cloud subscription costs $60 per month, I am always interested in highlighting other solutions and alternatives, which give you the same value, but for a much better price. One of them is Pixlr, a great Photo Editor which you can use for free, but there are also paid versions available that give you more powerful features. Pixlr is a cloud-based all-in-one creative suite. Pixlr started out as an AI-powered online photo editor that allows users to edit photos right in their browser for free. But over time, Pixlr evolved, they introduced more powerful features and functionalities, and ultimately it became an all-in-one photo editing and graphic design platform.
With Pixlr you can experience next-level, intuitive photo editing and graphical design AI-powered tools for professional edits, straight in your browser and for free. There is no need to spend your fortune on Adobe tools, Pixlr got it all. Pixlr's editor even opens almost every image format, such as PSD, PXD, JPEG, PNG, WebP, SVG and more. Since Pixlr works in every browser, there is no installation needed. To kick off your next design project, Pixlr offers a wide range of design templates you can use, edit, and customize to your needs. No matter if you are looking to create Youtube Thumbnails, Instagram stories, Facebook posts, or something else, Pixlr's templates got you covered.
Besides that, Pixlr also features an AI-powered background removal tool, which works incredibly fast and produces outstanding results. Of course, you will also find beautiful filters and effects within Pixlr to enhance your photos. Give it a try.

Znote →
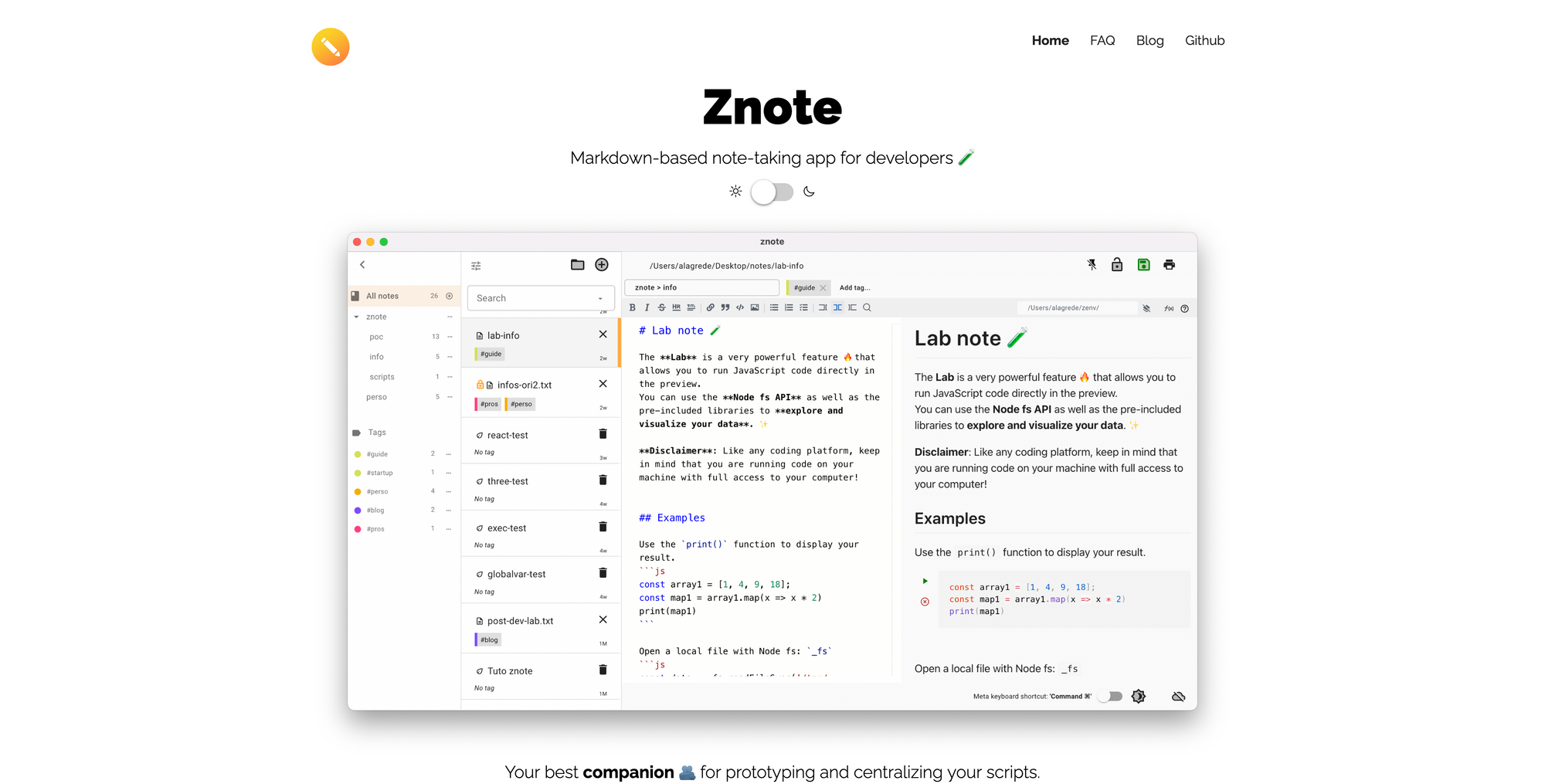
Znote is a beautiful cross-platform markdown-based note-taking app, especially aiming at developers. Although Znote offers a lot of features that make note-taking pure joy for developers, you can still use the app just like your standard note-taking app.
Znote has a built-in Javascript playground, which makes it possible to document and run your code directly from Markdown. Through built-in functions and modern syntax you can simply run plain Javascript, visualize your data, make diagrams, or access Node APIs. Besides that, Znote offers a pure friction-less note-taking experience. Organize all your notes with folders and tags, so you always stay on top of that, and be able to focus straight on your productivity.
Znote is also a cross-platform tool, since there are apps for Windows, macOS, Linux, and iOS and Android too. Through Znote's cloud synchronization you can always be sure that your notes are synced across all your devices. If you are documenting sensitive data you can protect your notes with a password lock.
Znote is a truly beautiful tool, with a distraction-free interface, unique features especially for developers, but it is also a great choice for people who are looking for a note-taking app, that integrates seamlessly on all devices and platforms.
Useful Resource

Twitter Gems →
Twitter is one of the biggest social networks, and for me personally, it is one of my most important sources to follow my favorite creators, companies, tools, and in general folks who share their knowledge openly. Twitter Gems is a great resource to browse through over 500 twitter threads written by amazing folks just like Naval Ravikant, Greg Isenberg, Eric Jorgenson, and more. You can browse the whole library through different categories or simply sort by the creators themselves.
Mental Wealth
➢ The Power of Product Thinking – “In many design, product management, engineering, or even venture capital interviews and pitches, you’ll be assessed on a dimension called “product thinking,” sometimes also called “product sense.” If you’re a builder aspiring to create something new and valuable (or someone who invests in such builders), having well-honed product thinking will help you — and the products you work on — stand out from the crowd. But how exactly do you define product thinking? There’s so much noise out there on this very question that it can be hard to find the signal, so I thought I’d share what it is, what it isn’t … and how one gets good at it. Because product thinking alone isn’t enough; you also have to be able to apply product thinking to design and build toward better outcomes. And while well-honed product thinking is often at the start of many company, analyst, and investment theses, product thinking influences all stages of technology development beyond that too, from adding new product lines to helping an established product adapt to new market trends.”
➢ How to Remember What You Read – “It happens all the time. You read an amazing book, one so packed with wisdom that you think it’s going to change your life forever. Then…it doesn’t. Why? Because when you’re finally in a situation where you could use its insights, you’ve completely forgotten them. Time is our most valuable resource, so we shouldn’t waste it. The investment we make in reading should have a positive, lasting impact on our lives. Consuming information is not the same as acquiring knowledge. No idea could be further from the truth.”
➢ The real reason you’re not more productive at work? It’s not boredom—it’s bad UX – “Some days, work just sucks away your energy. No matter how hard you try, you can’t move as fast as you want to. And while we are quick to blame all sorts of things for this—did you get enough sleep, are you drinking enough water, have you found a job that satisfies your purpose?—the simple truth is that your lousy productivity might not be your fault. The culprit could be your software.”
➢ Asynchronous Design Critique: Getting Feedback – ““Any comment?” is probably one of the worst ways to ask for feedback. It’s vague and open ended, and it doesn’t provide any indication of what we’re looking for. Getting good feedback starts earlier than we might expect: it starts with the request. It might seem counterintuitive to start the process of receiving feedback with a question, but that makes sense if we realize that getting feedback can be thought of as a form of design research. In the same way that we wouldn’t do any research without the right questions to get the insights that we need, the best way to ask for feedback is also to craft sharp questions.”
Appendix
➢ ICYMI
My newest blog post is out and it introduced a new content section within Creativerly. Since I love to write about tools and explore them in detail, I will now try to do regularly deep dives on specific tools, showcasing all their features, and gathering my thoughts and feedback about them. To kick this series off, I wrote about Morgen, the calendar tool that offers powerful features to structure all your tasks, events, and meetings in one beautiful place. You can read the blog post right here. Make sure to read it until the end, as you will find a little special only for Creativerly readers there.
➢ Quick Bits
Facebook hides a report / TestFlight for Mac (finally) lands / As it turns out, “Netflix Gaming” isn’t a streaming service / Zoom announces hybrid return to workplace / Google and Microsoft will invest $30 billion in cybersecurity over the next five years / Youtube says it has removed 1 million videos with dangerous covid misinformation / Airbnb offers free accommodation for 20,000 Afghan refugees / T-Mobile hacker reveals his name, says the company's security is 'awful'
Twitter thoughts
Press publish on your ideas.
— Harley Finkelstein (@harleyf) August 22, 2021
Till next time! 👋
Support: Do you have a friend who is looking for inspiration, news about design, and useful tools and apps? Forward this newsletter to a friend or simply share this issue and show some support. You can also show some love by simply clicking the button down below and keep this newsletter a sustainable side-project by buying me a coffee. ☕️ 🥰

Some of the links in my newsletter and my blog posts are affiliate links. Those links are marked by an asterisk "*". If you buy something through the link, the product will not cost you anything more, but I will receive a small commission which not only supports Creativerly and my work but also helps me to keep this publication a sustainable side-project.



Discussion